 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Développement C# du portail et des applications WeChat (6)--Opérations de gestion du menu du portail WeChat
Développement C# du portail et des applications WeChat (6)--Opérations de gestion du menu du portail WeChat
Développement C# du portail et des applications WeChat (6)--Opérations de gestion du menu du portail WeChat
Les articles précédents poursuivent ma propre exploration technique et le résumé de mon expérience connexe dans le développement C# des portails et applications WeChat. Je continue d'explorer l'API WeChat et de partager les technologies associées. D'une part, il s'agit d'interagir avec tout le monde à cet égard, et d'autre part, d'une part, nous nous concentrons également sur le développement de la technologie sous-jacente aux applications WeChat et sur la consolidation des modules de base afin qu'ils puissent être utilisés dans de futures applications. Cet essai continue de présenter les opérations de gestion du menu du portail WeChat.
1. Informations de base du menu
Pour le menu du portail WeChat, les comptes de service général et les comptes d'abonnement peuvent bénéficier du développement de ce module, mais le compte d'abonnement semble devoir le faire. être authentifié avant de pouvoir en être propriétaire, et le compte de service Vous pouvez l'avoir sans certification. Ce menu peut avoir un mode d'édition et un mode de développement. Le mode d'édition modifie principalement le menu sur la plate-forme du portail WeChat ; et le mode de développement signifie que les utilisateurs peuvent personnaliser et développer le menu en appelant ainsi l'API WeChat et les données POST sur le serveur WeChat. générer le contenu de menu correspondant. Cet article présente principalement les opérations de gestion de menus basées sur le mode développement.
Les menus personnalisés peuvent aider les comptes officiels à enrichir leurs interfaces et permettre aux utilisateurs de comprendre mieux et plus rapidement les fonctions des comptes officiels. Actuellement, les menus personnalisés incluent jusqu'à 3 menus de premier niveau, et chaque menu de premier niveau contient jusqu'à 5 menus de deuxième niveau. Le menu de premier niveau peut contenir jusqu'à 4 caractères chinois, et le menu de deuxième niveau peut contenir jusqu'à 7 caractères chinois. Les parties supplémentaires seront remplacées par "...". Actuellement, l'interface du menu personnalisé peut implémenter deux types de boutons, comme suit :
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
Les données soumises par le menu lui-même sont une chaîne de données Json. Les exemples de données officiels sont présentés ci-dessous.
{ "button":[
{
"type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC"
},
{ "type":"click", "name":"歌手简介", "key":"V1001_TODAY_SINGER"
},
{ "name":"菜单", "sub_button":[
{
"type":"view", "name":"搜索", "url":"http://www.soso.com/"
},
{ "type":"view", "name":"视频", "url":"http://v.qq.com/"
},
{ "type":"click", "name":"赞一下我们", "key":"V1001_GOOD"
}]
}]
}D'après ce qui précède, nous pouvons voir que différents types de menu ont des contenus de champ différents. Par exemple, le type de vue a l'attribut url et If. le type est clic, il a un attribut clé. Les menus peuvent avoir des attributs de sous-menu sub_button. De manière générale, afin de construire les informations de classe d'entité de menu correspondantes, elles ne peuvent pas être analysées en même temps.
2. Définition de la classe d'entité de menu
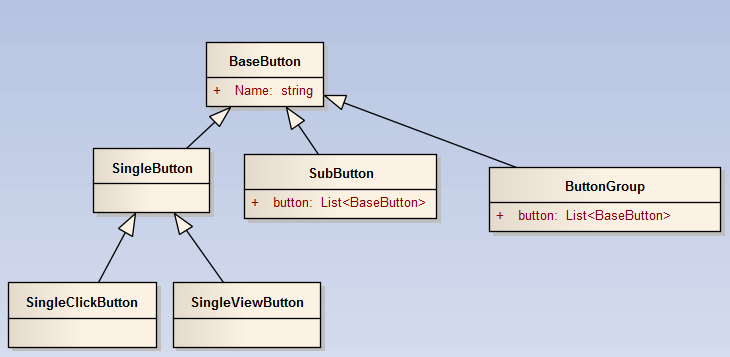
J'ai vu des codes de développement d'interface WeChat, qui divisaient le menu en plusieurs classes d'entités, spécifiaient la relation d'héritage, puis leur attribuaient respectivement des attributs. , la relation approximative est la suivante.

