
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant slider du mini programme WeChat (vingt). Les amis dans le besoin peuvent se référer au

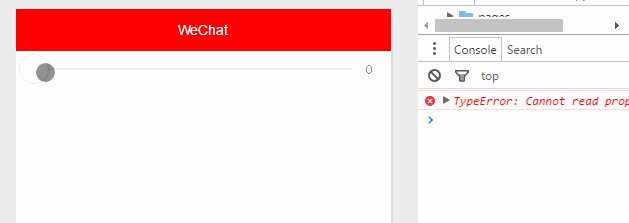
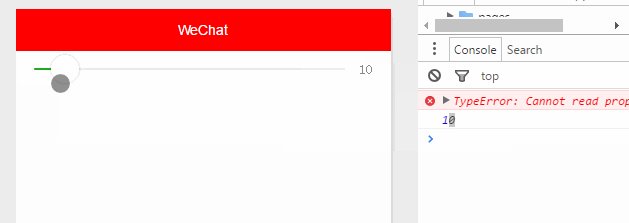
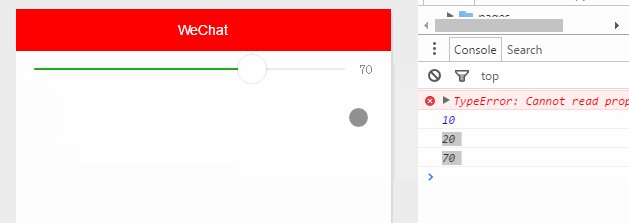
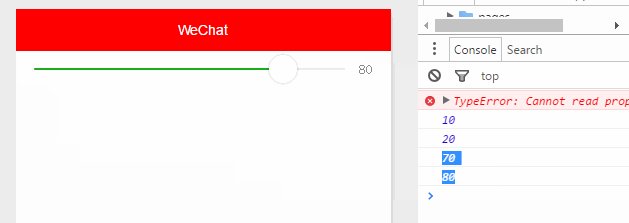
slider slide. composant. Pas trop, je ne l'utilise pas beaucoup sur d'autres plateformes de toute façon
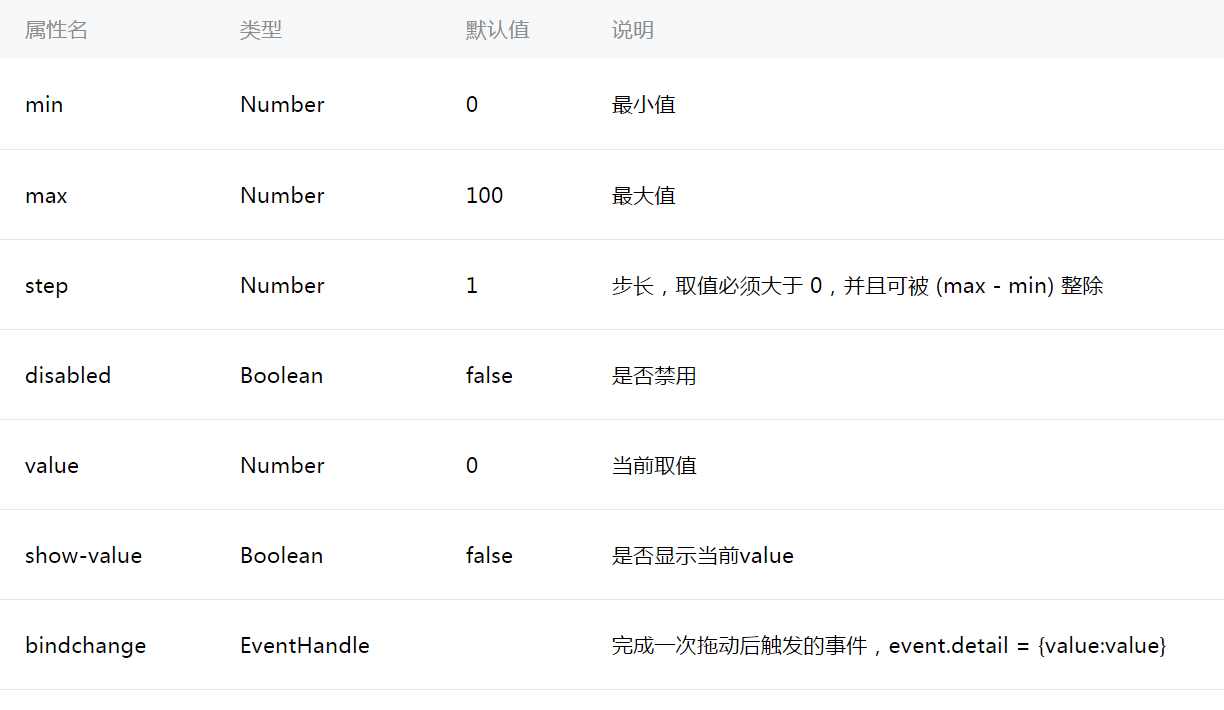
Attributs principaux :

wxml
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Pour une introduction plus détaillée des composants du curseur d'applet WeChat et des articles connexes, veuillez prêter attention au site Web PHP chinois !
Articles connexes :
effet de commutation coulissante hwSlider-content (1 )
Effet de commutation coulissant de contenu hwSlider (2) : glissement tactile réactif
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 shib coin dernières nouvelles
shib coin dernières nouvelles
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 méthode appelée par le spectateur
méthode appelée par le spectateur
 Comment s'inscrire sur Binance
Comment s'inscrire sur Binance
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
 commandes communes iscsiadm
commandes communes iscsiadm
 Que peuvent faire les amis de TikTok ?
Que peuvent faire les amis de TikTok ?