Utilisez la bordure pour créer le principe du triangle
Dans la page d'accueil du site, certains triangles sont parfois utilisés. En plus d'utiliser des images, les triangles correspondants peuvent également être réalisés en utilisant l'attribut border du CSS. Alors, comment utiliser les bordures pour créer des triangles ?
Regardez d'abord l'exemple suivant :
Code CSS :
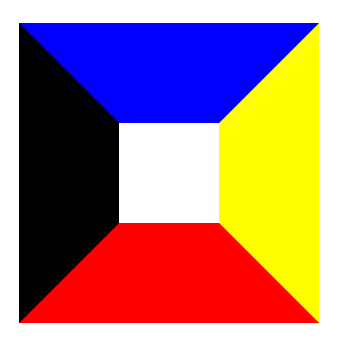
width:100px; height:100px; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Résultat d'exécution :

À partir des résultats affichés, vous pouvez voir que les intersections des bordures forment une bissection à 45°. Alors, à quoi cela ressemblera-t-il lorsque la largeur et la hauteur de l'élément seront définies sur 0. ?
Code :
width: 0; height: 0; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Résultat de l'exécution :

De cette façon , nous Vous voyez quatre triangles équilatéraux. Alors, ce que nous voulons, c’est un triangle, que devons-nous faire ? Imaginez, à quoi cela ressemblerait-il si nous supprimions un bord ?
Code :
width: 0; height: 0; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
Résultat de l'exécution :

Cette fois, Nous voyons trois triangles si nous remplaçons le noir et le jaune par des transparents, nous retrouverons-nous avec un triangle équilatéral rouge ?
Code :
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 100px red;
Résultat de l'exécution :

Évidemment, A un triangle apparaît. On peut essayer de modifier la largeur de la bordure ou de masquer d'autres côtés pour obtenir des triangles différents.
Code :
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 50px red;
Résultat de l'exécution :

Code :
width: 0; height: 0; border-top: solid 100px transparent; border-bottom: solid 100px transparent; border-left: solid 150px black;
Résultat de l'exécution :

Code :
width: 0; height: 0; border-top: solid 100px transparent; border-left: solid 150px black;
Résultat de l'exécution :

Résumé : Vous pouvez créer des triangles en supprimant une ou deux bordures et en définissant les bordures correspondantes pour qu'elles soient transparentes. , peut être transformé de différentes manières, d'autres exemples ne seront pas répertoriés.
Pour plus d'articles sur le principe de l'utilisation des bordures pour créer des triangles, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire






