 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Édition d'applets WeChat, développement de pages de cartes de visite
Édition d'applets WeChat, développement de pages de cartes de visite
Édition d'applets WeChat, développement de pages de cartes de visite
Il existe deux manières d'éditer des cartes de visite, qui sont divisées en le processus d'ajout d'une carte de visite et le processus de modification de la carte de visite.
L'utilisateur remplit manuellement le processus d'ajout d'une nouvelle carte de visite :



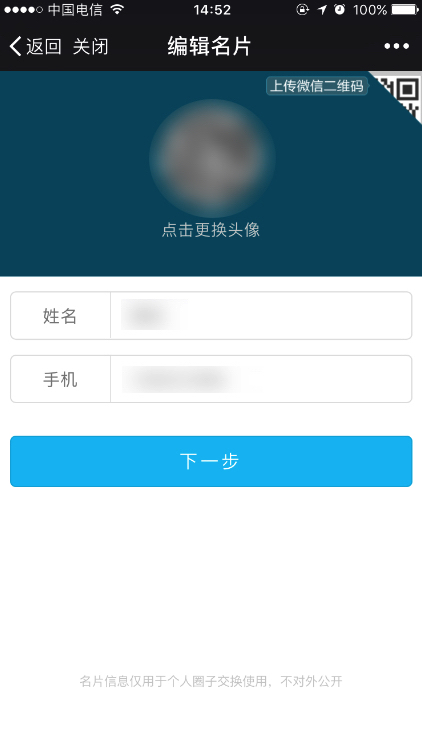
Allez d'abord à la page 1 de notre nouvelle carte de visite. . Les informations de l'utilisateur doivent être transmises. Current userId, wx.navigateTo saute avec la valeur. Le manuel est vrai pour inciter l'utilisateur à emprunter le nouvel itinéraire.

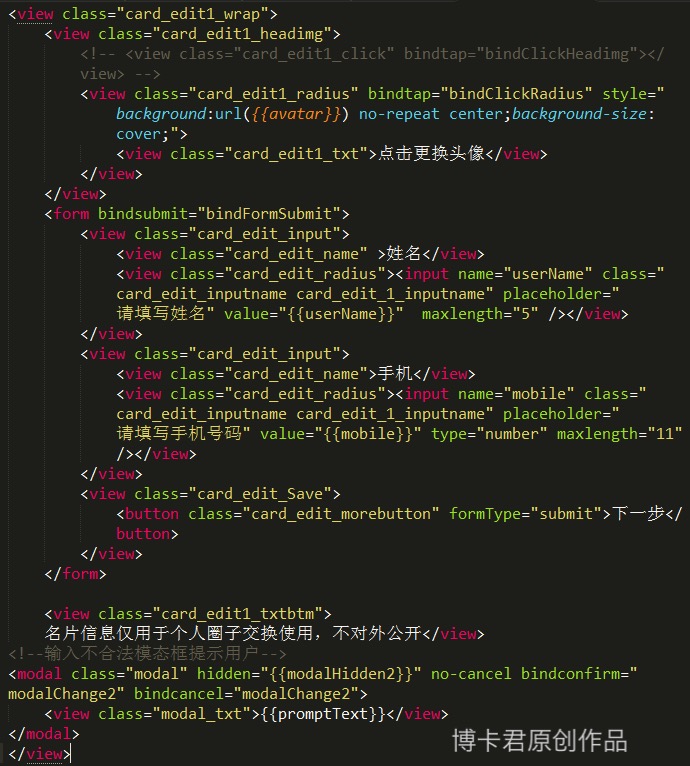
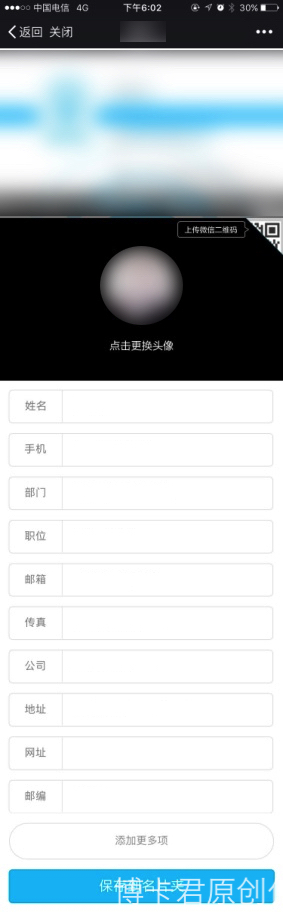
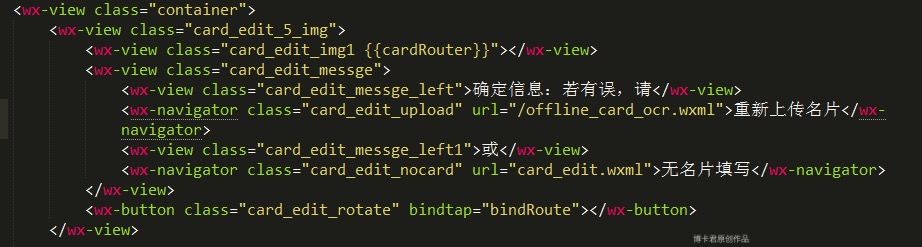
Ajouter une carte de visite page 1 La disposition de base est la suivante :

