
Le mini-programme WeChat est là ! Bien que cette chose qui prétend tuer les applications traditionnelles soit actuellement en phase bêta interne, la documentation officielle du compte d'application a publié un émulateur qui peut être utilisé sans compte bêta interne.
TypeScript :
TypeScript est un autre chef-d'œuvre d'Anders Hejlsberg, le père du C#. Je crois que les amis qui aiment la syntaxe C# adoreront également TypeScript.
Parlons brièvement de TypeScript
TS est un langage de développement JavaScript au niveau de l'application.
TS est un sur-ensemble de JavaScript et peut être compilé en JavaScript pur.
TS est multi-navigateur, multi-système d'exploitation, multi-hôte, open source.
TS commence par JS et se termine par JS. Suivre la syntaxe et la sémantique de JavaScript le rend pratique pour d'innombrables développeurs JavaScript.
TS peut réutiliser le code JavaScript existant et appeler des bibliothèques JavaScript populaires.
TS peut être compilé en code JavaScript simple et concis et exécuté sur n'importe quel navigateur, Node.js ou tout environnement compatible ES3.
TypeScript est plus efficace en développement que JavaScript, notamment : la vérification de type statique, la navigation basée sur les symboles, la complétion automatique des instructions, la refactorisation du code, etc.
TS fournit des classes, des modules et des interfaces pour faciliter la construction de composants.
Au fait, bien que TypeScript ne se soucie que du contenu avant de générer du JavaScript (ce qui signifie qu'il ne se soucie pas de l'efficacité d'exécution du code JS généré), d'après mon observation et ma comparaison , TypeScript La qualité du code JavaScript généré est au moins un ordre de grandeur supérieure à celle du code JavaScript écrit par la plupart des développeurs front-end ! !
Un autre avantage de TypeScript :
TypeScript a des invites intelligentes dans tous les principaux IDE et éditeurs !
Dites trois fois les choses importantes ! Il existe des astuces intelligentes pour écrire du TypeScript ! Il existe des astuces intelligentes pour écrire du TypeScript ! Il existe des astuces intelligentes pour écrire du TypeScript !
Utiliser TypeScript pour développer des mini-programmes WeChat
Je parle de TypeScript depuis longtemps, alors comment utiliser TypeScript pour développer Des mini-programmes WeChat ?
C'est très simple, pas très différent de la méthode de développement JavaScript officielle de WeChat. Il s'agit toujours de 4 fichiers principaux
Application : codez l'objet abstrait de l'ensemble de l'application, vous pouvez définir des méthodes et des variables globales
Page : objet abstrait de page, portant la logique métier de la page
WXML : la structure de la page, équivalente en html
JSON : Fichier de configuration
WXSS : Le style de la page, équivalent au css
En raison de l'actuel Tencent ne dispose pas de version TypeScript de l'API pour les mini-programmes, l'équipe OneCode a donc développé une version TypeScript du fichier de définition de type d'API pour toutes les API JavaScript des mini-programmes actuellement publiées par Tencent wxAPI. d.ts
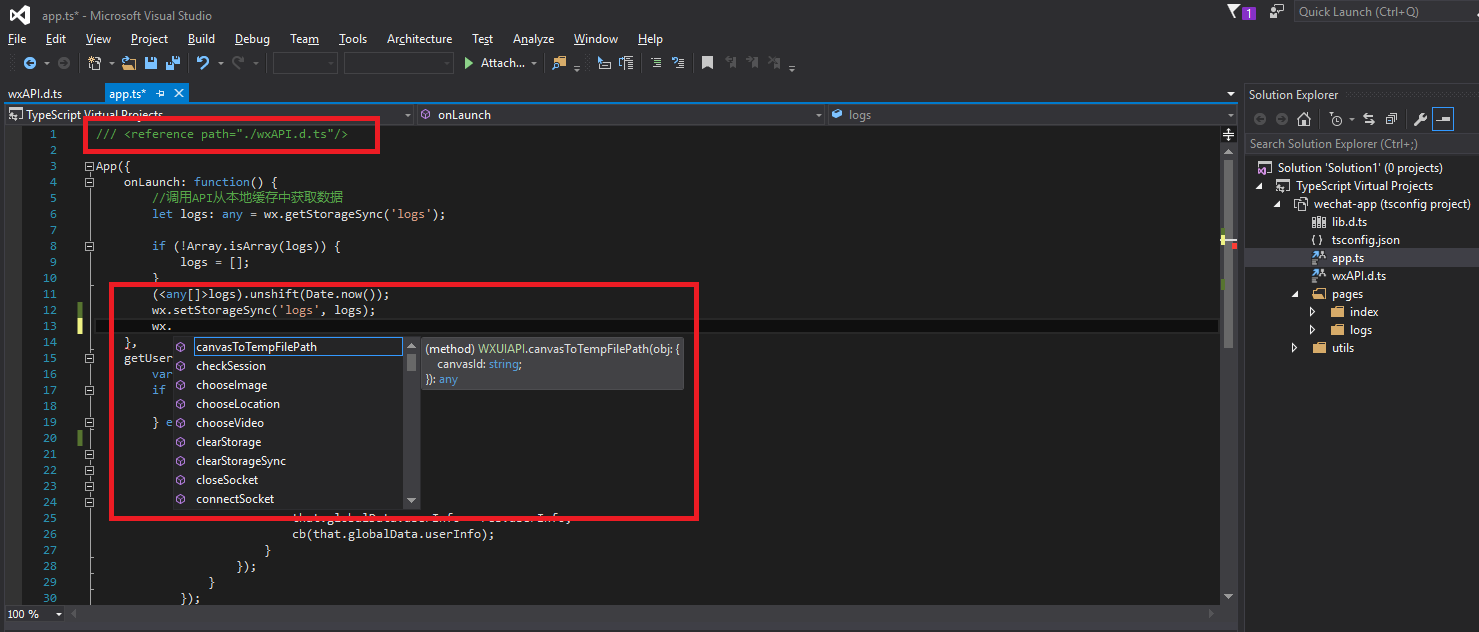
Il vous suffit de référencer ce fichier dans votre programme. Si vous utilisez Visual Studio pour développer, vous aurez des invites de code.

Ce qui suit est un exemple de code d'une application de démonstration développée avec TypeScript :
/// <reference path="./wxAPI.d.ts"/>App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口 wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});Pour plus d'articles sur la façon d'utiliser TypeScript pour développer des applets WeChat, veuillez faire attention au site Web PHP chinois !
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Comment configurer la mémoire virtuelle de l'ordinateur
Comment configurer la mémoire virtuelle de l'ordinateur
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 Trois façons de terminer un fil de discussion en Java
Trois façons de terminer un fil de discussion en Java
 Quels sont les types de données ?
Quels sont les types de données ?