
De manière générale, lorsque les gens rédigent des documents incluant du HTML, ils ont l'habitude de suivre une structure hiérarchique similaire à "Chapitre - Section - Sous-section".
est décrit en HTML4 :
<html> <head> </head> <body> <h1>第一章 小强的HTML5移动开发之路</h1> <h2>1.1 HTML5概述</h2> <h3>1.1.1 HTML5是什么?</h3> <h3>1.1.2 HTML5和HTML4的区别</h3> <h2>1.2 HTML5快速入门</h2> <h3>1.2.1 HTML与XHTML</h3> </body> </html>
Le code ci-dessus permet à peine de voir la structure principale du document. Cependant, dans les pages plus complexes, cette structure est difficile à voir, c'est pourquoi l'écriture suivante apparaît :
<html> <head> </head> <body> <p> <h1>第一章 小强的HTML5移动开发之路</h1> <p> <h2>1.1 HTML5概述</h2> <p> <h3>1.1.1 HTML5是什么?</h3> </p> <p> <h3>1.1.2 HTML5和HTML4的区别</h3> </p> </p> <p> <h2>1.2 HTML5快速入门</h2> <p> <h3>1.2.1 HTML与XHTML</h3> </p> </p> <p> </body> </html>
dans En HTML5 , afin de rendre la structure du document plus claire et plus facile à comprendre, de nombreux éléments sémantiques spécialement utilisés pour diviser la structure du document ont été ajoutés.
élément de section : L'élément section est l'élément structurel le plus basique et principal qui divise la structure du document de la page. Il est principalement utilisé pour organiser des sites Web ou. applications. Le contenu des pages du programme est divisé hiérarchiquement. Un élément de section se compose généralement du contenu et de son titre.
<html> <head> </head> <body> <section> <h1>第一章 小强的HTML5移动开发之路</h1> <section> <h2>1.1 HTML5概述</h2> <section> <h3>1.1.1 HTML5是什么?</h3> </section> <section> <h3>1.1.2 HTML5和HTML4的区别</h3> </section> </section> <section> <h2>1.2 HTML5快速入门</h2> <section> <h3>1.2.1 HTML与XHTML</h3> </section> </section> <section> </body> </html>
Lors de l'utilisation de l'élément section, veuillez noter :
1. Ne combinez pas l'élément section. avec l'élément p Utilisation déroutante. Lorsqu'un conteneur doit définir des styles directement ou définir un comportement via des scripts, il est recommandé d'utiliser p. /www.php.cn/)
élément article : L'élémentarticle représente tous les éléments. Les parties « texte » du document, de la page ou de l'application, ainsi que le contenu qu'elles décrivent, doivent être indépendantes et complètes. Elles peuvent être citées de manière externe par elles-mêmes, ce qui peut être un blog, un article de journal, un message sur un forum, un avis d'utilisateur, un rapport indépendant. plug-in, ou tout autre contenu indépendant des autres parties du contexte. Dans un élément de section ou un élément d'article, il ne doit y avoir qu'un seul titre. S'il y a deux titres, le deuxième titre sera implicitement placé dans un nouvel élément de section, comme indiqué dans le code suivant Indique que le contenu après, l'élément h2 sera implicitement placé dans un nouvel élément de section.
<article> <h1>标题</h1> <!--隐式创建出一个新的section元素--> <h2>副标题</h2> </article>
nav est un groupe de liens qui peuvent être utilisés pour la navigation dans les pages. Une page peut avoir plusieurs éléments de navigation, qui servent de navigation pour la page entière ou différentes parties de la page. Dans l'élément nav, les éléments de lien de brassage sont généralement placés spécifiquement sous la forme d'une liste ul.
