
Dans les articles précédents, nous sommes progressivement passés de l'encapsulation originale de l'API WeChat au système de gestion de la plate-forme d'application WeChat, et avons progressivement introduit la conception de l'interface des données WeChat dans le système de gestion, ainsi que la logique des opérations de traitement associées. code, j'espère vous présenter le processus de développement d'applications WeChat à un niveau supérieur. Cet article présente principalement comment réaliser l'opération de synchronisation des informations des groupes d'utilisateurs WeChat dans le système de gestion.
En fait, la raison pour laquelle WeChat est si populaire est principalement due aux informations sur les utilisateurs, il est donc très important de synchroniser et de gérer les données utilisateur suivantes des comptes WeChat. Avec les données des utilisateurs de WeChat, vous pouvez vous connecter à n'importe lequel de vos systèmes d'application pour réaliser l'intégration des données client système-mobile. Vous pouvez également effectuer une gestion marketing pour les utilisateurs, comme l'envoi de nouvelles sur les produits, les nouvelles sur les services, etc. , qui peut être bien étendu. Influence des entreprises et comportement du marché.
Dans un essai précédent "Développement C# du portail et de l'application WeChat (5) - Gestion des informations des groupes d'utilisateurs", j'ai présenté une fois diverses opérations d'encapsulation d'API sous-jacentes des groupes WeChat, qui incluent principalement le regroupement avancé .NET qui fournit une API à WeChat qui échange toutes les informations et échange des données via l'entité, ce qui nous permet d'appeler plus facilement l'API pour gérer diverses transactions WeChat, jetant ainsi les bases de la gestion de la plate-forme d'application WeChat. Cet article présente le processus d'encapsulation API de toute la gestion des groupes WeChat, la gestion des groupes d'utilisateurs, y compris les aspects suivants :
1) Créer un groupe
2) Interroger tous les groupes
3) Interroger le groupe le l'utilisateur appartient à
4) Modifier le nom du groupe
5) Déplacer le groupe d'utilisateurs
Opérations pour les groupes WeChat ci-dessus. , nous pouvons concevoir un module dans le système de gestion des applications WeChat pour gérer les données des groupes WeChat. Dans ce module, nous pouvons créer des groupes, modifier des groupes, afficher des groupes et d'autres opérations de base, et pouvons également mettre en œuvre l'opération de synchronisation des groupes WeChat. L'opération consiste principalement à ajouter les informations de groupe nouvellement ajoutées à WeChat. Le groupe modifié sera également modifié dans WeChat. La suppression n'est actuellement pas prise en charge par WeChat, alors ne vous inquiétez pas. Enfin, nous pouvons synchroniser les données modifiées du serveur WeChat. Afin d'éviter de nous soumettre des données infructueuses lors de la synchronisation, nous devons marquer les enregistrements modifiés. C'est mon opération de synchronisation globale.
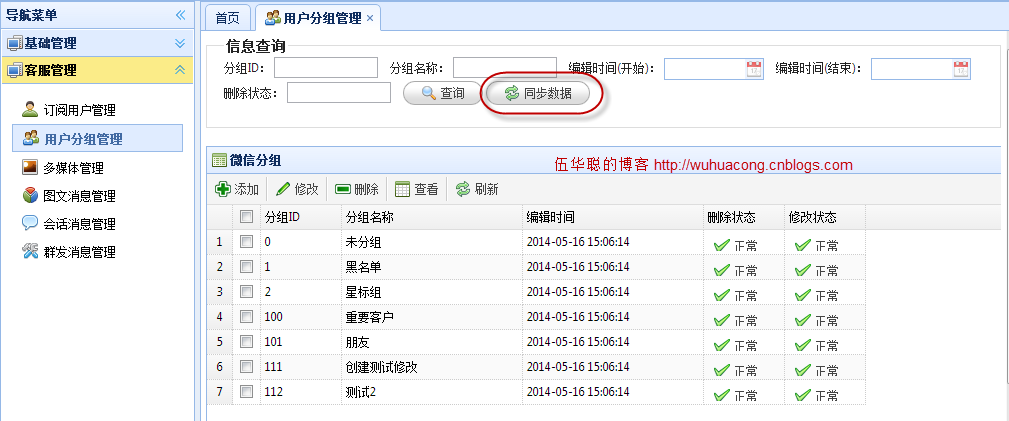
Dans le système de gestion, la conception de l'interface de gestion de liste pour les groupes WeChat est la suivante.

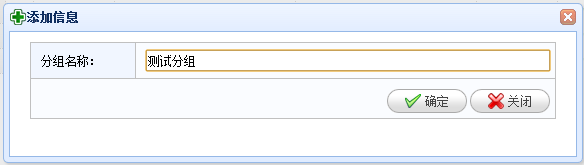
Lors de la création d'un groupe, il suffit d'ajouter un nom de groupe. La conception de l'interface est également simple, mais nous concevons l'ID créé pour qu'il soit -1 comme futur synchronisé. nouvel identifiant.

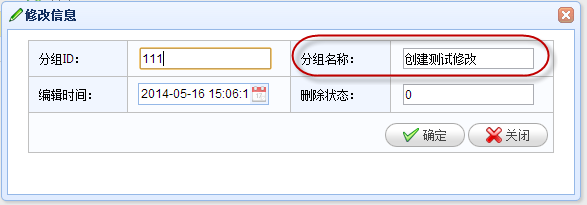
L'interface pour modifier les informations du groupe est la suivante. Lorsque les groupes sont modifiés et enregistrés, le système se souvient de ces groupes modifiés.

