input type='search' implémente le champ de recherche
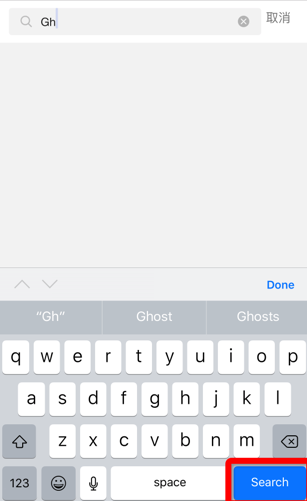
Pour implémenter une fonction de recherche de texte, lorsqu'une saisie est requise, l'invite du bouton Entrée du clavier affiche « Rechercher ». L'effet est le suivant : 
Démarrer~
input type=text ne peut pas obtenir cet effet. Je l'ai recherché sur Google et j'ai découvert que le type=search ajouté dans html5 peut le faire. il (mais cela nécessite que le type d'entrée = la recherche soit enveloppé dans un formulaire avec des attributs d'action).
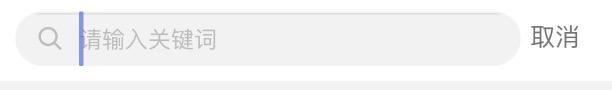
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
Mais type=search aura de nombreux styles et comportements par défaut. Ce que nous avons rencontré au cours de ce développement sont :
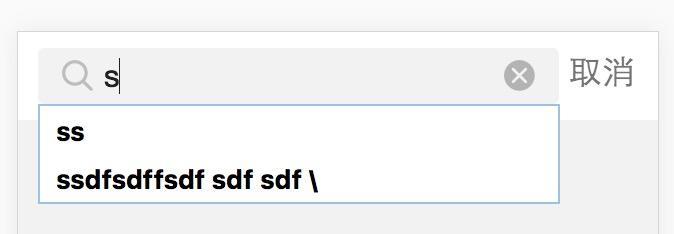
L'historique de recherche sera affiché dans le drop. -down box par défaut ;

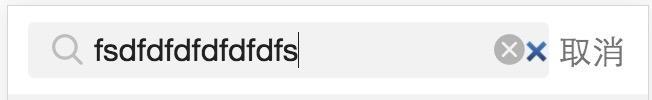
"x" apparaîtra automatiquement lors de la saisie. Le style de "x" est différent selon les téléphones mobiles

La zone de saisie sur le téléphone IOS (iphone6 ios10 lors du test) est ovale.

Mais nous souhaitons que le style soit aussi personnalisé que nous. Le style est affiché et peut être unifié sur tous les téléphones mobiles.
Ainsi, après plusieurs recherches sur Google, j'ai obtenu la réponse :
-
Définissez input autocomplete="off" pour supprimer la liste déroulante contextuelle
; Masquer le "x" par défaut :
input[type="search"]::-webkit-search-cancel-button{
display: none;
}Définissez le style pour iOS, supprimez l'ellipse d'entrée sous iOS :
-webkit-appearance: none;
En même temps, n'oubliez pas que si vous souhaitez utiliser ajax lors de la soumission d'une recherche, vous pouvez empêcher le comportement par défaut du formulaire :
container.on('submit', '.input-kw-form', function(event){
event.preventDefault();
})Pour plus d'articles liés à input type="search" sur la mise en œuvre du champ de recherche, veuillez suivre le site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.