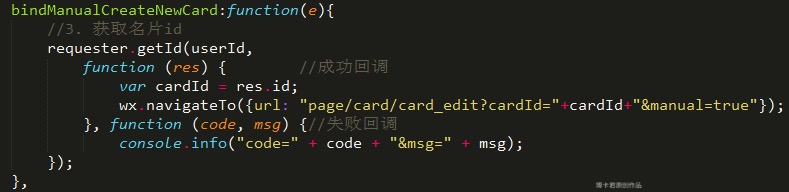
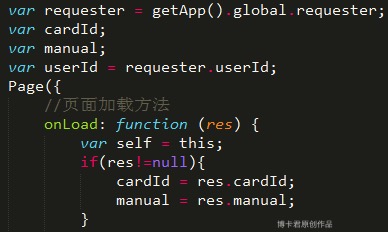
Obtenir l'ID utilisateur.

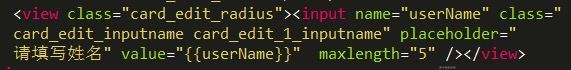
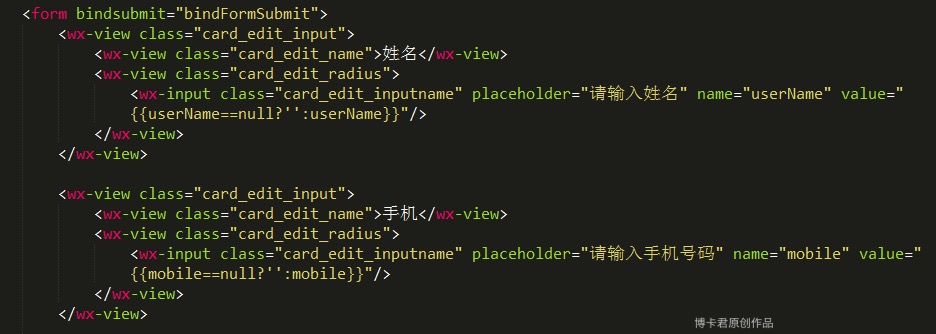
Il est également très simple d'utiliser la vérification des composants d'entrée fournie avec WeChat, comme l'attribut maxLength, qui peut limiter la longueur de la saisie de l'utilisateur. La longueur de mon nom est de 5 chiffres maximum, directement Le chiffre 5 fera l'affaire.

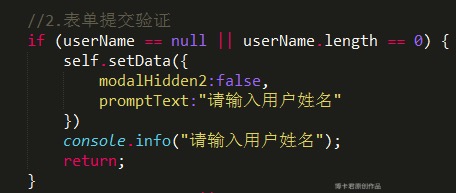
Vous pouvez également personnaliser certains effets de vérification. Plus précisément, vous pouvez effectuer certaines configurations de vérification en fonction de vos besoins, obtenir les valeurs saisies par l'utilisateur et effectuer des opérations.

