 développement back-end
développement back-end
 Tutoriel XML/RSS
Tutoriel XML/RSS
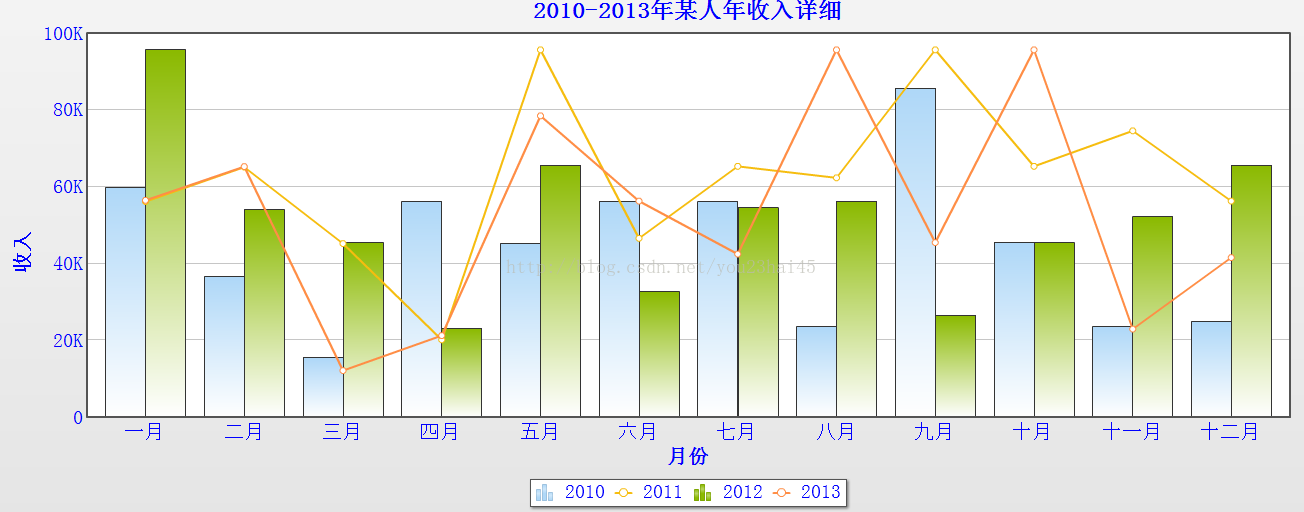
 FusionCharts Graphique à barres 2D et graphique combiné
FusionCharts Graphique à barres 2D et graphique combiné
FusionCharts Graphique à barres 2D et graphique combiné
1. Idées de conception
(1) Comprendre les caractéristiques et l'utilisation des diagrammes combinés et choisir le type de diagramme
(2) Concevez deux colonnes et deux lignes de pliage et affichez-les séparément.
2. Étapes de conception
(1) Page de conception
Column2DLine.html :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FuionCharts 2D柱状图和折线图组合图</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../scripts/jquery-2.0.3.js"></script>
<script type="text/javascript" src="../scripts/Charts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var column2DLine = new FusionCharts( "../scripts/Charts/MSCombi2D.swf", "doubleAreaId", "100%", "540", "0" );
column2DLine.setXMLUrl("data/columnLine.xml");
column2DLine.render("columnLine");
});
</script>
</head>
<body>
<p id="columnLine"></p>
</body>
</html>(2) Concevoir la source de données
columnLine.xml :
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2010-2013年某人年收入详细' xAxisName='月份' yAxisName='收入' showValues='0'
baseFont='微软雅黑' baseFontSize='14' baseFontColor='#00FF00' outCnvBaseFont='宋体'
outCnvBaseFontSize='20' outCnvBaseFontColor='#0000FF'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2010'>
<set value='59845' />
<set value='36562'/>
<set value='15421' />
<set value='56213' />
<set value='45121' />
<set value='56232' />
<set value='56121' />
<set value='23565' />
<set value='85656' />
<set value='45421' />
<set value='23561' />
<set value='24801' />
</dataset>
<dataset seriesName='2011' renderAs='Line'>
<set value='56122' />
<set value='65121'/>
<set value='45154' />
<set value='20120' />
<set value='95656' />
<set value='46522' />
<set value='65323' />
<set value='62311' />
<set value='95656' />
<set value='65322' />
<set value='74545' />
<set value='56231' />
</dataset>
<dataset seriesName='2012'>
<set value='95656' />
<set value='54132'/>
<set value='45511' />
<set value='23200' />
<set value='65622' />
<set value='32600' />
<set value='54512' />
<set value='56232' />
<set value='26562' />
<set value='45421' />
<set value='52211' />
<set value='65623' />
</dataset>
<dataset seriesName='2013' renderAs='Line'>
<set value='56444'/>
<set value='65232'/>
<set value='12123'/>
<set value='21222'/>
<set value='78454' />
<set value='56211' />
<set value='42422' />
<set value='95655' />
<set value='45455' />
<set value='95656' />
<set value='22900' />
<set value='41512' />
</dataset>
</chart>
3. >

Ce qui précède est le graphique combiné du graphique à barres et de la ligne FusionCharts 2D. Contenu du graphique, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Comment créer un graphique linéaire de table WPS, savez-vous vraiment comment faire ?