Afin de mieux réaliser la gestion de la synchronisation de groupe, j'ai encapsulé le code d'opération de groupe dans un contrôle MVC In la méthode serveur, le code de la page peut être synchronisé via des appels Ajax. Si la synchronisation réussit ou échoue, l'utilisateur sera invité à nous faire comprendre les résultats.
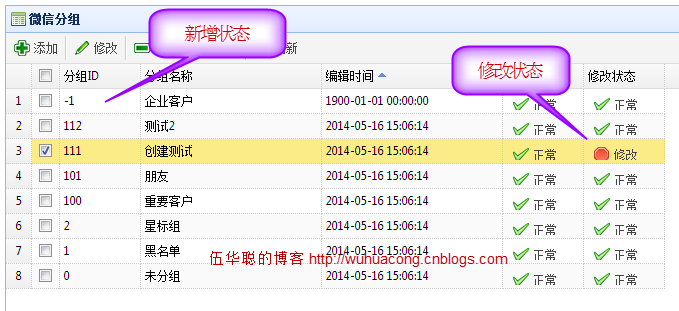
Lors de la synchronisation, créez un groupe sur le serveur pour le contenu local nouvellement ajouté ; modifiez le nom du groupe modifié sur le serveur, puis effectuez le traitement de la liste de synchronisation. Avant l'opération de synchronisation, l'interface de la liste peut être la suivante. Comme le montre la figure, il existe de nouveaux enregistrements avec ID=-1, et il existe également des enregistrements avec des indicateurs de modification après modification.

Le fonctionnement du bouton de synchronisation du regroupement d'utilisateurs consiste à appeler un code de script. Le code spécifique est le suivant.
//绑定提交按钮的的点击事件
function BindSyncDataEvent() {
$("#btnSyncData").click(function () {
$.messager.confirm("提交确认", "您确认需要和微信服务器同步分组信息吗?", function (action) {
if (action) {
//提交数据
$("#loading").show();
$.ajax({
url: '/Group/SyncGroup',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$("#grid").datagrid("reload");
$.messager.alert("提示", "同步成功");
}
else {
$.messager.alert("提示", "同步失败:" + data.ErrorMessage);
}
},
data: ''
});
$("#loading").fadeOut(500);
}
});
});
}La partie rouge ci-dessus est la méthode du contrôleur MVC appelée via Jquery. Le code de fonction spécifique est le suivant.
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public ActionResult SyncGroup()
{ string accessToken = GetAccessToken();
CommonResult result = BLLFactory<Group>.Instance.SyncGroup(accessToken); return ToJsonContent(result);
}从上面,我们没有看到太多的逻辑,为了方便我对他们进行了进一步的封装,把它放到了业务逻辑层进行处理了。具体我们看看它的代码逻辑吧,这里为了所有的数据库操作更加快捷和完整,使用了事务的操作,我把相关的代码贴出来,方便大家了解逻辑。
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public CommonResult SyncGroup(string accessToken)
{
CommonResult result = new CommonResult(); try
{
IUserApi api = new UserApi(); using (DbTransaction trans = baseDal.CreateTransaction())
{ //先把本地标志groupId = -1未上传的记录上传到服务器,然后进行本地更新
string condition = string.Format("GroupID = '-1' ");
List<GroupInfo> unSubmitList = base.Find(condition); foreach (GroupInfo info in unSubmitList)
{
GroupJson groupJson = api.CreateGroup(accessToken, info.Name); if (groupJson != null)
{
info.GroupID = groupJson.id;
baseDal.Update(info, info.ID, trans);
}
} //把标志为修改状态的记录,在服务器上修改
condition = string.Format("GroupID >=0 and Modified =1 ");
List<GroupInfo> unModifyList = base.Find(condition); foreach (GroupInfo info in unModifyList)
{
CommonResult modifyed = api.UpdateGroupName(accessToken, info.GroupID, info.Name); if (modifyed != null && modifyed.Success)
{
info.Modified = 0;//重置标志 baseDal.Update(info, info.ID, trans);
}
}
//删除具有删除标志的分组 //condition = string.Format("GroupID >=100 and Deleted=1 "); //List<GroupInfo> unDeletedList = base.Find(condition); //foreach (GroupInfo info in unDeletedList) //{ // CommonResult deleted = api.DeleteGroup(accessToken, info.GroupID, info.Name); // if (deleted != null && deleted.Success) // { // baseDal.Delete(info.ID, trans); // } //}
List<GroupJson> list = api.GetGroupList(accessToken); foreach (GroupJson info in list)
{
UpdateGroup(info, trans);
} try
{
trans.Commit();
result.Success = true;
} catch
{
trans.Rollback(); throw;
}
}
} catch (Exception ex)
{
result.ErrorMessage = ex.Message;
} return result;
}在Jquery同步的时候,我们为了避免等待时间过久而无法判断程序是否正常在工作,最好增加一个忙碌的提示操作,因为我们使用了Ajax调用,所以我们可以统一设置Ajax的忙碌和完成状态,具体设置代码如下所示。
//用来统一请求忙碌显示的设置
$.ajaxSetup({
beforeSend: function () {
$("#loading").show();
},
complete: function () {
$("#loading").hide();
}
});
如果感兴趣或者体验相关的微信功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-在管理系统中同步微信用户分组信息 相关文章请关注PHP中文网!
 Quelle est la température normale d'un ordinateur portable ?
Quelle est la température normale d'un ordinateur portable ?
 Comment récupérer des données après le formatage
Comment récupérer des données après le formatage
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
 Quel langage de programmation est le langage C ?
Quel langage de programmation est le langage C ?
 Que fait Matcha Exchange ?
Que fait Matcha Exchange ?
 Explication détaillée de l'événement onbeforeunload
Explication détaillée de l'événement onbeforeunload