
Instance WeChat Mini Program Map (MAP)
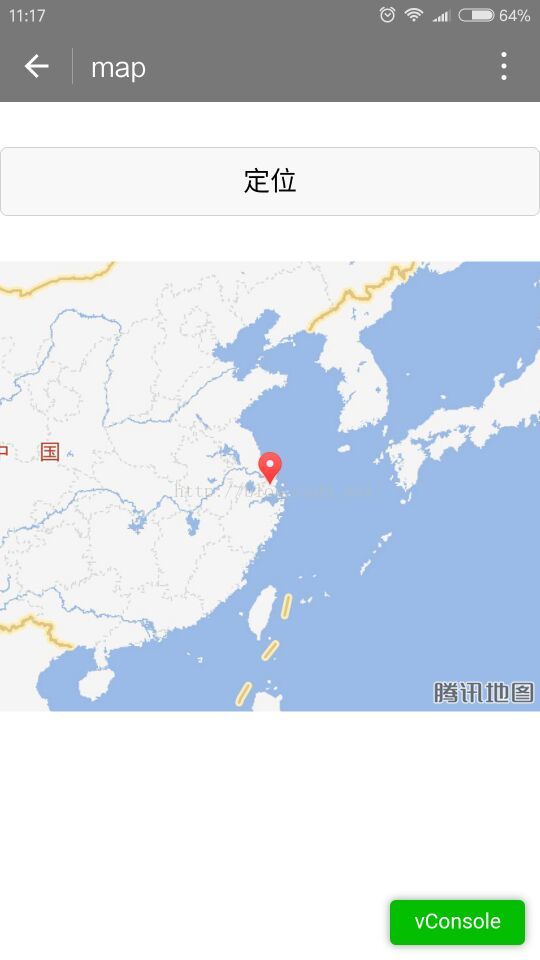
Ce sont les informations fournies par Xiaobian sur la WeChat Mini Program Map (API MAP). Le module de positionnement cartographique d'aujourd'hui. Le simulateur ne pourra certainement pas obtenir l'emplacement. Voici les résultats réels des tests de la machine.Photo ci-dessus : 

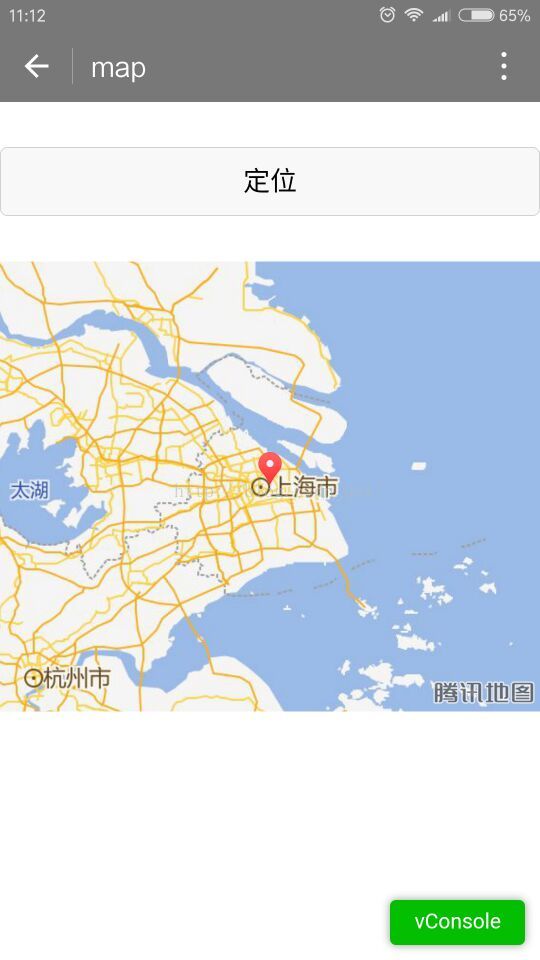
Comme le montre l'image ci-dessous, l'échelle est le taux de zoom. Cet attribut est actuellement invalide. L'équipe WeChat devrait le corriger plus tard. Après tout, la version bêta publique vient de commencer. Cela signifie que peu importe la façon dont je modifie l'échelle. ma carte est toujours au taux de zoom par défaut. Comme indiqué ci-dessus

De plus, l'icône de la superposition peut être modifiée. Il suffit de définir le chemin sur iconPath.
Code précédent : <.>
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
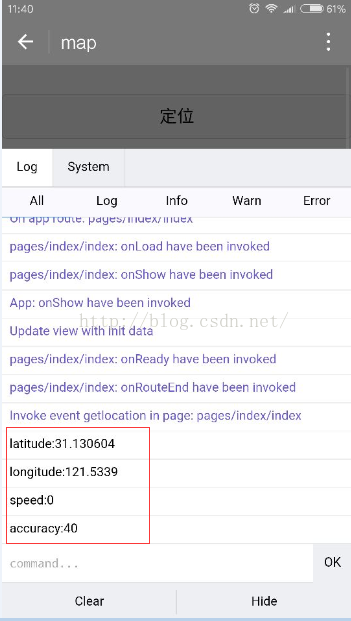
})2.wx.getLocation(OBJECT) Obtenir l'emplacement actuel API
 La case rouge indique la longitude, la latitude, la vitesse et la précision
La case rouge indique la longitude, la latitude, la vitesse et la précision
Voir la documentation de l'API spécifique

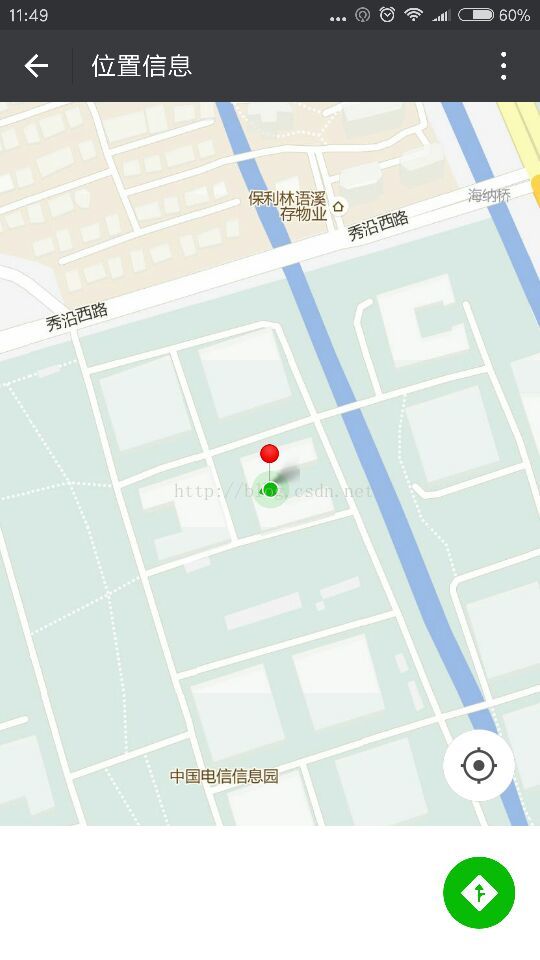
3.wx.openLocation(OBJECT) Afficher l'emplacement
Le plus simple et le plus grossier Le seul moyen est de localiser directement la longitude et la latitude
Code :/index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php
 Étapes pour supprimer l'un des systèmes doubles
Étapes pour supprimer l'un des systèmes doubles
 diablotin oracle
diablotin oracle
 Comment utiliser la fonction ronde
Comment utiliser la fonction ronde
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment masquer les extensions de fichiers
Comment masquer les extensions de fichiers