
Compatibilité
Comme c'est une propriété de CSS3, il faut bien sûr jeter un œil à la compatibilité : http://caniuse.com/css-reflections/embed
Suivant , c'est parti. Comprendre comment utiliser box-reflect ?
La syntaxe est la suivante :
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?</mask-box-image></offset></direction></mask-box-image></offset></direction>
Description de l'attribut :
aucune : Cette valeur est la valeur par défaut, indiquant l'absence de réflexion ;
direction : la direction dans laquelle la réflexion est générée
au-dessus : précise que la réflexion est au-dessus de l'objet en dessous : précise que le reflet est en dessous de l'objet gauche : précise Le reflet est sur le côté gauche de l'objet droit : Spécifie que le reflet est sur le côté droit de l'objet
décalage : La distance entre l'image et la réflexion
longueur : utilisez la valeur de longueur pour définir la distance entre la réflexion et l'intervalle de l'objet. Peut être un pourcentage de valeur négative : utilisez le pourcentage pour définir l'intervalle entre le reflet et l'objet. Peut être négatif
mask-box-image : utilisé pour définir l'effet de masque de réflexion
la valeur peut être :
aucun : Aucune URL d'image de masque : spécifiez l'image de masque à l'aide d'une adresse absolue ou relative. gradient linéaire : créez une image de masque en utilisant un dégradé linéaire. radial-gradient : créez une image de masque à l'aide d'un dégradé radial (radial). répétition-linéaire-gradient : utilisez un dégradé linéaire répétitif pour créer une image de masque arrière. Repeating-radial-gradient : crée une image de masque à l'aide d'un dégradé radial (radial) répétitif.
Il ne suffit pas de parler sur papier. Il faut encore voir l'effet à travers des exemples.
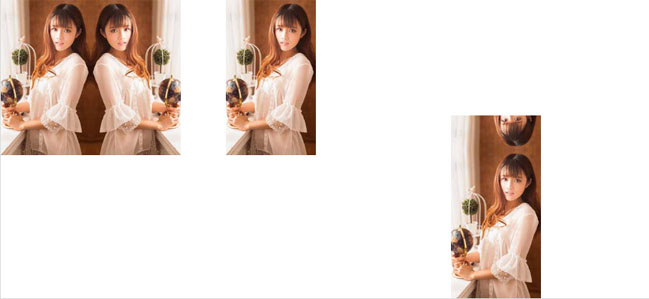
Direction de la réflexion
Dans cet exemple, j'ai réalisé trois img :
<p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="Utilisez CSS3 box-reflect pour créer des effets de réflexion" > </p> <p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="Utilisez CSS3 box-reflect pour créer des effets de réflexion" > </p> <p> <img src="/static/imghw/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="Utilisez CSS3 box-reflect pour créer des effets de réflexion" > </p>
Le css est le suivant :
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}Le rendu est le suivant :

J'ai une question ici, les images de box2 et box3 sont toutes deux définies avec box-reflect:above, qui génère une projection sur le dessus. Pourquoi l'effet n'est-il pas visible dans box2 ? La raison est que j'ai défini padding-top:200px pour box3, mais pas pour box2. On estime initialement que c'est parce qu'il n'y a pas d'espace pour afficher la réflexion générée.
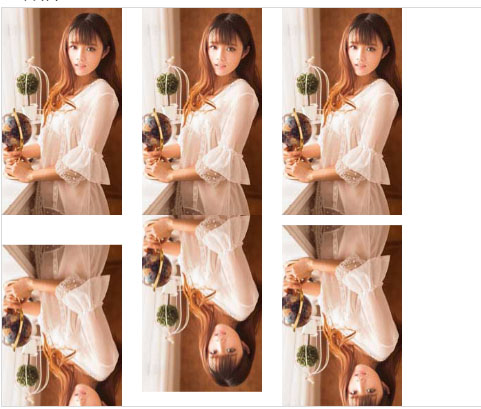
La distance entre le reflet et l'objet
Après avoir compris la direction de génération du reflet, regardons le deuxième attribut, regardons l'exemple :
Utilisez toujours trois images, mais changez le style :
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}Le rendu est le suivant :

Ensuite, nous apprenons le dernier attribut.
Effet masque
(1) Utilisez un dégradé pour ajouter un effet de masque au reflet
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}L'effet est le suivant :

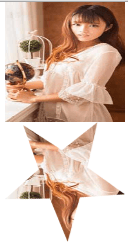
Utilisez l'image de fond pour ajouter un effet de masque au reflet
Nous avons d'abord besoin d'une image png de une étoile à cinq branches :

.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}L'effet est le suivant :

Plus d'informations sur l'utilisation de CSS3 Pour les articles liés à box-reflect pour créer des effets de réflexion, veuillez faire attention au site Web PHP chinois !