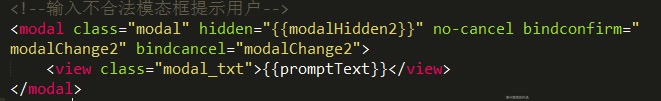
Le composant d'invite de boîte modale intégré est lié ici.

où modalHidden2 est le commutateur de boîte modale.
De plus, proptText est le contenu qui doit être invité.
Même de nombreuses zones de saisie prennent en charge les changements dynamiques des données, ce qui est très pratique.

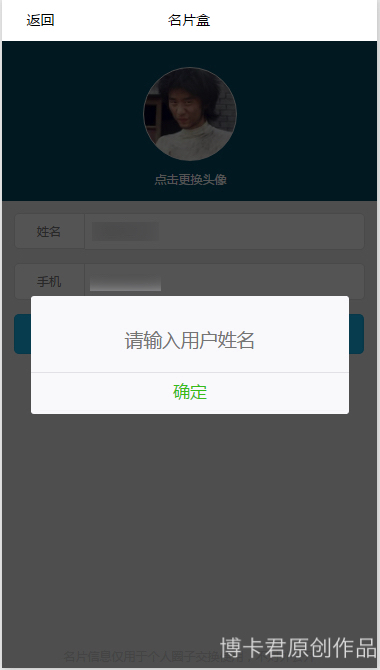
L'effet réel est très rapide. Cela permet d'économiser beaucoup de choses qu'avant. En écrivant de petits programmes, j'ai trouvé que le plus grand avantage est peut-être que nous n'avons pas besoin de le faire. considérez une série de problèmes de compatibilité.

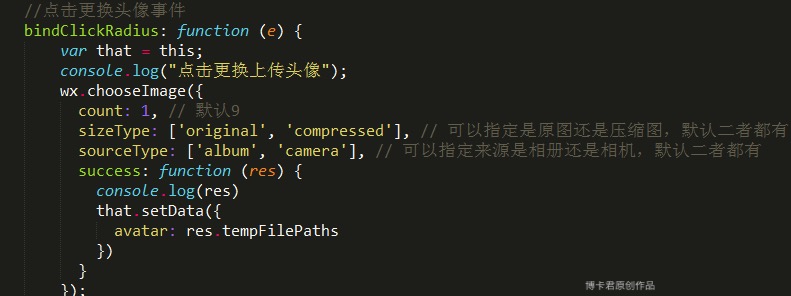
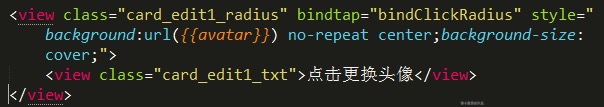
Enfin, il y a un avatar pour télécharger des photos. Après les tests, il y a encore quelques problèmes de téléchargement sur le serveur backend. Cela devrait être dû à la version bêta incomplète.

définit directement l'image d'arrière-plan.

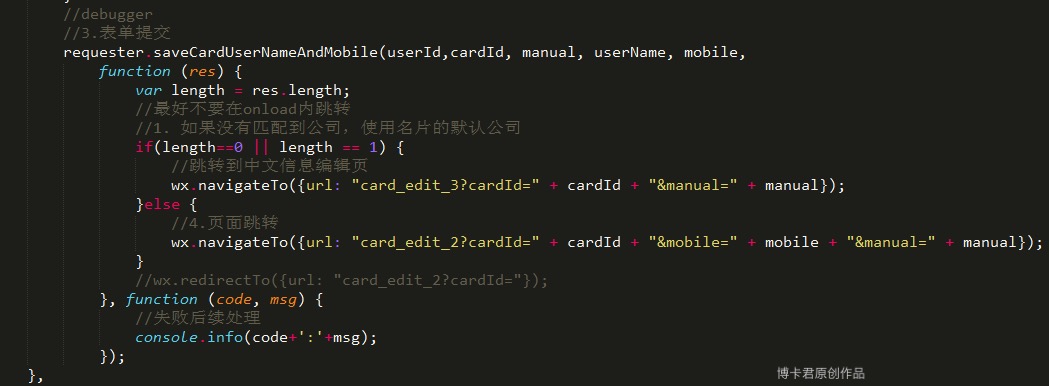
Soumettez le formulaire et sautez.
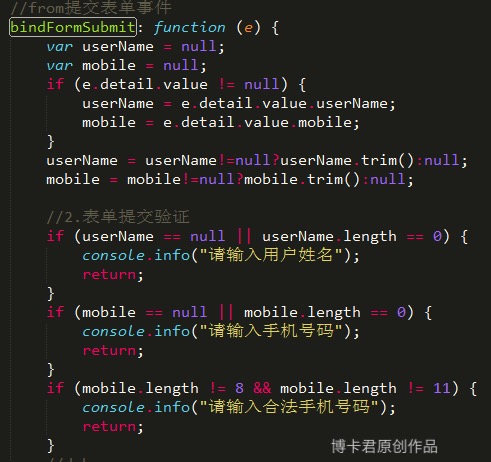
Le formulaire de soumission utilise le composant d'événement bindsubmit intégré. Ajoutez simplement formType="submit" au composant bouton. Une autre chose à noter est que lors de l'utilisation de la fonction de soumission du formulaire, l'entrée doit ajouter le nom. attribut.Cette méthode de livraison se présente sous la forme de paires clé-valeur.