Mar 21, 2024 am 08:36 AM
Comment créer un graphique linéaire de table WPS, savez-vous vraiment comment faire ?
Mar 21, 2024 am 08:36 AM
L'utilisation de tables wps pour traiter une grande quantité de données peut rendre notre travail plus efficace. Bien entendu, les tables wps peuvent non seulement traiter les données, mais peuvent également formuler des graphiques linéaires et d'autres données basées sur les données, de sorte qu'elles soient plus intuitives à visualiser. . Mais pour certains novices, ils ne savent pas comment créer un graphique linéaire dans un tableau WPS. Aujourd'hui, je vais vous expliquer les étapes détaillées de création d'un graphique linéaire : 1. Tout d'abord, cochez [Utiliser des scénarios de graphiques linéaires]. 2. Méthode de production : sélectionnez d'abord [Source de données-Insérer un graphique-Graphique linéaire] et cliquez sur [Éléments du graphique-Vérifier la ligne de tendance-Une ligne pointillée apparaîtra dans le graphique]. 3. Ensuite, dans [Insérer une colonne pour la moyenne dans la source de données], utilisez la méthode de remplissage déroulante [MOYENNE pour trouver la moyenne] [copiez et collez d'abord la valeur - puis remplissez la liste déroulante]
 Implémentation de fonctions de graphiques à colonnes et à courbes dans les graphiques statistiques Vue
Aug 17, 2023 am 11:39 AM
Implémentation de fonctions de graphiques à colonnes et à courbes dans les graphiques statistiques Vue
Aug 17, 2023 am 11:39 AM
Implémentation de fonctions de graphiques à barres et linéaires dans les graphiques statistiques Vue Introduction : Dans les applications de visualisation de données, les graphiques statistiques sont un moyen couramment utilisé pour afficher des données. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour la mise en œuvre de graphiques statistiques. Cet article présentera les étapes spécifiques pour implémenter des graphiques à barres et des graphiques linéaires à l'aide de Vue, et joindra des exemples de code. 1. Implémentation d'un graphique à barres Un graphique à barres est un graphique qui utilise la hauteur d'un rectangle pour représenter la taille des données. Ce qui suit utilise la bibliothèque Vue et echarts
 Étapes pour créer un graphique mixte en courbes et en colonnes dans PPT
Mar 26, 2024 pm 09:26 PM
Étapes pour créer un graphique mixte en courbes et en colonnes dans PPT
Mar 26, 2024 pm 09:26 PM
1. Insérez le graphique de données dans le PPT et sélectionnez [Graphique à colonnes groupées] comme type. 2. Saisissez les données sources et utilisez seulement deux colonnes de données. Par exemple, la première colonne contient des données mensuelles et la deuxième colonne contient des données cumulées mensuelles. 3. Modifiez le type de graphique de la série de données cumulées, cliquez sur « Modifier le type de graphique » sous Outils de graphique, cliquez sur [Combiner], sélectionnez le graphique linéaire avec les marqueurs de données pour les données cumulées et vérifiez l'axe secondaire. 4. Après avoir cliqué sur OK. , vous obtenez des graphiques combinés de base. 5. Ajoutez des étiquettes de données pour les graphiques à colonnes et les graphiques linéaires et définissez différentes couleurs pour montrer la différence. 6. Embellissez davantage le graphique de données, supprimez les éléments inutiles et mettez en surbrillance les informations pour obtenir le graphique final.
