 interface Web
interface Web
 js tutoriel
js tutoriel
 JavaScript implémente le flux en cascade et les effets de chargement
JavaScript implémente le flux en cascade et les effets de chargement
JavaScript implémente le flux en cascade et les effets de chargement
Cet article présente principalement les informations pertinentes de JavaScript pour implémenter en détail le flux de cascade et l'effet de chargement. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
1. Waterfall Qu'est-ce que le flux ?
Waterfall Flow est une mise en page de site Web relativement populaire. Les performances visuelles sont une mise en page multi-colonnes inégale. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page continuera à charger des données et à y ajouter des éléments. la queue actuelle.
Le premier site Web à adopter la disposition en cascade a été Pinterest, qui est progressivement devenu populaire en Chine. Par exemple, nous connaissons la disposition des images Baidu "Il y a longtemps", les images Baidu devaient encore l'être. être cliqué page par page pour afficher plus d'images, et la disposition actuelle en cascade permet aux utilisateurs de trouver plus facilement des images.

2. Avantages et inconvénients du débit en cascade
Avantages :
1. Économise de l'espace sur la page et n'a plus besoin de boutons de navigation et de numéro de page.
2. Améliorez l'expérience utilisateur, afin que l'expérience utilisateur consiste davantage à parcourir les images, plutôt qu'à trouver comment trouver la page suivante et à changer d'opération.
Inconvénients :
1. Types limités de pages Web utilisées :
Cette disposition en cascade ne convient qu'à certains. Une partie d'un type spécifique de contenu dans un type spécifique de produit.
Par exemple, lorsque nous achetons quelque chose dans un certain magasin, nous devons nous rappeler quel produit sur quelle page nous voulons acheter, puis revenir en arrière pour l'acheter. À ce moment-là, nous avons besoin des boutons de notre page pour. N'oubliez pas que le débit en cascade est plus gênant.
2. Le pied de page qui ne sera jamais vu :
Si nous utilisons le mode de chargement par défilement infini en cascade, cela signifie que nous ne pourrons jamais voir notre pied de page lorsque l'utilisateur le répète. et encore Si vous naviguez vers le bas de la page et voyez le pied de page, mais qu'en raison de l'apparition soudaine d'un contenu chargé automatiquement, vous ne pouvez pas cliquer sur le lien dans le pied de page ou vous connecter, alors l'expérience utilisateur est extrêmement mauvaise, et ils peut être en colère. Fermez votre page Web.
3. Concernant le nombre de pages :
Pour les utilisateurs, il est en fait très pratique d'utiliser le chargement automatique en cascade pour remplacer les changements de page traditionnels, mais pour les sites Web des développeurs, la réduction des pages peut rendre impossible l'affichage d'informations plus pertinentes. La plus évidente est la réduction des publicités.
3. Comment écrire un flux en cascade et ses principes
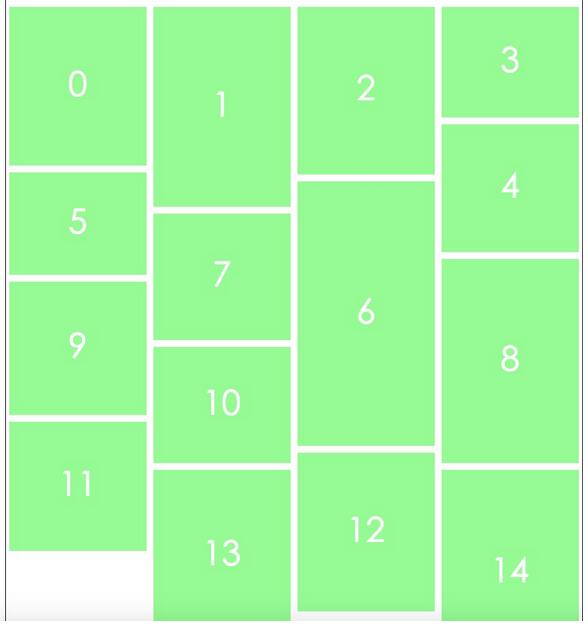
À quoi ressemble exactement un flux en cascade Écrivons maintenant une disposition simple du flux en cascade. Commençons par trier les styles et mises en page de base compliqués ~ Afin d'économiser de l'espace, nous ne mettrons pas en retrait ici ~
CSS :
*{margin: 0;padding: 0;}
#wrap{width: 840px;margin: 0 auto;border: 1px solid black;overflow: hidden;}
#wrap ul{width: 200px;margin: 0 5px;float: left;}
#wrap ul li{width: 200px;list-style: none;margin: 10px 0;background: palegreen;font-size: 50px;color: white;text-align: center;}HTML :
<p id="wrap"> <ul></ul> <ul></ul> <ul></ul> <ul></ul> </p>
Voici le code JS simple :
var wrap=document.querySelector("#wrap");
var ul=document.querySelectorAll("#wrap ul");//声明元素块
//先创建一个随机数的函数
function ranDom(min,max){
return Math.random()*(max-min+1)+min;
}
//再创建一个添加li的函数
function createLi(num){
for(var i=0;i<num;i++){
var newLi=document.createElement("li");//创建li
newLi.style.height=ranDom(100,400)+"px";//使用随机数函数创建高度不同的li
var arrul=[];
//将ul的高度进行储存和比较
for(var j=0;j<ul.length;j++){