aside est utilisé pour représenter la partie d'informations subsidiaires de la page ou de l'article en cours. Il peut contenir des références liées à l'article en cours. page ou contenu principal, barres latérales, publicités, barres de navigation et autres parties différentes du contenu principal. Ce qui suit est un exemple de page d'accueil de blog :
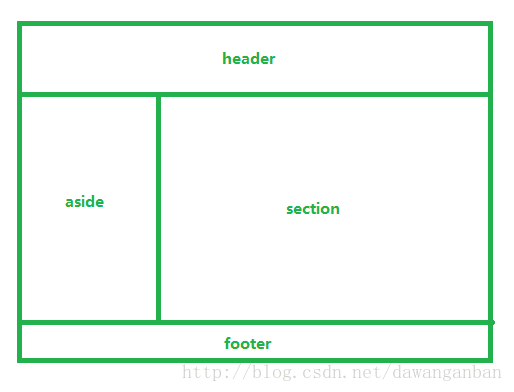
La disposition de l'interface est la suivante :

<!DOCTYPE html> <meta charset="UTF-8"> <title>阳光小强的博客</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta content="" name="keywords"> <meta content="" name="description"> <link href="main.css" type="text/css" rel="stylesheet"/> <p id="blog"> <header id="bloghead"> <p id="blogTitle"> <h1 id="blogname">阳光小强的博客</h1> <p id="bloglink"> http://www.php.cn/ </p> </p> <nav id="blognav"> <ul id="blognavInfo"> <li> <a href="http://blog.csdn.net/dawanganban" id="on">主页</a> </li> <li> <a href="#">博文目录</a> </li> </ul> </nav> </header> <p id="blogbody"> <p id="column_1"> <aside> <section> <header> <h1>个人资料</h1> </header> <p id="connBody1"> <p> <figure> <img src="image\head.jpg"> <figcaption>阳光小强的博客</figcaption> </figure> </p> <p id="pSpecial"> <p>本人目前从事移动互联网开发,希望结识更多朋友</p> <p>推荐专栏:</p> <p> <a target="_blank" href="http://blog.csdn.net/column/details/dawanganban-html5.html"> 小强的HTML5移动开发之路 </a> </p> <p>联系方式:739299362</p> </p> </p> <p id="connFoot1"></p> </section> <section id="conn2"> <header id="connHead2"> <h1>分类</h1> <span id="edit1"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <p id="connBody2"> <nav id="classList"> <ul> <li id="dot1"> <a target="_blank" href="#">全部博文</a> <em>(62)</em> </li> <li id="dot2"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot3"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot4"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> <li id="dot5"> <a href="#" target="_blank">HTML5</a> <em>(40)</em> </li> </ul> </nav> </p> <p id="connFoot2"></p> </section> <section id="conn3"> <header id="connHead3"> <h1>评论</h1> </header> <p id="connBody3"> <nav id="zComments"> <ul id="zCommentsUl"> <li id="commentsCell_linedot1"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot2"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot3"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> <li id="commentsCell_linedot4"> <p id="commentsH1"> <span id="commentsName_txtc_dot1"> <a href="#" target="_blank" title="随风"> 随风 </a> </span> <time datetime="2014-03-31T16:59">03-31 16:59</time> </p> <p id="commentsContants1"> <p id="commentsContantsTxt1"> <a href="#" target="_blank"> 博主,您好。为什么我在url中输... </a> </p> </p> </li> </ul> </nav> </p> <p id="connFoot3"></p> </section> </aside> </p> <p id="column_2"> <section id="conn4"> <header id="connHead4"> <h1>分类</h1> <span id="edit2"> <a href="javascript:;" onclick="window.CateDialog.show();return false;"> [<cite>管理</cite>] </a> </span> </header> <p id="connBody4"> <p id="bloglist"> <section> <header> <p id="blog_title_h1"> <h1 id="blog_title1"> <a href="#" target="_blank"> HTML5中新增number元素的ValueAsNumber属性 </a> </h1> <img title="此博文包含图片" src="image/head.jpg" id="icon1"> <time datetime="2014-03-31T18:30" pubdate>(2014-03-31 18:30)</time> </p> <p id="articleTag1"> <span id="txtb1">分类:</span> <a target="_blank" href="#">HTML5</a> </p> </header> <p id="content1"> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> <p> 在使用JavaScript脚本对HTML5中number元素进行操作的时候,可以使用valueAsNumber属性很轻松地设置和读取元素中的数值。</p> </p> <footer id="tagMore1"> <p id="tag_txtc1"> <a href="#" target="_blank">阅读</a> | <a target="_blank" href="#">评论</a> 还没有被转载| <a href="javascript:;" onclick="return false;">收藏</a> </p> <p id="more1"> <span id="smore1"> <a href="#" target="_blank">查看全文</a>>> </span> </p> </footer> </section> </p> </p> </section> </p>
p#blog{
background-position:50% 0%;
background-image:url(image/blogb.png);
width:100%;
/*background-repeat:no-repeat;*/
}
ul{
list-style:none;
}
p#blogbody{
margin:0px;
}
[id^=column_]{
display:inline;
float:left;
overflow:hidden;
}
p#column_1{
margin-left:20px;
width:210px;
} Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
 La différence entre Java et Java
La différence entre Java et Java
 CSS définir la couleur du texte
CSS définir la couleur du texte
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?