
Je me souviens que lorsque je créais des applications natives, l'effet de glissement latéral similaire à Renren.com était très populaire. De nombreuses applications ont été développées pour imiter cet effet. Il existe également un effet similaire dans jqMobi appelé Side Menu. ci-dessous. Obtenez cet effet en une seule étape.
Créez d'abord un nouveau fichier html et introduisez le framework jqMobi, comme suit :
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
</p>
</body>
</html>Ensuite, ajoutez un panneau comme suit
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
</p>
</body>
</html>
Ensuite, nous ajoutons un
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
Ensuite, nous ajouterons un panneau et ajouterons un en-tête et un pied de page
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
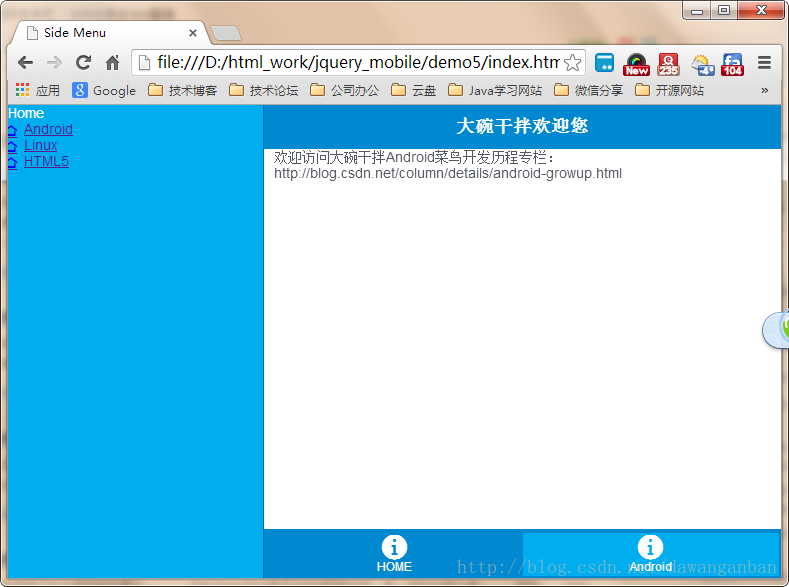
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
Nous constaterons que le menu latéral correspondant aux deux panneaux à ce moment est le même, ci-dessous nous précisons un menu latéral pour chaque panneau
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
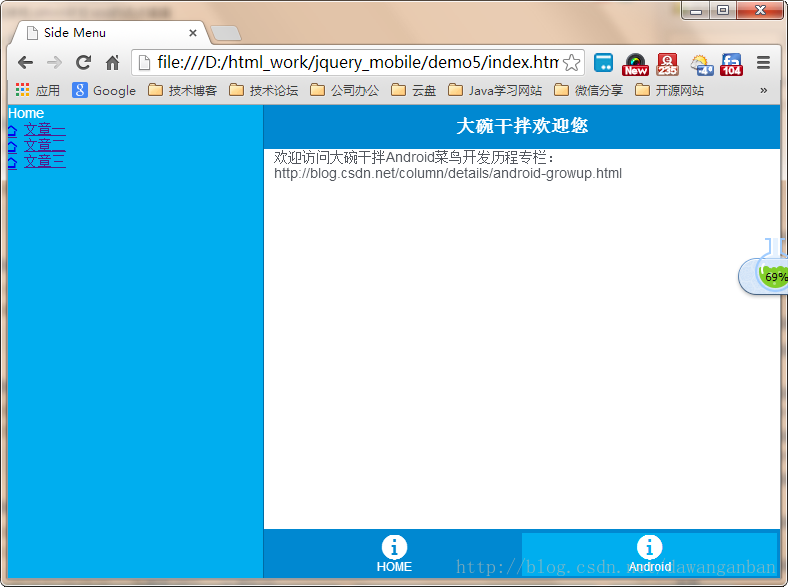
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav id="main_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
<nav id="android_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">文章一</a></li>
<li><a class="icon home mini" href="">文章二</a></li>
<li><a class="icon home mini" href="">文章三</a></li>
</ul>
</nav>
</p>
</body>
</html>
Nous constaterons que le menu latéral appartient au panneau. Chaque panneau peut spécifier un menu latéral pour lui-même ou partager un menu latéral
Le plus gros problème maintenant est de savoir comment faire en sorte que le menu latéral ci-dessus ait une gauche et une droite. effet de glissement.Introduction Les js suivants peuvent être implémentés
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.css3animate.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.scroller.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.touchEvents.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.touchLayer.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/fade.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/flip.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slide.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slideDown.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slideUp.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.slidemenu.js"></script>
<script type="text/javascript">
if (!((window.DocumentTouch && document instanceof DocumentTouch) || 'ontouchstart' in
window)) {
var script = document.createElement("script");
script.src = "plugins/af.desktopBrowsers.js";
var tag = $("head").append(script);
}
</script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav" data-tab="footer_home">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav" data-tab="footer_android">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a id="footer_home" href="#home" class="icon info">HOME</a>
<a id="footer_android" href="#android" class="icon info">Android</a>
</footer>
<nav id="main_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
<nav id="android_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">文章一</a></li>
<li><a class="icon home mini" href="">文章二</a></li>
<li><a class="icon home mini" href="">文章三</a></li>
</ul>
</nav>
</p>
</body>
</html>Ce qui précède est le chemin de développement mobile HTML5 de Xiaoqiang (41) - Côté Menu dans jqMobi Implémenter du contenu (similaire à Renren.com Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 qu'est-ce que Volkan
qu'est-ce que Volkan
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Comment distinguer si deux adresses sont sur le même site ?
Comment distinguer si deux adresses sont sur le même site ?
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment prendre des captures d'écran sur un ordinateur
Comment prendre des captures d'écran sur un ordinateur
 Comment afficher le HTML au centre
Comment afficher le HTML au centre