
Pourquoi devez-vous initialiser CSS ?
Les créateurs de sites Web expérimentés savent tous qu'il s'agit de prendre en compte les problèmes de compatibilité du navigateur. En fait, les valeurs par défaut. de certaines balises dans différents navigateurs sont différentes. Différentes différences de pages entre les navigateurs se produisent souvent si CSS n'est pas initialisé. Bien sûr, le style d'initialisation aura un certain impact sur le référencement, mais vous ne pouvez pas avoir le gâteau et le manger aussi, mais essayez de l'initialiser avec le moins d'impact possible.
Je crois que beaucoup de gens en ont fait l'expérience à un moment ou à un autre. Parfois, lors de la mise en page de pages Web, ils ne savent pas pourquoi les marges de page Web qu'ils définissent ne parviennent toujours pas à obtenir l'effet souhaité. .
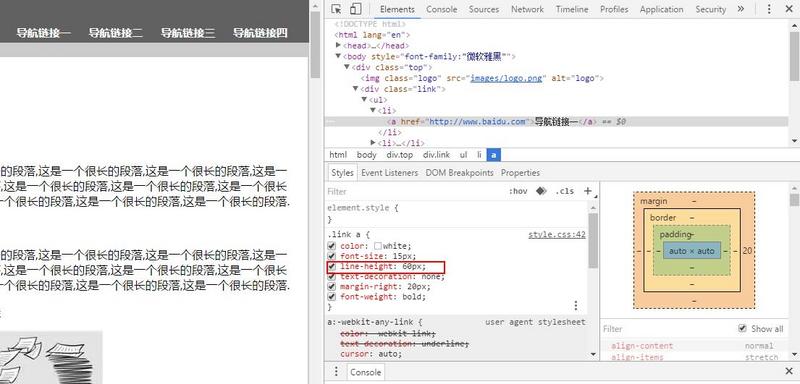
Par exemple, j'ai défini 60px dans cet attribut, mais il est devenu 92px.



Après avoir vérifié tous les attributs, il s'avère qu'ils sont ajoutés par le navigateur par défaut.

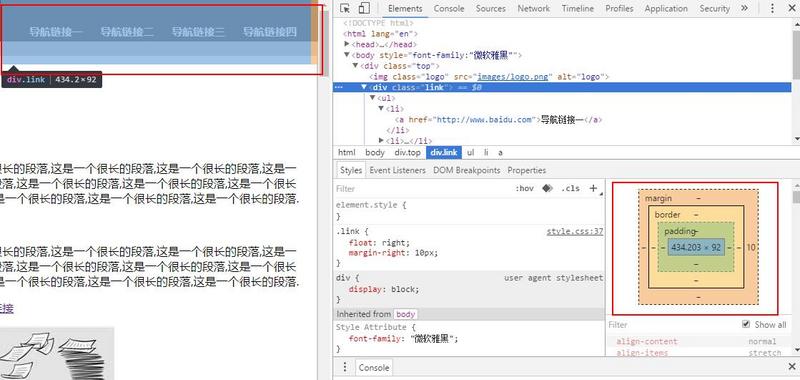
Regardez encore, eh bien, c'était normal avant d'ajouter du flotteur.
Après l'ajout de float, c'est devenu anormal. Ici, je n'ai pas ajouté l'attribut margin.
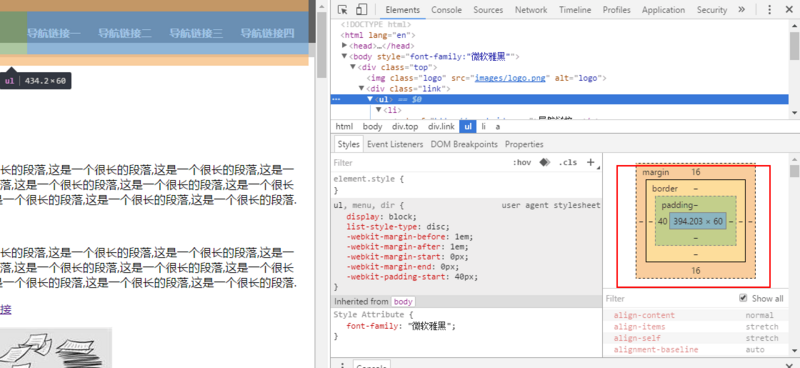
Il s'avère que float a été ajouté pour le séparer du flux de documents
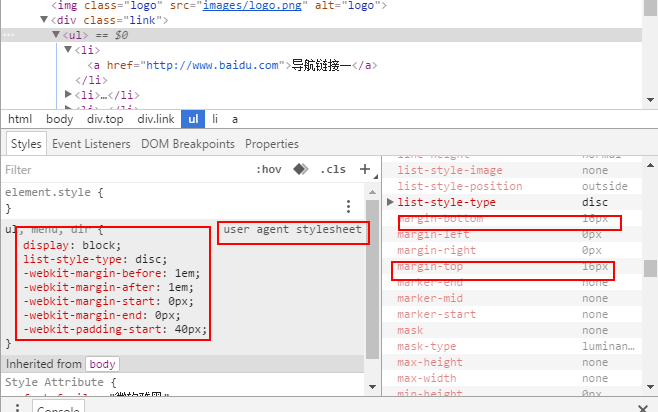
Ensuite, le navigateur a ajouté margin-top : 16px et margin-bottom : 16px par défaut puis 60 16 16= ; 92 ;
Bien sûr, il existe de nombreux problèmes similaires. Voici les propriétés CSS par défaut de certains sites Web http://www.iecss.com/
Alors, comment devrions-nous le faire. le résoudre ? Et ce problème ?
Vous pouvez ajouter
*{
margin: 0;
padding: 0;
}au CSS. C'est en effet très simple, mais certaines personnes peuvent avoir des doutes : un symbole universel comme * est plus rapide lors de l'écriture de code, mais si le site Web est volumineux et que le fichier de feuille de style CSS est volumineux, s'il est écrit ainsi, il supprimera tout les balises. L’initialiser une fois augmentera considérablement la charge sur le site Web et rendra le chargement du site Web long.
Ajoutez également les valeurs d'attribut qui peuvent être utilisées. Voici une référence à l'exemple de code d'initialisation CSS fourni par les ingénieurs Yahoo
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }Pour plus d'articles liés aux styles par défaut du navigateur et à l'initialisation CSS, veuillez faire attention au site Web PHP chinois !
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Quelle est la différence entre webstorm et idée ?
Quelle est la différence entre webstorm et idée ?
 Quels sont les paramètres de configuration du serveur vidéo ?
Quels sont les paramètres de configuration du serveur vidéo ?
 OuYi Exchange est-il légal ?
OuYi Exchange est-il légal ?
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur
 Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
 Comment ouvrir les fichiers ESP
Comment ouvrir les fichiers ESP
 numéro de série ps cs5
numéro de série ps cs5