 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Créer un menu de navigation d'effets tridimensionnels basé sur CSS3
Créer un menu de navigation d'effets tridimensionnels basé sur CSS3
Créer un menu de navigation d'effets tridimensionnels basé sur CSS3
Cet article présente principalement les informations pertinentes sur la création d'un menu de navigation à effets tridimensionnels basé sur CSS3. Les amis dans le besoin peuvent s'y référer.
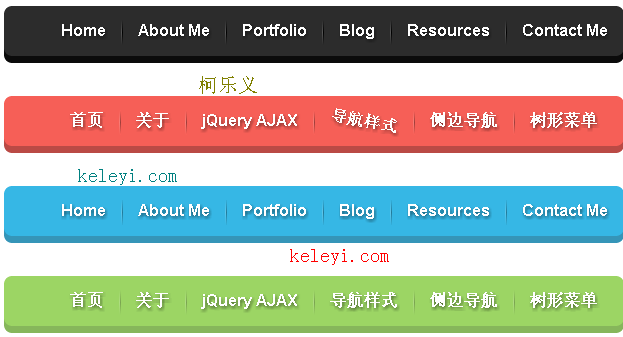
Laissez-moi d'abord vous montrer le rendu, l'effet est le suivant :

Code source :
Code CSSCopier le contenu dans le presse-papiers
<style>
.keleyi-com-nav{
width:px;
height: px;
font:bold /px Arial;
text-align:center;
margin:px auto ;
border-radius: px;
}
.keleyi-com-nav a{display: inline-block;
-webkit-transition: all .s ease-in;
-moz-transition: all .s ease-in;
-o-transition: all .s ease-in;
-ms-transition: all .s ease-in;
transition: all .s ease-in;
}
.keleyi-com-nav a:hover{
-webkit-transform:rotate(deg);
-moz-transform:rotate(deg);
-o-transform:rotate(deg);
-ms-transform:rotate(deg);
transform:rotate(deg);
}
.black{
background: #ccc;
box-shadow: px #bbb;
}
.red{
background: #ff;
box-shadow: px #baa;
}
.blue{
background: #be;
box-shadow: px #b;
}
.green{
background: #cd;
box-shadow: px #bb;
}
.keleyi-com-nav li{
position:relative;
display:inline-block;
padding: px;
font-size: px;
text-shadow:px px px rgba(,,,.);
list-style: none outside none;
}
.keleyi-com-nav li::before,
.keleyi-com-nav li::after{
content:"";
position:absolute;
top:px;
height: px;
width: px;
}
.keleyi-com-nav li::after{
rightright: ;
background: -moz-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: -webkit-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: -o-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: -ms-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
background: linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
}
.black li::before{
left: ;
background: -moz-linear-gradient(top, #ccc, # %, #ccc);
background: -webkit-linear-gradient(top, #ccc, # %, #ccc);
background: -o-linear-gradient(top, #ccc, # %, #ccc);
background: -ms-linear-gradient(top, #ccc, # %, #ccc);
background: linear-gradient(top, #ccc, # %, #ccc);
}
.red li::before{
left: ;
background: -moz-linear-gradient(top, #ffa, #eea %, #ffa);
background: -webkit-linear-gradient(top, #ffa, #eea %, #ffa);
background: -o-linear-gradient(top, #ffa, #eea %, #ffa);
background: -ms-linear-gradient(top, #ffa, #eea %, #ffa);
background: linear-gradient(top, #ffa, #eea %, #ffa);
}
.blue li::before{
left: ;
background: -moz-linear-gradient(top, #bdc, #a %, #bdc);
background: -webkit-linear-gradient(top, #bdc, #a %, #bdc);
background: -o-linear-gradient(top, #bdc, #a %, #bdc);
background: -ms-linear-gradient(top, #bdc, #a %, #bdc);
background: linear-gradient(top, #bdc, #a %, #bdc);
}
.green li::before{
left: ;
background: -moz-linear-gradient(top, #cd, #aa %, #cd);
background: -webkit-linear-gradient(top, #cd, #aa %, #cd);
background: -o-linear-gradient(top, #cd, #aa %, #cd);
background: -ms-linear-gradient(top, #cd, #aa %, #cd);
background: linear-gradient(top, #cd, #aa %, #cd);
}
.keleyi-com-nav li:first-child::before{
background: none;
}
.keleyi-com-nav li:last-child::after{
background: none;
}
.keleyi-com-nav a,
.keleyi-com-nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
<ul class="keleyi-com-nav black">
<li><a href="http://keleyi.com/a/bjac/utovcdwr.htm">Home</a></li>
<li><a href="http://keleyi.com/dev/dba.htm">About Me</a></li>
<li><a href="http://keleyi.com/dev/cdbafffcac.htm">Portfolio</a></li>
<li><a href="http://keleyi.com/a/bjac/kpiehx.htm">Blog</a></li>
<li><a href="http://keleyi.com/a/bjac/nmwpqgag.htm">Resources</a></li>
<li><a href="http://keleyi.com/game//">Contact Me</a></li>
</ul>
<ul class="keleyi-com-nav red">
<li><a href="http://keleyi.com/">首页</a></li>
<li><a href="http://keleyi.com/ablut/">关于</a></li>
<li><a href="http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX</a></li>
<li><a href="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li>
<li><a href="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li>
<li><a href="http://keleyi.com/dev/ae.htm">树形菜单</a></li>
</ul>
<ul class="keleyi-com-nav blue">
<li><a href="http://keleyi.com/a/bjac/et.htm">Home</a></li>
<li><a href="http://keleyi.com/a/bjac/wjqxm.htm">About Me</a></li>
<li><a href="http://keleyi.com/a/bjac/slnymte.htm">Portfolio</a></li>
<li><a href="http://keleyi.com/a/bjac/mnmpmbv.htm">Blog</a></li>
<li><a href="http://keleyi.com/a/bjac/cef.htm">Resources</a></li>
<li><a href="http://keleyi.com/a/bjac/bedbffcaaffa.htm">Contact Me</a></li>
</ul>
<ul class="keleyi-com-nav green">
<li><a href="http://keleyi.com/">首页</a></li>
<li><a href="http://keleyi.com/ablut/">关于</a></li>
<li><a href="http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX</a></li>
<li><a href="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li>
<li><a href="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li>
<li><a href="http://keleyi.com/dev/ae.htm">树形菜单</a></li>
</ul>Code CSSCopier le contenu dans le presse-papiers
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作圆*/
border-radius:8px;
/*制作导航立体风格*/
box-shadow:0px 7px red;
}
.nav a{
display: inline-block;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
color:#fff;
}
.nav a:hover{
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
text-decoration:none;
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 13px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*删除第一项和最后一项导航分隔线*/
.nav li:first-child::before{
background-image:none;
}
/*使用伪元素制作导航列表项分隔线*/
.nav li:before{
content:"";
color:#666;
position:absolute;
top:18px;
height:20px;
left:-1px;
width:1px;
background-image:linear-gradient(to bottombottom,#f65f57,#993333,#f65f57);
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">About Me</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Resources</a></li>
<li><a href="">Contact Me</a></li>
</ul>
</body>
</html>Pour plus d'articles connexes sur la création de trois -Menu de navigation à effets dimensionnels basé sur CSS3, veuillez suivre le site Web chinois de PHP !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





