 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
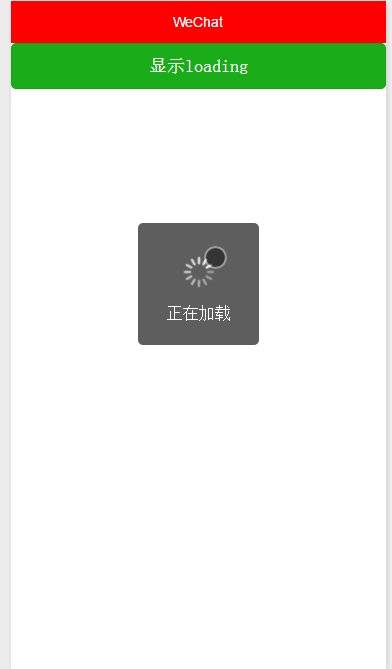
 Explication détaillée de l'exemple de composant de chargement d'applet WeChat
Explication détaillée de l'exemple de composant de chargement d'applet WeChat
Explication détaillée de l'exemple de composant de chargement d'applet WeChat
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'instance du composant de chargement de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer

le chargement est généralement effectué. utilisé lors de la demande de données réseau. Une façon de paramétrer l'affichage ou non via l'attribut caché
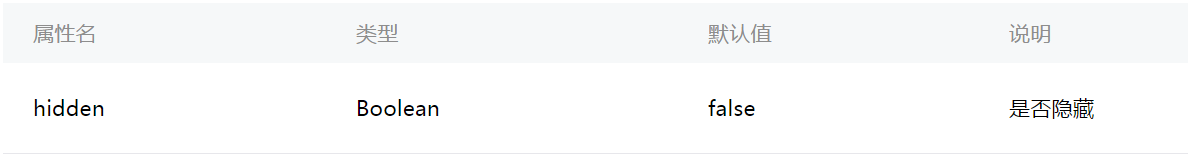
Attributs principaux :

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24