arrul.push(ul[j].offsetHeight);//储存ul的高度
}
var minHeight=arrul[0];
var minIndex=0;
for(var k=0;k<arrul.length;k++){
if(minHeight>arrul[k]){
minHeight=arrul[k];//比较出高度最短的ul然后赋值给minHeight
minIndex=k;//把高度最短的ul所在下标赋值给minIndex
}
}
ul[minIndex].appendChild(newLi);//向高度最短的ul里添加li
}
}
createLi(15);//执行函数,添加15个li,
//创建一个滚动事件
window.onscroll=function(){
// html总高度-可视化窗口高度=body的滚动高度
//兼容写法
var scrollTop=document.body.scrollTop;
var clientHeight=document.documentElement.clientHeight||document.body.clientHeight||window.innerHeight;
if(document.documentElement.offsetHeight-clientHeight<=scrollTop){
createLi(15);
}
}
//当滚动快要到达底部,还没有到达的时候,再去执行函数,创建新的liDe cette façon, nous avons obtenu une disposition de flux en cascade de chargement automatique où le pied de page ne sera jamais vu.
4. Résumé
En termes simples, le flux en cascade est le contenu inégal ajouté entre plusieurs conteneurs à hauteur variable dans le conteneur de page lorsque la souris fait défiler les données en continu. l'extrémité du conteneur, et chargez-le automatiquement dans la position vacante, qui est la position avec la hauteur la plus courte dans l'exemple, et faites un cycle en continu.
Le flux en cascade est efficace et attrayant pour l'affichage des images. Le mode de lecture rapide où les utilisateurs peuvent numériser d'un seul coup d'œil peut obtenir plus d'informations en peu de temps, tandis que le chargement automatique en flux en cascade évite le problème de l'opération de rotation des pages. clic de souris de l'utilisateur.
La principale caractéristique du flux en cascade est qu'il est bien proportionné. La conception à largeur fixe mais non à hauteur fixe rend la page différente du mode de mise en page d'image matricielle traditionnel et utilise intelligemment la hiérarchie visuelle. le flux aléatoire de la vue soulage la fatigue visuelle, tout en donnant aux gens une sensation éclectique.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés à l'implémentation JavaScript du flux en cascade et des effets de chargement, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres ne fonctionnent pas sur Stremio sur votre PC Windows ? Certains utilisateurs de Stremio ont signalé que les sous-titres n'étaient pas affichés dans les vidéos. De nombreux utilisateurs ont signalé avoir rencontré un message d'erreur indiquant « Erreur de chargement des sous-titres ». Voici le message d'erreur complet qui apparaît avec cette erreur : Une erreur s'est produite lors du chargement des sous-titres. Échec du chargement des sous-titres : Cela pourrait être un problème avec le plugin que vous utilisez ou avec votre réseau. Comme l’indique le message d’erreur, il se peut que ce soit votre connexion Internet qui soit à l’origine de l’erreur. Veuillez donc vérifier votre connexion réseau et vous assurer que votre Internet fonctionne correctement. En dehors de cela, il peut y avoir d'autres raisons derrière cette erreur, notamment un module complémentaire de sous-titres conflictuels, des sous-titres non pris en charge pour un contenu vidéo spécifique et une application Stremio obsolète. comme
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Si vous rencontrez des problèmes de blocage lors de l'insertion de liens hypertexte dans Outlook, cela peut être dû à des connexions réseau instables, à d'anciennes versions d'Outlook, à des interférences provenant d'un logiciel antivirus ou à des conflits de compléments. Ces facteurs peuvent empêcher Outlook de gérer correctement les opérations de liens hypertexte. Corriger le blocage d'Outlook lors de l'insertion d'hyperliens Utilisez les correctifs suivants pour corriger le blocage d'Outlook lors de l'insertion d'hyperliens : Vérifiez les compléments installés Mettre à jour Outlook Désactivez temporairement votre logiciel antivirus, puis essayez de créer un nouveau profil utilisateur Réparer le programme des applications Office Désinstaller et réinstaller Office Commençons. 1] Vérifiez les compléments installés. Il se peut qu'un complément installé dans Outlook soit à l'origine du problème.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant





