
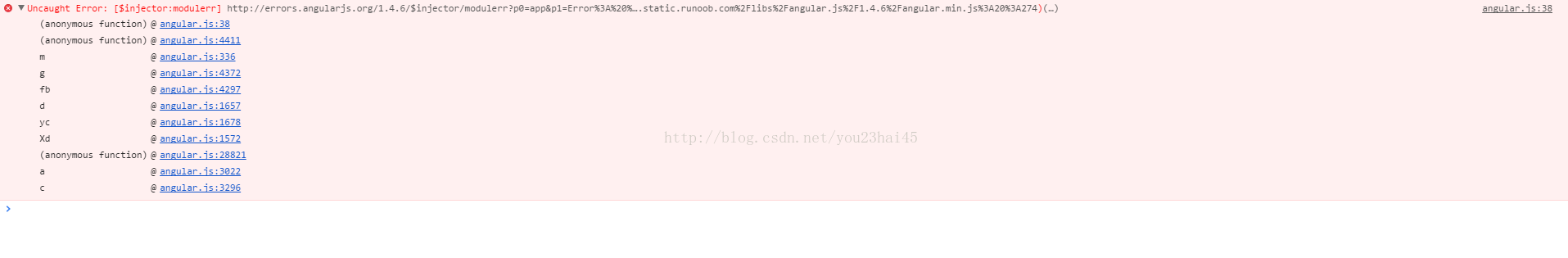
1. Description de l'erreur

2.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="app" ng-controller="appCon">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>L'erreur est causée par une utilisation incorrecte de la directive ng-controller. La directive ng-app ne peut pas avoir de valeur
Supprimez le contrôleur ng directive, la valeur de la commande ng -App est laissée vide
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>