
Comme le montre l'image, une icône est affichée dans le cercle noir :
Étape 1 : Afficher l'icône dans l'image L'image ici ne prend en charge que le format ico. et doit être converti Format d'image.
Les images originales sont acceptables : .jpg .jpeg .gif .png et autres formats d'image
Téléchargez votre image originale à cette URL http://www.php.cn/ et puis générez une icône au format ico (Baidu ico peut trouver le site Web qui crée des icônes ico
Remarque : l'icône doit utiliser 16*16 couleurs) ; . . (Compatibilité garantie, il peut être affiché peu importe où il se trouve)
Étape 2 : Placez l'icône dans le site Web répertoire racine
Introduisez-la dans
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个有梦想咸鸭蛋</title> <!--网页标题左侧显示--> <link rel="icon" href="1111.ico" type="image/x-icon"> <!--收藏夹显示图标--> <link rel="shortcut icon" href="1111.ico" type="image/x-icon"> </head> <body> </body> </html>
Il est recommandé de changer le nom de l'icône générée et de la citer si c'est le cas ; est bitbug_favicon.ico après génération, remplacez-le par le vôtre. Nommez-le .ico
S'il ne prend pas effet, fermez le navigateur et rouvrez-le ;
Comment obtenir celui de quelqu'un d'autre logo
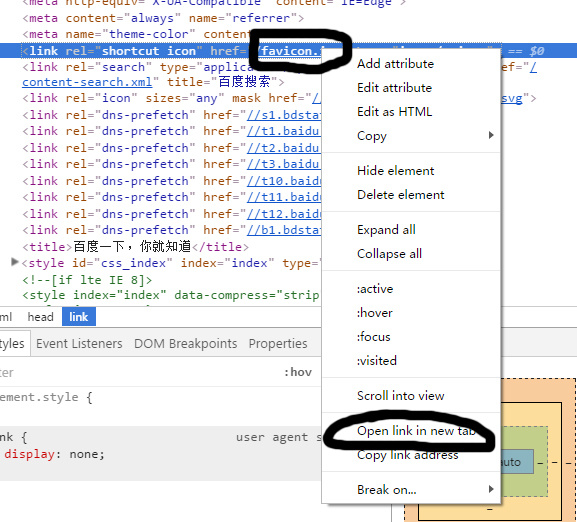
Ouvrez les outils de développement sur la page d'accueil du site Web Recherchez 
Attention à faire un clic droit sur l'adresse du lien de href, sinon là il n’y aura pas d’option Ouvrir le lien dans un nouvel onglet.