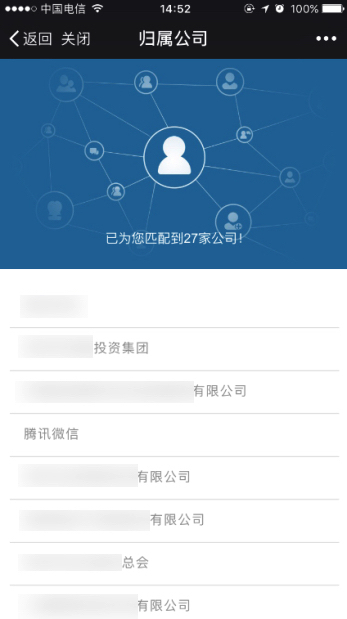
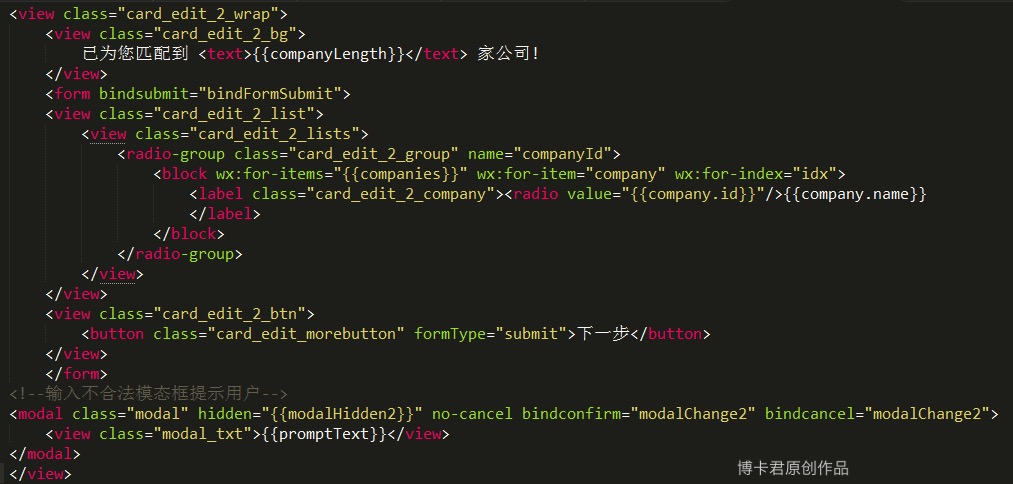
À ce stade, passez à la page de modification 2. Cette page identifie l'entreprise correspondante en fonction du numéro de téléphone portable renseigné par l'utilisateur. La page est très simple, juste. une boucle de données. Le chapiteau devra peut-être être embelli à l'avenir.

il existe également des effets de liaison et de vérification des données.

L'effet de rendu réel peut être vu.

