 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Développement C# de portails et d'applications WeChat - introduction à diverses expressions des menus WeChat
Développement C# de portails et d'applications WeChat - introduction à diverses expressions des menus WeChat
Développement C# de portails et d'applications WeChat - introduction à diverses expressions des menus WeChat
Dans la série d'articles précédente, nous pouvons voir l'importance des menus personnalisés WeChat. On peut dire que dans les comptes publics WeChat, les menus sont la première impression des utilisateurs. Nous devons planifier le contenu, la mise en page et d'autres informations. ces menus. D'après la définition du menu WeChat, nous pouvons voir que le menu général est principalement divisé en deux types, l'un est le menu Url ordinaire (menu de type Vue), et l'autre est le menu événement (menu de type Cliquez Sous). Dans des circonstances normales, le menu Url de WeChat ne peut obtenir aucune information sur l'utilisateur, mais les informations sur l'utilisateur de WeChat sont très importantes, elles nous fournissent donc également un autre moyen (similaire à la redirection) d'utiliser ce type de redirection. une manière qui nous permet d'interagir autant que possible avec l'utilisateur.
1. Classification des menus personnalisés WeChat
Exigences de WeChat pour les menus personnalisés : Actuellement, les menus personnalisés peuvent inclure jusqu'à 3 menus de premier niveau, et chaque menu de premier niveau peut contenir jusqu'à 5 menus secondaires. Le menu de premier niveau peut contenir jusqu'à 4 caractères chinois, et le menu de deuxième niveau peut contenir jusqu'à 7 caractères chinois. Les parties supplémentaires seront remplacées par "...".
Selon la classification du menu, nous pouvons le classer et l'afficher à travers des graphiques :

J'ai découvert divers comptes publics WeChat et j'ai trouvé La plupart des comptes utilisent des liens de menu de type Affichage ordinaires pour créer des liens vers leurs propres microsites, mais certains fonctionnent bien, comme la bibliothèque provinciale de Zhongshan, qui peut fournir un lien via la redirection pour lier l'entrée des utilisateurs de la bibliothèque et WeChat OpenID. Après la reliure, les utilisateurs peuvent visualiser les livres empruntés, puis réaliser la fonction de renouvellement rapide des livres grâce à la fonction de renouvellement en un clic.
Pour ce type d'événement de menu Url de redirection, les instructions de WeChat sont les suivantes :
Si l'utilisateur accède à la page Web tierce du compte officiel dans WeChat (sauf Web WeChat), le responsable développeur de compte Les informations de base de l'utilisateur actuel (y compris le surnom, le sexe, la ville, le pays) peuvent être obtenues via cette interface. À l'aide des informations utilisateur, vous pouvez réaliser des fonctions telles que l'optimisation de l'expérience, les statistiques de source d'utilisateurs, la liaison de compte et l'authentification de l'identité de l'utilisateur. Veuillez noter que "l'interface d'obtention des informations de base de l'utilisateur ne peut obtenir les informations de base de l'utilisateur sur la base de l'OpenID de l'utilisateur que lorsqu'il y a une interaction de message entre l'utilisateur et le compte officiel. Cependant, les informations de base de l'utilisateur peuvent être obtenues via autorisation de la page Web. Aucune interaction de message n'est requise, seul l'utilisateur entre. Accédez à la page Web du compte officiel et une interface demandant l'autorisation de l'utilisateur apparaîtra. Une fois l'autorisation de l'utilisateur autorisée, vous pourrez obtenir ses informations de base (ce processus ne nécessite même pas l'autorisation de l'utilisateur). utilisateur d'avoir suivi le compte officiel.)"

2. URL du menu de type redirection
Comme mentionné ci-dessus , il existe deux types de menus de type de redirection. En fait, ce ne sont que des types de paramètres de portée différents, les autres parties sont toujours les mêmes.
À des fins de démonstration, nous supposons que lorsque l'utilisateur clique sur le menu, nous passons à la page http://www.iqidi.com/testwx.ashx et apportons l'OpenID de l'utilisateur actuel et d'autres informations sur les paramètres
Le lien pour la méthode scope=snsapi_base est le suivant :
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http://www. iqidi.com/ testwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
Le lien pour scope=snsapi_userinfo est le suivant :
https://open.weixin.qq.com/connect /oauth2/authorize ?appid=wx3d81fc2886d86526&redirect_uri=http://www.iqidi.com/testwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
Cependant, l'expérience qu'ils offrent au client mobile est différente. le premier peut basculer en douceur, mais le second affichera une boîte de dialogue que l'utilisateur devra confirmer avant de continuer.

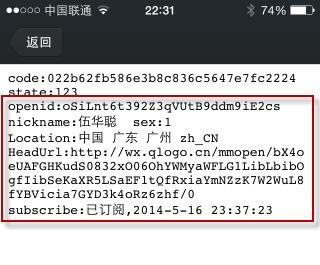
Afin de démontrer la différence entre les deux méthodes ci-dessus d'obtention de données, j'ai transmis la valeur du code qu'ils ont transmis et l'utilisateur l'a échangé contre OpenID pour analyser le informations sur l'utilisateur. Les résultats des deux sont identiques. L'interface de test spécifique est la suivante.

Le code backend de la page TestWX.ashx est le suivant :
/// <summary>
/// TestWX 的摘要说明 /// </summary>
public class TestWX : IHttpHandler
{ string appId = ""; //换成你的信息
string appSecret = ""; //换成你的信息
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain"; string content = ""; if (context.Request != null && context.Request.Url != null)
{
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query); foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
} string code = context.Request.QueryString["code"] ?? ""; if (!string.IsNullOrEmpty(code))
{
IBasicApi api = new BasicApi(); try
{
AppConfig config = new AppConfig();
appId = config.AppConfigGet("AppId");//从配置中获取微信程序ID
appSecret = config.AppConfigGet("AppSecret");//从配置中获取微信程序秘钥
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code); if (result != null)
{
content += string.Format("openid:{0}\r\n", result.openid); string token = api.GetAccessToken(appId, appSecret);
IUserApi userApi = new UserApi();
UserJson userDetail = userApi.GetUserDetail(token, result.openid); if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}
}
} catch { }
}
context.Response.Write(content);
}在上面的代码中,我主要分为几步,一个是打印当前用户重定向过来的链接的参数信息,代码如下。
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query); foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}然后获取到Code参数后,通过API接口,获取AccessTokenResult的数据,这里面有用户的OpenID
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
当正常调用后,我们把用户标识的OpenID进一步进行解析,调用API获取用户的详细信息,具体代码如下所示。
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
当我们把用户的相关信息获取到了,就可以做各种用户信息的展示了,如下代码所示。
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}3、重定向链接菜单的用途
这种菜单就是需要指定域名,在微信后台中进行设置,重定向的链接必须属于这个域名之中,否则不会转到你希望的链接。
这个方式,让我们的微信应用程序后台可以获得用户的标识、用户详细信息等,我们就可以用来绑定和用户相关的业务信息了,如上面提到的图书馆借阅信息,送水客户的信息,客户的积分信息,或者可以和后台账号进行关联实现更加复杂的应用等。用户的身份信息如此重要,如果结合到我们的CRM系统、业务管理系统,就可以发挥用户信息应用的作用了。
以上就是我对这个类型菜单链接的应用了解,具体还需要进一步深化其应用,希望和大家共同探讨这方面的应用场景。
更多Développement C# de portails et dapplications WeChat - introduction à diverses expressions des menus WeChat相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