 Tutoriel de démarrage : Apprenez à utiliser matplotlib pour dessiner un graphique linéaire
Jan 17, 2024 am 10:36 AM
Tutoriel de démarrage : Apprenez à utiliser matplotlib pour dessiner un graphique linéaire
Jan 17, 2024 am 10:36 AM
Tutoriel simple : Apprenez à utiliser Matplotlib pour dessiner des graphiques linéaires Introduction : Matplotlib est l'une des bibliothèques de dessins couramment utilisées en Python et peut être utilisée pour dessiner différents types de graphiques, y compris des graphiques linéaires. Les graphiques linéaires sont une méthode de visualisation de données couramment utilisée qui peut montrer clairement les tendances changeantes des données. Cet article explique comment utiliser Matplotlib pour dessiner un graphique linéaire à travers des exemples de code spécifiques. 1. Installez la bibliothèque Matplotlib : Avant d'utiliser Matplotlib, vous devez d'abord l'installer.
 Explication détaillée de l'utilisation de fusioncharts.js
Dec 08, 2023 pm 01:45 PM
Explication détaillée de l'utilisation de fusioncharts.js
Dec 08, 2023 pm 01:45 PM
fusioncharts.js fournit des types de graphiques riches, une visualisation de données et des fonctions interactives pour aider les développeurs à créer des graphiques et des instruments de haute qualité dans les applications Web.
 Comment utiliser des graphiques linéaires pour afficher les tendances des données dans ECharts
Dec 17, 2023 am 11:12 AM
Comment utiliser des graphiques linéaires pour afficher les tendances des données dans ECharts
Dec 17, 2023 am 11:12 AM
Comment utiliser des graphiques linéaires pour afficher les tendances des données dans ECharts ECharts est une bibliothèque de visualisation open source basée sur JavaScript, largement utilisée dans divers projets d'analyse de données et d'affichage visuel. Il fournit des types de graphiques riches et des fonctions interactives, rendant la présentation des données plus intuitive et plus facile à comprendre. Cet article présentera en détail comment utiliser les graphiques linéaires dans ECharts pour afficher les tendances des données et fournira des exemples de code spécifiques. 1. Préparation Avant de commencer à utiliser ECharts pour dessiner un graphique linéaire, nous devons faire
 Comment implémenter des techniques de visualisation de données telles que des graphiques linéaires et des graphiques courbes dans Vue
Jun 25, 2023 am 11:34 AM
Comment implémenter des techniques de visualisation de données telles que des graphiques linéaires et des graphiques courbes dans Vue
Jun 25, 2023 am 11:34 AM
Vue est un framework JavaScript populaire largement utilisé pour créer des applications Web modernes. La visualisation des données est l'une des technologies essentielles dans les applications Web, et les graphiques linéaires et les graphiques courbes sont l'une des techniques courantes de visualisation des données. Dans cet article, je vais vous présenter comment utiliser Vue pour implémenter des graphiques linéaires et des graphiques courbes. 1. Utiliser des bibliothèques de graphiques tierces Vue dispose de nombreuses bibliothèques de graphiques tierces qui peuvent être utilisées. Ces bibliothèques de graphiques offrent une multitude de types de graphiques et d'options de configuration, ce qui facilite la mise en œuvre de graphiques linéaires et de graphiques courbes.
 Créer des graphiques de visualisation de données à l'aide de PHP et FusionCharts
May 11, 2023 am 09:40 AM
Créer des graphiques de visualisation de données à l'aide de PHP et FusionCharts
May 11, 2023 am 09:40 AM
À mesure que les entreprises modernes deviennent de plus en plus numériques, le traitement et la visualisation des données revêtent une importance croissante. De nombreuses entreprises s'appuient sur la visualisation des données pour comprendre leur activité et prendre des décisions stratégiques. Dans cet article, nous verrons comment créer des graphiques de visualisation de données à l'aide de PHP et FusionCharts. FusionCharts est un ensemble de bibliothèques JavaScript permettant de créer de superbes graphiques dynamiques et interactifs. Il prend en charge de nombreux types de graphiques, notamment les graphiques linéaires, les diagrammes circulaires, les graphiques à barres, les graphiques à nuages de points, etc. Graphique de fusion