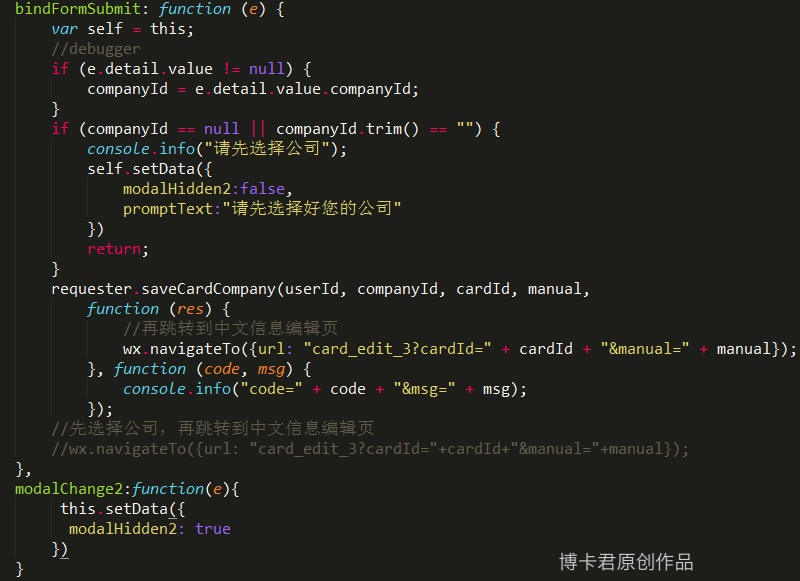
La logique de ceci est fondamentalement la même que celle de la première page d'édition. Quelques vérifications de base et soumission Ici, nous parlerons simplement des deux premières étapes. est vrai pour la page d'édition 3. , plus de verbosité ici.
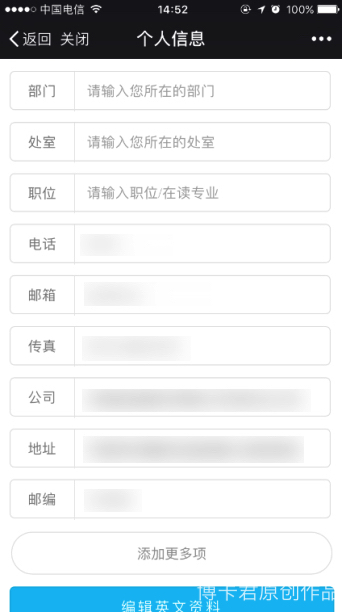
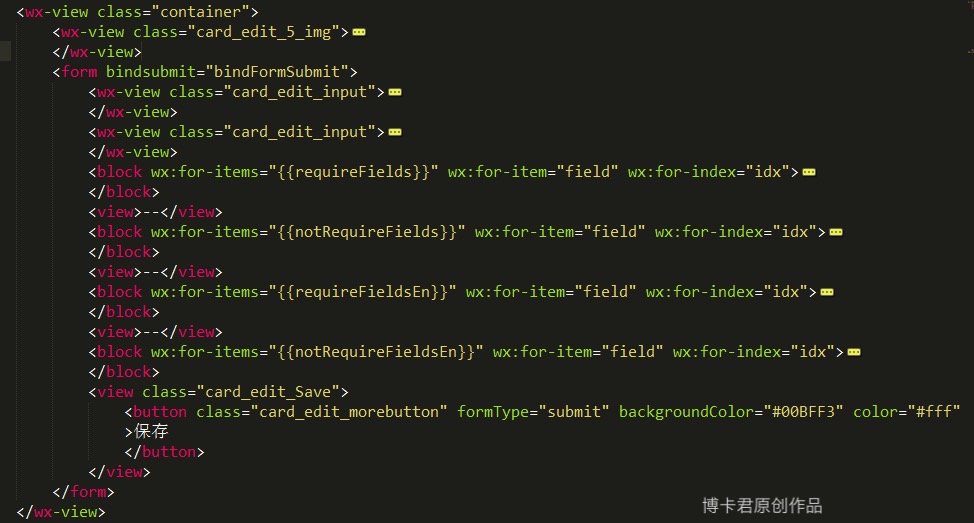
Modifier les rendus et les exigences du processus de carte de visite Modifier la carte de visite consiste à restituer en même temps toutes les informations personnelles précédemment renseignées pour que les utilisateurs puissent les modifier :

