
Cet article présente principalement les informations pertinentes sur l'introduction détaillée du composant toast de l'applet WeChat. Les amis qui en ont besoin peuvent se référer à la

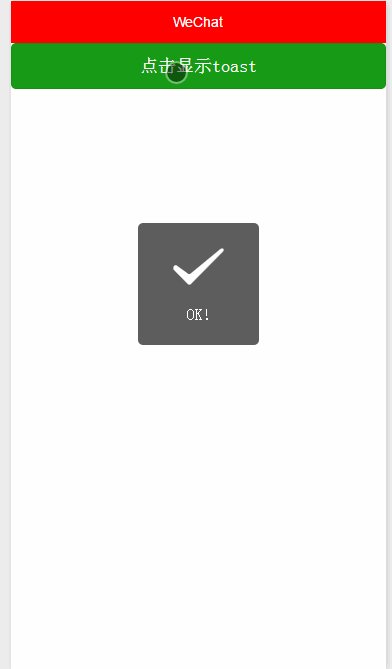
boîte d'invite de message toast. , qui peut être utilisé pour demander certaines informations, telles que vider le cache, donne aux utilisateurs un rappel convivial ! Ou exécutez certaines requêtes et ne souhaitez pas que l'utilisateur effectue des opérations. Toast peut également le faire car d'autres opérations ne sont pas valides lorsque toast est affiché
Attributs principaux :

wxml
<!--点击button触发toast-->
<button type="primary" bindtap="listenerButton">点击显示toast</button>
<!--toast消息框显示3秒,并绑定事件-->
<toast hidden="{{hiddenToast}}" duration="3000" bindchange="toastHidden" >OK!</toast>js
Page({
data:{
// text:"这是一个页面"
hiddenToast: true
},
/**
* 监听button点击事件
*/
listenerButton: function() {
this.setData({
hiddenToast: !this.data.hiddenToast
})
},
/**
* toast显示时间到时处理业务
*/
toastHidden:function(){
this.setData({
hiddenToast: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Pour une introduction plus détaillée au composant toast de l'applet WeChat et aux articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment modifier le texte sur l'image
Comment modifier le texte sur l'image
 La différence entre l'hibernation et le sommeil de l'ordinateur
La différence entre l'hibernation et le sommeil de l'ordinateur
 Quelle devise est MULTI ?
Quelle devise est MULTI ?
 Que signifient les composants électroniques ?
Que signifient les composants électroniques ?
 Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant
 Qu'est-ce que le quota de disque
Qu'est-ce que le quota de disque
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
 La différence entre * et & en langage C
La différence entre * et & en langage C