Cette méthode d'héritage relationnel à plusieurs niveaux peut résoudre le problème, mais je ne pense pas que ce soit une solution élégante. En fait, combiné à la configuration de la propriété Attribute de Json.NET, vous pouvez spécifier que ces contenus vides ne seront pas affichés lorsque le numéro de série est une chaîne Json.
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
Avec cet attribut, nous pouvons définir uniformément plus d'attributs pour les informations de classe d'entité du menu. Nous pouvons combiner le type de vue et le type de clic. L'URL et la clé des propriétés du menu sont fusionnées.
/// <summary>
/// 菜单基本信息 /// </summary>
public class MenuInfo
{ /// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节 /// </summary>
public string name { get; set; } /// <summary>
/// 按钮类型(click或view) /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string type { get; set; } /// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string key { get; set; } /// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string url { get; set; } /// <summary>
/// 子按钮数组,按钮个数应为2~5个 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public List<menuinfo> sub_button { get; set; }
.......</menuinfo>Cependant, avec autant d'informations, je dois spécifier différents types d'attributs pour différents types, ce qui n'est pas très gênant, au cas où je serais dedans. le type de vue Dans le menu, l'attribut clé est défini, que dois-je faire ?
La solution est que nous définissons plusieurs constructeurs pour construire différentes informations de menu. Comme indiqué ci-dessous, nous attribuons des constructeurs à différents attributs pour différents types de menus.
/// <summary>
/// 参数化构造函数 /// </summary>
/// <param>按钮名称
/// <param>菜单按钮类型
/// <param>按钮的键值(Click),或者连接URL(View)
public MenuInfo(string name, ButtonType buttonType, string value)
{ this.name = name; this.type = buttonType.ToString(); if (buttonType == ButtonType.click)
{ this.key = value;
} else if(buttonType == ButtonType.view)
{ this.url = value;
}
}D'accord, il y a un autre problème. Le sous-menu, c'est-à-dire que l'attribut sub_button est facultatif. S'il existe, il doit être spécifié. Nommez la propriété et ajoutez son objet de collection sub_button. Ensuite, nous ajoutons un constructeur qui construit les informations sur l'objet du sous-menu.
/// <summary>
/// 参数化构造函数,用于构造子菜单 /// </summary>
/// <param>按钮名称
/// <param>子菜单集合
public MenuInfo(string name, IEnumerable<menuinfo> sub_button)
{ this.name = name; this.sub_button = new List<menuinfo>(); this.sub_button.AddRange(sub_button);
}</menuinfo></menuinfo>Puisque seuls les contenus des attributs de Name et sub_button sont spécifiés, si les autres contenus sont nuls, le Json naturellement construit ne les contiendra pas, ce qui c'est parfait !
Afin d'obtenir des informations sur le menu, nous devons également définir deux objets entité, comme indiqué ci-dessous.
/// <summary>
/// 菜单的Json字符串对象 /// </summary>
public class MenuJson
{ public List<menuinfo> button { get; set; } public MenuJson()
{
button = new List<menuinfo>();
}
} /// <summary>
/// 菜单列表的Json对象 /// </summary>
public class MenuListJson
{ public MenuJson menu { get; set; }
}</menuinfo></menuinfo>3. Implémentation de l'interface des opérations de gestion des menus
D'après la définition de WeChat, nous pouvons voir que nous pouvons utiliser l'API. Pour obtenir des informations sur les menus, créer des menus et supprimer des menus, définissons leurs interfaces comme suit.
/// <summary>
/// 菜单的相关操作 /// </summary>
public interface IMenuApi
{
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
MenuJson GetMenu(string accessToken);
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuJson menuJson);
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
CommonResult DeleteMenu(string accessToken);
}La mise en œuvre spécifique de l'obtention des informations sur le menu est la suivante.
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null; var url = string.Format("http://www.php.cn/{0}", accessToken);
MenuListJson list = JsonHelper<menulistjson>.ConvertJson(url); if (list != null)
{
menu = list.menu;
} return menu;
}</menulistjson>Voici comment convertir uniformément les données Json renvoyées en informations d'entité dont nous avons besoin, en une seule étape.
Le code d'appel est le suivant.
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token); if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}L'opération de création et de suppression d'objets de menu est implémentée comme suit.
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = menuJson.ToJson(); return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); return Helper.GetExecuteResult(url);
}Voyant cela, certaines personnes peuvent se demander, si vous avez simplifié la classe d'entité, est-il gênant de créer un menu, en particulier Comment faut-il construire les informations correspondantes ? N'avons-nous pas introduit différents constructeurs auparavant ? Il est facile de le faire via eux. Vous n'avez pas besoin de vous souvenir de trop de classes d'entités et de leurs relations d'héritage pour traiter les informations du menu.
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"), new MenuInfo("WCF开发框架", ButtonType.click, "wcf"), new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"), new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"), new MenuInfo("官方网站", ButtonType.view, "http://www.php.cn/"), new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"), new MenuInfo("联系客服", ButtonType.click, "Event_Contact"), new MenuInfo("发邮件", ButtonType.view, "http://www.php.cn/")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo }); //Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}这个就是我微信门户里面的菜单操作了,具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

菜单的效果如下:

更多Développement C# du portail et des applications WeChat (6)--Opérations de gestion du menu du portail WeChat相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




