 interface Web
interface Web
 js tutoriel
js tutoriel
 Bases avancées du front-end (3) : Explication détaillée des objets variables, vous apprenant à expliquer l'amélioration des variables de manière approfondie
Bases avancées du front-end (3) : Explication détaillée des objets variables, vous apprenant à expliquer l'amélioration des variables de manière approfondie
Bases avancées du front-end (3) : Explication détaillée des objets variables, vous apprenant à expliquer l'amélioration des variables de manière approfondie

L'enthousiasme pour le travail n'a pas été très élevé depuis le début de la nouvelle année, et je suis dans un état d'inactivité ces jours-ci. Je ne veux pas me lever le matin et je ne veux pas aller travailler quand je me lève. Évidemment, mon enthousiasme au travail était encore très élevé avant les vacances et j'avais réfléchi au petit projet de programme. Cependant, après mon retour de vacances, mon style de travail était complètement différent. J'ai l'impression d'avoir un syndrome sévère de l'après-vacances. Heureusement, j’ai écrit quelques articles pour montrer que cette semaine n’a pas été complètement perdue. Cet article va vous présenter les objets variables.
En JavaScript, nous devons inévitablement déclarer des variables et des fonctions, mais comment l'analyseur JS trouve-t-il ces variables ? Nous devons également mieux comprendre le contexte d’exécution.
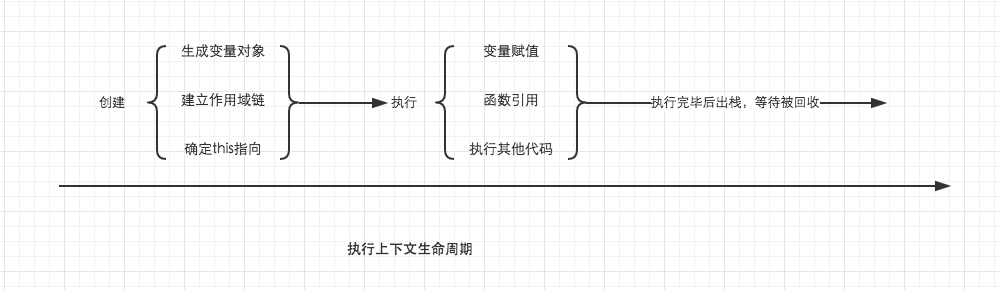
Dans l'article précédent, nous savions déjà que lorsqu'une fonction est appelée (activée), un nouveau contexte d'exécution est créé. Le cycle de vie d'un contexte d'exécution peut être divisé en deux étapes.
1. Phase de création
Dans cette phase, le contexte d'exécution créera des objets variables, établira des chaînes de portée et déterminera le point de cela
2. Phase d'exécution du code
Une fois la création terminée, l'exécution du code commencera à ce moment-là, l'affectation des variables, la référence de fonction et d'autres exécutions de code seront terminées.

De là, nous pouvons voir qu'il est extrêmement important de comprendre le contexte d'exécution en détail, car il implique des objets variables, des chaînes de portée, ceci, etc. Beaucoup de gens ne le font pas comprenez-le, mais Mais c'est un concept extrêmement important, il est donc lié à la question de savoir si nous pouvons vraiment comprendre JavaScript. Nous les résumerons un par un en détail dans les articles suivants. Ici, nous nous concentrons d'abord sur la compréhension des objets variables.
Objet variable
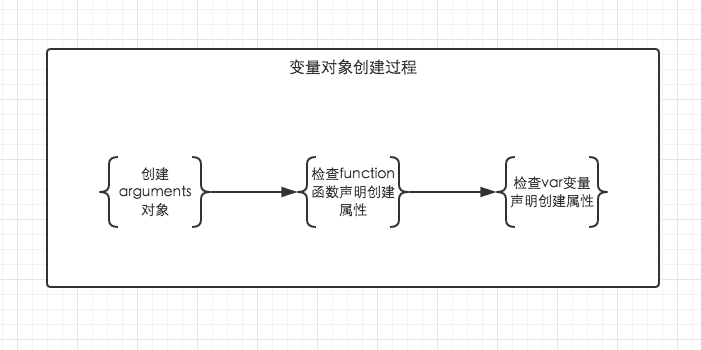
La création d'un objet variable passe par les processus suivants dans l'ordre.
1.Créer un objet arguments. Vérifiez les paramètres dans le contexte actuel et établissez les attributs et les valeurs d'attribut sous l'objet.
2. Vérifiez la déclaration de fonction du contexte actuel, c'est-à-dire la fonction déclarée à l'aide du mot-clé function. Créez un attribut avec le nom de la fonction dans l'objet variable et la valeur de l'attribut est une référence à l'adresse mémoire où se trouve la fonction. Si l'attribut de nom de fonction existe déjà, l'attribut sera remplacé par la nouvelle référence.
3. Vérifiez la déclaration de variable dans le contexte actuel. Chaque fois qu'une déclaration de variable est trouvée, créez un attribut avec le nom de la variable dans l'objet variable et la valeur de l'attribut n'est pas définie. Si l'attribut du nom de la variable existe déjà, afin d'éviter que la fonction du même nom ne soit modifiée en non définie, il sera directement ignoré et la valeur de l'attribut d'origine ne sera pas modifiée.

Selon cette règle, comprendre la promotion variable devient très simple. Bien que la promotion variable soit mentionnée dans de nombreux articles, beaucoup de gens ne peuvent vraiment pas dire de quoi il s'agit exactement. À l'avenir, utilisez le processus de création d'objets variables pour expliquer la promotion variable à l'intervieweur afin d'assurer une amélioration instantanée.
D'après les règles ci-dessus, nous voyons que les déclarations de fonctions ont une priorité plus élevée que les déclarations var. Afin d'aider chacun à mieux comprendre les objets variables, nous en discuterons avec quelques exemples simples.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Dans l'exemple ci-dessus, nous commençons à comprendre directement à partir du contexte d'exécution de test(). Lorsque test() est exécuté dans la portée globale, le contexte d'exécution de test() commence à être créé. Afin de faciliter la compréhension, nous utilisons le formulaire suivant pour exprimer
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}Avant d'entrer dans la phase d'exécution, les attributs de l'objet variable ne sont pas accessibles ! Mais après être entré dans la phase d'exécution, l'objet variable est transformé en objet actif et les propriétés qu'il contient sont accessibles, puis les opérations de la phase d'exécution commencent.
De cette façon, si on vous demande lors de l'entretien quelle est la différence entre les objets variables et les objets actifs, vous pouvez y répondre librement. Ce sont en fait le même objet, mais ils sont dans une exécution différente. contextes.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}Par conséquent, dans l'exemple demo1 ci-dessus, la séquence d'exécution devient comme ceci
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();Prenons un autre exemple pour consolider notre compréhension.
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}Vous devez combiner les connaissances ci-dessus et comparer soigneusement les modifications apportées à l'objet variable de la phase de création à la phase d'exécution dans cet exemple. Si vous l'avez compris, expliquez. que tout ce qui concerne l'objet variable est Ce n'est plus difficile pour vous.
Objet variable de contexte global
Prenons le navigateur comme exemple, l'objet global est window.
Le contexte global a une place particulière, son objet variable est l'objet window. Cette particularité s'applique également à ce point, qui pointe également vers window.
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}De plus, le cycle de vie du contexte global est cohérent avec le cycle de vie du programme. Tant que le programme ne se termine pas, comme par exemple en fermant la fenêtre du navigateur, le contexte global sera toujours. exister. Tous les autres contextes ont un accès direct aux propriétés du contexte global.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.