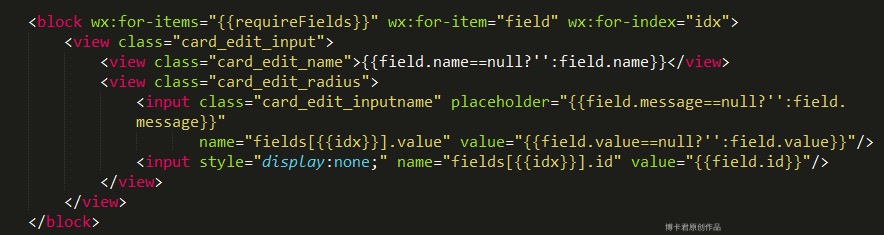
 Module requis nom et téléphone portable :
Module requis nom et téléphone portable :
 Module d'informations personnelles, faire défiler (bloquer) directement :
Module d'informations personnelles, faire défiler (bloquer) directement :
 Lors du chargement, nous demandons des données obligatoires et facultatives :
Lors du chargement, nous demandons des données obligatoires et facultatives :
- requiredGroup informations chinoises requises
- notRequiredGroup sujet informations chinoises
- requiredGroupEn Informations en anglais requises
- notRequiredGroupEn Sélection du sujet Informations en anglais
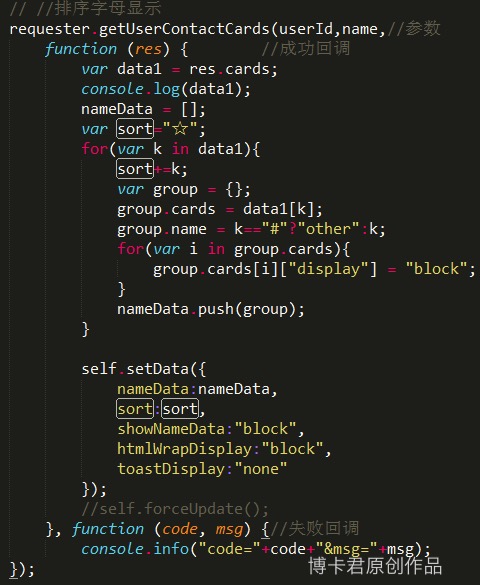
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
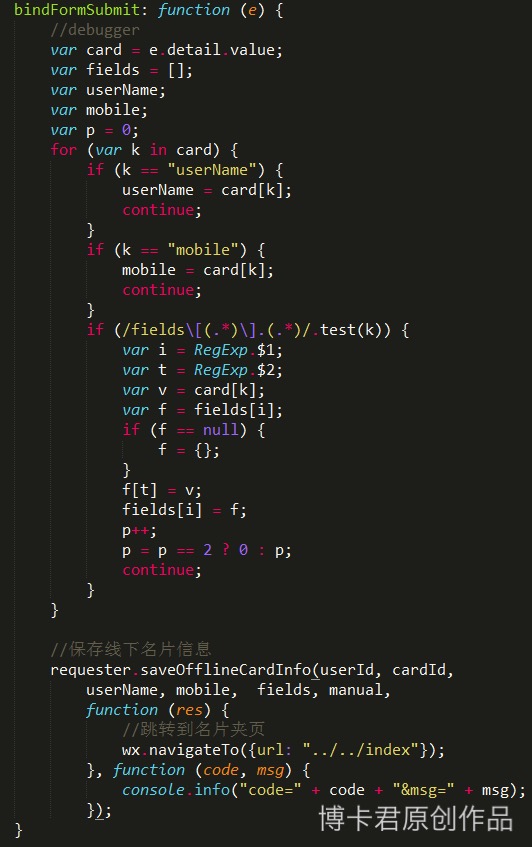
}); La conversion des données de soumission du formulaire ici est un peu compliquée (vous le faites en fonction des besoins de l'entreprise, vous n'avez pas à passer du temps à étudier les méthodes ici), ce que vous obtenez est Le tableau est converti et transmis selon le format de données requis par l'arrière-plan.
La conversion des données de soumission du formulaire ici est un peu compliquée (vous le faites en fonction des besoins de l'entreprise, vous n'avez pas à passer du temps à étudier les méthodes ici), ce que vous obtenez est Le tableau est converti et transmis selon le format de données requis par l'arrière-plan.
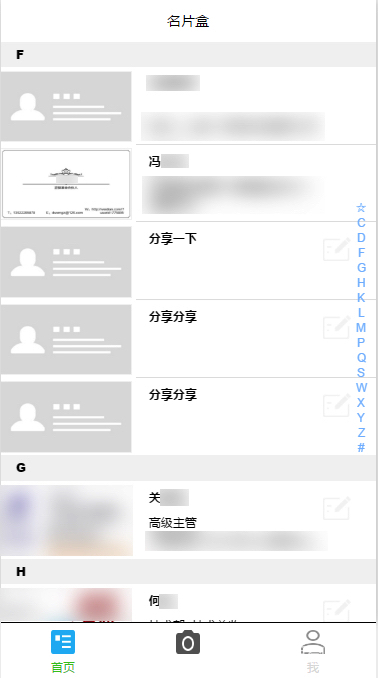
