Attribut HTML DOM classList
Chaque nœud de la page DOM a un objet classList. Les programmeurs peuvent utiliser les méthodes à l'intérieur pour ajouter, supprimer et modifier des classes CSS sur le nœud. En utilisant classList, les programmeurs peuvent également l'utiliser pour déterminer si une classe CSS a été attribuée à un nœud.
Ajouter une classe (ajouter)
document.getElementById("myp").classList.add("mystyle");Ajouter plusieurs classes à l'élément
:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");Supprimer une classe (supprimer)
En utilisant la méthode Remove, vous pouvez supprimer une seule classe CSS :
document.getElementById("myp").classList.remove("mystyle");Supprimer plusieurs classes :
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");Toggle classes (toggle)
Cette méthode La fonction est que lorsque l'élément myp n'a pas cette classe CSS, il ajoutera cette classe CSS ; si l'élément myp a déjà cette classe CSS, il la supprimera. C'est une opération d'inversion.
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除S'il existe une classe (contient)
Vérifiez si elle contient une classe CSS :
var x = document.getElementById("myp").classList.contains("mystyle");Le résultat est vrai ou faux.
attribut length
renvoie le nombre de classes dans la liste des classes.
Affichez le nombre de noms de classe de l'élément
:
var x = document.getElementById("myp").classList.length; //3Obtenez tous les noms de classe de l'élément
:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;item(index)
Renvoie la valeur d'index du nom de classe dans l'élément. Les valeurs d'index commencent à 0. Si la valeur de l'index est en dehors de la plage, null est renvoyé
Obtenez le premier nom de classe de l'élément
(l'index est 0) :
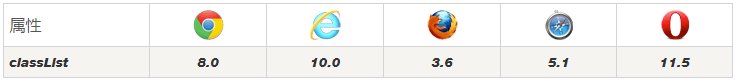
var x = document.getElementById("myp").classList.item(0); //mystyleLe navigateur prend en charge

Cependant, IE9 et les versions précédentes de IE9 ne prennent pas en charge cet attribut. Le code suivant peut compenser ce regret : (extrait du code internaute)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}Pour plus d'articles liés au. Attribut HTML DOM classList, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






