
Aujourd'hui, je vais partager comment créer une barre de navigation simple :
Étape 1 : Présentez la feuille de style CSS, créez un nouveau calque avec l'identifiant nav et utilisez
nbsp;html> <meta> <title></title> <link> <p> </p>
La deuxième étape consiste à définir le style CSS :
1. Définissez les attributs de nav
.
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
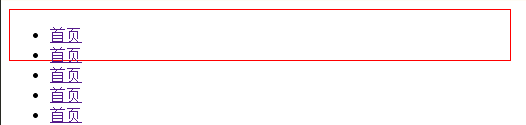
}L'effet d'affichage est le suivant :

2. Effacez le point
>#nav ul{
list-style: none;
}#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}#nav ul li a:hover{
background-color: #ABCDEF;
}
nbsp;html> <meta> <title></title> <link> <p> </p>
*{
margin: 0;
padding: 0;
}
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
margin: 30px;
}
#nav ul{
list-style: none;
}
#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}
#nav ul li a:hover{
background-color: #ABCDEF;
}Pour plus d'articles liés à la production de navigation HTML de premier niveau, veuillez faire attention au site Web PHP chinois !