 Aujourd'hui, je vais revenir en arrière et découvrir comment implémenter la fonction de saut à virgule fixe des pages d'accueil A, B et C.
Aujourd'hui, je vais revenir en arrière et découvrir comment implémenter la fonction de saut à virgule fixe des pages d'accueil A, B et C.
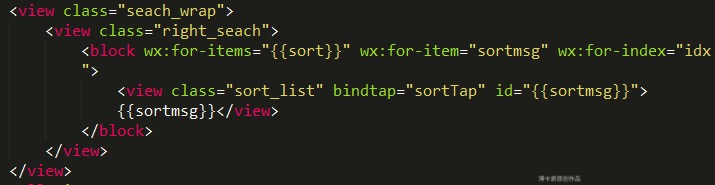
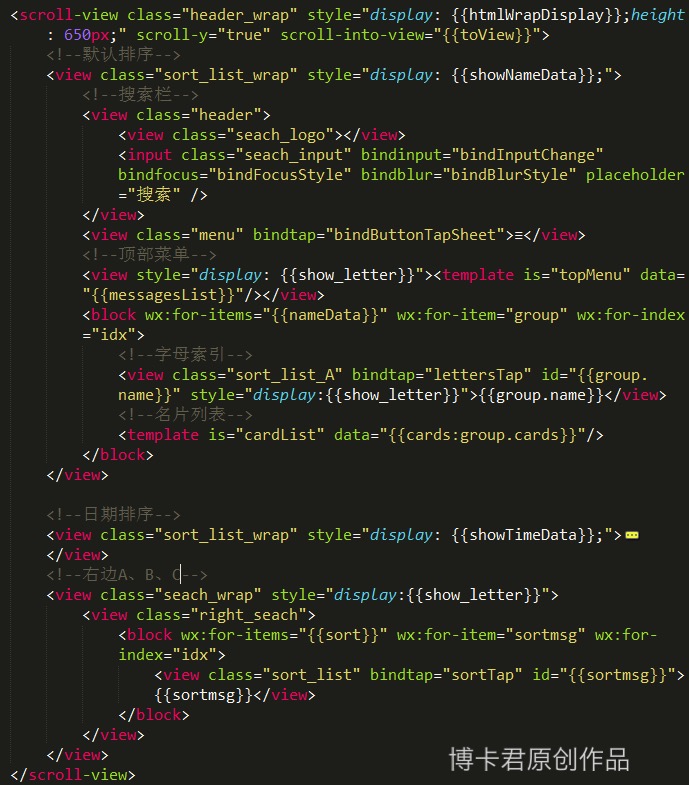
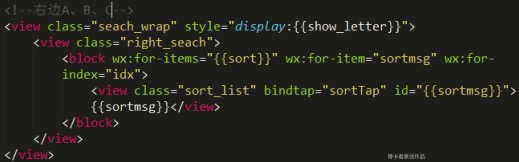
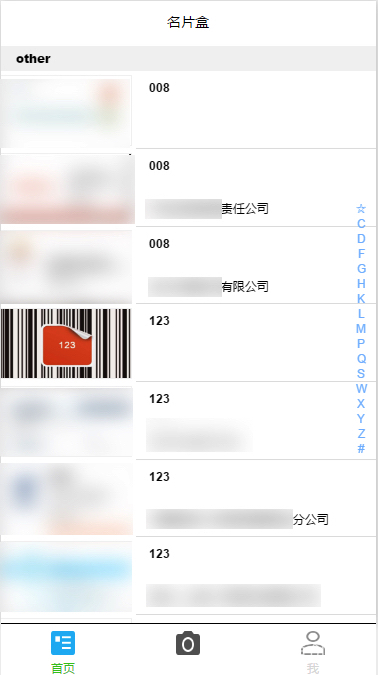
 Le premier est la petite disposition de l'index et la liaison des données sur la droite. La liaison des données est la même que celle des lettres sur la liste des dossiers de cartes de visite. carte sous la lettre, elle sera rendue, sinon elle ne le sera pas. Elle doit être rendue. L'identifiant est également le même que la lettre actuelle et le contenu affiché à droite :
Le premier est la petite disposition de l'index et la liaison des données sur la droite. La liaison des données est la même que celle des lettres sur la liste des dossiers de cartes de visite. carte sous la lettre, elle sera rendue, sinon elle ne le sera pas. Elle doit être rendue. L'identifiant est également le même que la lettre actuelle et le contenu affiché à droite :
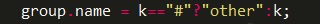
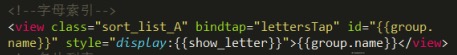
Tri des données, identique aux données group.name : 
C'est parce que # ne prend pas en charge la définition comme identifiant (c'est-à-dire id="#" ), une conversion a donc été effectuée. 
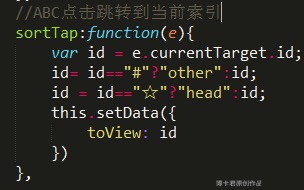
Événement Click : obtenez l'ID actuel et liez les données à View à l'ID actuel. 

