 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Route de développement mobile HTML5 de Xiaoqiang (43) - Navigation dans l'en-tête, la barre d'outils et la barre d'onglets JqueryMobile
Route de développement mobile HTML5 de Xiaoqiang (43) - Navigation dans l'en-tête, la barre d'outils et la barre d'onglets JqueryMobile
Route de développement mobile HTML5 de Xiaoqiang (43) - Navigation dans l'en-tête, la barre d'outils et la barre d'onglets JqueryMobile
Feb 15, 2017 pm 01:18 PM1. En-tête
1. Ajouter un en-tête et un pied de page
<p data-role="header"> <h1>第 1 页</h1> </p>
<p data-role="footer"> <h4>页面脚注</h4> </p>
L'en-tête par défaut est affiché sur le bord supérieur de l'écran, et lorsque l'écran défile, l'en-tête glissera hors de l'écran. Vous pouvez créer un en-tête fixe en ajoutant l'attribut data-position
<p data-role="header" data-position="fixed"> <h1>第 1 页</h1> </p>
<p data-role="footer" data-position="fixed"> <h4>页面脚注</h4> </p>
Vous pouvez utiliser l'attribut date-theme pour ajuster le thème de l'en-tête. Le thème par défaut Il est noir data-theme="a"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery-mobile/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
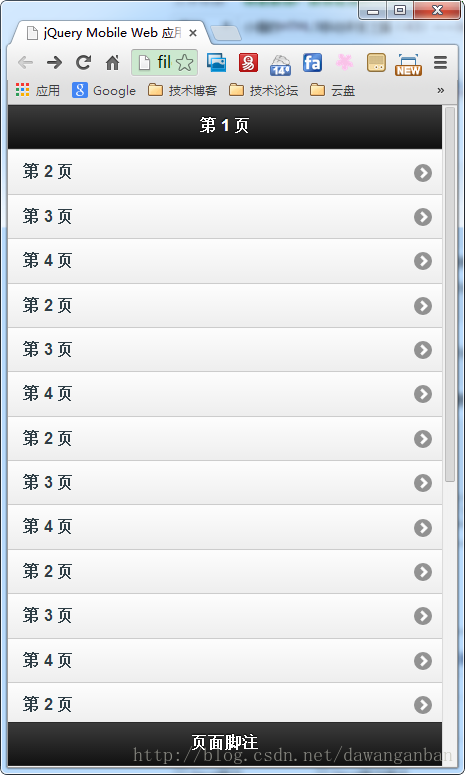
<p data-role="page" id="page">
<p data-role="header" data-position="fixed">
<h1>第 1 页</h1>
</p>
<p data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</p>
<p data-role="footer" data-position="fixed">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page2">
<p data-role="header">
<h1>第 2 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page3">
<p data-role="header">
<h1>第 3 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page4">
<p data-role="header">
<h1>第 4 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
</body>
</html>
Après avoir ajouté data-fullscreen="true" au conteneur de page, cliquez sur l'écran et sur l'en-tête et le pied de page apparaîtront. Cliquez à nouveau et ils disparaîtront.
2. Ajouter un bouton de retour
<p data-role="header" data-position="fixed">
<a href="#" data-icon="back">返回</a>
<h1>第 1 页</h1>
<a href="#" data-icon="plus" data-iconpos="notext"/>
</p>
La gauche est un bouton d'icône de texte, et la droite est un pur bouton icône.
3. Ajouter une barre d'outils segmentée
<p data-role="header" data-position="fixed">
<a href="#" data-icon="back">返回</a>
<h1>第 1 页</h1>
<a href="#" data-icon="plus" data-iconpos="notext"/>
<p data-role="controlgroup" data-type="horizontal" align="center" class="segment-control">
<a href="#" data-role="button" class="ui-control-active">菜单一</a>
<a href="#" data-role="button" class="ui-control-inactive">菜单二</a>
<a href="#" data-role="button" class="ui-control-inactive">菜单三</a>
</p>
</p><style style="text/css">
.segment-control{text-align:center;margin:0.2em;}
.ui-control-active, .ui-control-inactive{border-style:solid; border-color:gray;}
.ui-control-active{background:#BBB;}
.ui-control-inactive{background:#DDD;}
</style>
4. 🎜>
<p data-role="footer" data-position="fixed">
<p data-role="navbar">
<ul>
<li><a href="#" data-icon="arrow-l">A</a></li>
<li><a href="#" data-icon="back">B</a></li>
<li><a href="#" data-icon="star">C</a></li>
<li><a href="#" data-icon="plus">D</a></li>
<li><a href="#" data-icon="arrow-r">E</a></li>
</ul>
</p>
</p>

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)















