Parcours d'apprentissage H5-Formatage H5 (4)
Formatage H5 :
b signifie gras
i italique
la grande taille de police devient plus grande
petite Rendre plus petite
em souligner
strong Renforcer et épaissir
sub Définir les indices
sup Définir les exposants
ins insérer un mot
del delete word
Exemple de code
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
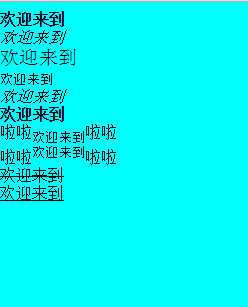
<br/></body></html>Rendu :

Paramètres du format H5 :
b signifie gras
i italique
la grande police devient plus grande
la petite devient plus petite
em souligné
fort renforcement est presque la même chose que l'épaississement
sub Définir l'indice
sup Définir l'exposant
ins Insérer le mot
del supprimer le mot
Exemple de code
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
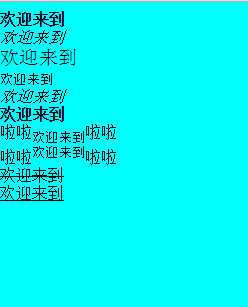
<br/></body></html>Rendu :

Ce qui précède est le contenu du parcours d'apprentissage H5-H5 Formatting (4), veuillez faire attention au site Web PHP chinois ( www.php.cn) pour plus de contenu connexe !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment formater le lecteur C avec la commande DOS
Feb 19, 2024 pm 04:23 PM
Comment formater le lecteur C avec la commande DOS
Feb 19, 2024 pm 04:23 PM
La commande DOS est un outil de ligne de commande utilisé dans le système d'exploitation Windows, qui peut être utilisé pour effectuer diverses tâches et opérations de gestion du système. L'une des tâches courantes consiste à formater le disque dur, y compris le lecteur C. Le formatage du lecteur C est une opération relativement dangereuse car elle effacera toutes les données du lecteur C et réinitialisera le système de fichiers. Avant d'effectuer cette opération, assurez-vous d'avoir sauvegardé les fichiers importants et de bien comprendre l'impact que le formatage aura sur votre ordinateur. Ce qui suit est formaté dans la ligne de commande DOS
 Pourquoi le disque D ne peut-il pas être formaté ?
Aug 30, 2023 pm 02:39 PM
Pourquoi le disque D ne peut-il pas être formaté ?
Aug 30, 2023 pm 02:39 PM
Les raisons pour lesquelles le lecteur D ne peut pas être formaté incluent le fait que le lecteur est utilisé par d'autres programmes ou processus, un système de fichiers endommagé sur le lecteur, une panne de disque dur et des problèmes d'autorisation. Introduction détaillée : 1. La raison pour laquelle le lecteur D ne peut pas être formaté peut être due au fait que le lecteur est utilisé par d'autres programmes ou processus dans le système d'exploitation Windows, si un programme accède aux fichiers ou aux dossiers du lecteur D, le système. ; ne pourra pas effectuer l'opération de formatage. 2. La raison pour laquelle le lecteur D ne peut pas être formaté peut être due à un système de fichiers endommagé sur le lecteur. Le système de fichiers est utilisé par le système d'exploitation pour organiser et gérer les fichiers et. dossiers sur le périphérique de stockage, etc.
 Qu'est-ce que le formatage de disque
Aug 17, 2023 pm 04:02 PM
Qu'est-ce que le formatage de disque
Aug 17, 2023 pm 04:02 PM
Le formatage du disque fait référence au processus de reconstruction et d'effacement du système de fichiers du disque. Pendant le processus de formatage du disque, toutes les données seront complètement supprimées et le système de fichiers sera rétabli pour restaurer les données sur le disque. Le formatage du disque peut être utilisé pour protéger la sécurité des données, réparer les pannes de disque et supprimer les virus. Lors du formatage d'un disque, vous devez sauvegarder les données importantes, sélectionner un système de fichiers approprié et attendre patiemment la fin du formatage.