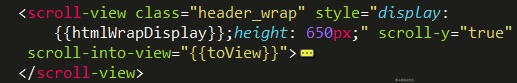
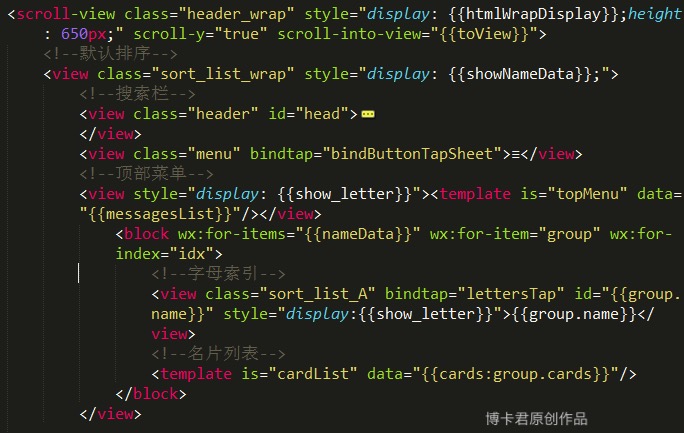
Tout d'abord, la liste des cartes de visite, l'index des lettres sur la carte de visite sont tous en vue défilante, cette vue défilante doit être réglée à une hauteur fixe, en la réglant sur 100 % et 100vh ne sont pas valides, y Lorsque le commutateur de défilement de l'axe est activé, le défilement dans la vue doit passer à l'identifiant de son élément enfant.

Vous pouvez voir :

Ce group.name==sortmsg est égal à A==A,B ==B Même raison.


S'il y a ici une barre de menu en haut, vous devez faire attention à la disposition, sinon la hauteur de la barre de menu sera décalée vers le bas. En fait, ce problème peut être évité tant qu'il se trouve au même niveau que l'index alphabétique (le menu supérieur ici est séparé par un modèle. Veuillez faire attention lors de la séparation du modèle. Certaines données qui doivent être liées au modèle ici deviendra invalide. Je ne continuerai pas à l’étudier en profondeur).

La fonction de saut est essentiellement implémentée (l'autre est # en bas).

D'accord, la mise à jour d'aujourd'hui est là. Dans le prochain article, nous parlerons du « développement de fonctions de regroupement de mini-programmes WeChat et d'autres petites améliorations de fonctions ».
Pour plus d'articles sur l'édition d'applets WeChat et le développement de pages de cartes de visite, veuillez prêter attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