 Méthodes pour améliorer les performances d'analyse du formatage de l'heure et de la date Java
Jul 01, 2023 am 08:07 AM
Méthodes pour améliorer les performances d'analyse du formatage de l'heure et de la date Java
Jul 01, 2023 am 08:07 AM
Comment optimiser les performances de formatage et d'analyse de l'heure et de la date dans le développement Java Résumé : Dans le développement Java, le formatage et l'analyse de l'heure et de la date sont des opérations courantes. Cependant, en raison de la complexité et de la variété des formats d'heure et de date et de l'énorme quantité de données. traité, cela devient souvent un goulot d’étranglement en termes de performances. Cet article présentera plusieurs méthodes pour optimiser les performances d'analyse du formatage de l'heure et de la date dans le développement Java, notamment l'utilisation du cache, la réduction de la création d'objets, la sélection des API appropriées, etc. 1. Introduction Le formatage et l'analyse de l'heure et de la date sont très courants dans le développement Java. Cependant, dans les applications pratiques, puisque
 Tutoriel de formatage informatique
Jan 08, 2024 am 08:21 AM
Tutoriel de formatage informatique
Jan 08, 2024 am 08:21 AM
Souvent, lorsque vous utilisez un ordinateur, vous rencontrerez trop de déchets, mais de nombreux utilisateurs ne savent toujours pas comment formater l'ordinateur. Cela n'a pas d'importance. Voici un didacticiel sur le formatage informatique que vous pourrez consulter. Comment formater un ordinateur : 1. Cliquez avec le bouton droit sur « Ce PC » sur le bureau et cliquez sur « Gérer ». 2. Cliquez sur « Stockage » dans « Gestion de l'ordinateur » pour ouvrir « Gestion des disques ». 3. Sélectionnez le disque dur que vous souhaitez nettoyer, faites un clic droit et sélectionnez « Formater ». 4. Cochez « Effectuer le formatage rapide » et cliquez sur « OK » pour lancer le formatage.
 Secrets révélés des méthodes de récupération du format de téléphone portable (dysfonctionnement du téléphone portable ? Ne vous inquiétez pas)
May 04, 2024 pm 06:01 PM
Secrets révélés des méthodes de récupération du format de téléphone portable (dysfonctionnement du téléphone portable ? Ne vous inquiétez pas)
May 04, 2024 pm 06:01 PM
De nos jours, nous rencontrerons inévitablement certains problèmes comme l'impossibilité d'allumer le téléphone ou des retards, comme une panne du système, mais lors de leur utilisation, les téléphones portables sont devenus un élément indispensable de nos vies. Nous sommes souvent désemparés et parfois, il n’existe aucune solution à ces problèmes. Pour vous aider à résoudre les problèmes de téléphone portable, cet article vous présentera certaines méthodes de récupération du format de téléphone portable et restaurera votre téléphone en fonctionnement normal. Sauvegarder les données - protégez les informations importantes, telles que les photos et les contacts, contre la perte pendant le processus de formatage. Avant de formater votre téléphone, la première chose à considérer est de sauvegarder les données et fichiers importants sur votre téléphone. Pour garantir la sécurité des données ou choisir de transférer des fichiers vers un service de stockage cloud, vous pouvez les sauvegarder en vous connectant à un ordinateur. Utilisez la fonction de récupération intégrée du système - simple
 Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
H5 fait référence à HTML5, la dernière version de HTML. H5 est un langage de balisage puissant qui offre aux développeurs plus de choix et d'espace créatif. Son émergence favorise le développement de la technologie Web et rend l'interaction et l'effet des pages Web plus excellents. mûrit progressivement et devient populaire, je pense qu'il jouera un rôle de plus en plus important dans le monde d'Internet.
 Le formatage d'un ordinateur portable le rendra-t-il plus rapide ?
Feb 12, 2024 pm 11:54 PM
Le formatage d'un ordinateur portable le rendra-t-il plus rapide ?
Feb 12, 2024 pm 11:54 PM
Le formatage d’un ordinateur portable le rendra-t-il plus rapide ? Si vous souhaitez formater votre ordinateur portable Windows mais que vous voulez savoir si cela le rendra plus rapide, cet article vous aidera à connaître la bonne réponse à cette question. Le formatage d’un ordinateur portable le rendra-t-il plus rapide ? Il existe de nombreuses raisons pour lesquelles les utilisateurs formatent leurs ordinateurs portables Windows. Mais la raison la plus courante est la lenteur des performances ou de la vitesse de votre ordinateur portable. Le formatage d'un ordinateur portable supprimera complètement toutes les données stockées sur le disque C ou la partition du disque dur sur laquelle le système d'exploitation Windows est installé. Par conséquent, chaque utilisateur réfléchira à deux fois avant de franchir cette étape, notamment en ce qui concerne les performances de l'ordinateur portable. Cet article vous aidera à comprendre si le formatage de votre ordinateur portable l'accélérera. Le formatage de votre ordinateur portable aide






