 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 HTML 5.1 : apprentissage de 14 nouvelles fonctionnalités et exemples d'applications
HTML 5.1 : apprentissage de 14 nouvelles fonctionnalités et exemples d'applications
HTML 5.1 : apprentissage de 14 nouvelles fonctionnalités et exemples d'applications
Cet article vous présente principalement les 14 nouvelles fonctionnalités et exemples d'application de HTML 5.1. L'introduction dans l'article est très détaillée et a une certaine valeur de référence pour tous les amis dans le besoin.
Avant-propos
Comme nous le savons tous, HTML5 appartient au World Wide Web Consortium (W3C), une organisation qui fournit des normes pour l'ensemble de la communauté Internet, et les protocoles ainsi formés peuvent être utilisés dans le monde entier. En novembre 2016, le W3C a mis à jour la norme HTML 5, sa première mise à jour mineure en 2 ans. De nombreuses fonctionnalités initialement proposées pour HTML 5.1 ont été supprimées en raison de défauts de conception et du manque de prise en charge de la part des fournisseurs de navigateurs.
Bien que certains éléments et améliorations de fonctionnalités aient été apportés à HTML 5.1, il s'agit encore d'une petite mise à jour. Certains des nouveaux éléments incluent des balises combinées, qui incluent désormais
Le W3C a commencé à développer la version HTML 5.2, qui devrait être publiée d'ici la fin de 2017. Ce que nous sommes ici pour vous présenter, ce sont les nouvelles fonctionnalités et améliorations introduites dans la version 5.1. Vous n'avez pas besoin d'utiliser javascript pour profiter de ces fonctionnalités. Tous les navigateurs ne prennent pas en charge ces fonctionnalités, c'est donc une bonne idée de vérifier la prise en charge des navigateurs avant de les utiliser en production.
14. Prévenir les attaques de phishing
La plupart des personnes qui utilisent target ='_ blank' ne connaissent pas un fait intéressant : les onglets nouvellement ouverts peuvent être modifiés window.opener .emplacement vers certaines pages de phishing. Il exécutera du code JavaScript malveillant en votre nom sur la page ouverte. Parce que les utilisateurs sont convaincus que la page qu’ils ouvrent est sûre, ils n’ont aucun doute.
Pour éliminer complètement ce problème, HTML 5.1 a standardisé l'utilisation de l'attribut rel="noopener" en isolant le contexte du navigateur. rel="noopener" peut être utilisé dans les balises et
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. Gestion flexible des titres d'images
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Vérification orthographique
la vérification orthographique est une valeur qui peut être une chaîne vide, true et une énumération propriété qui est fausse. Spécifier son statut comme vrai signifie que l'orthographe et la grammaire de l'élément seront vérifiées.
element.forceSpellCheck() forcera les agents utilisateurs à signaler les erreurs orthographiques et grammaticales vérifiées sur les éléments de texte, même si l'utilisateur n'a jamais concentré sa saisie sur cet élément.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. Option vide
La nouvelle version de HTML vous permet de créer un < option> Il peut s'agir d'un élément enfant d'un élément
10. Prise en charge du plein écran pour Frame
L'attribut de variable booléenne allowfullscreen développé pour Frame vous permet de contrôler si le contenu peut être affiché en plein écran en utilisant la requêteFullscreen( ) méthode. Par exemple, utilisons une iframe intégrée dans un lecteur YouTube. L'attribut Allowfullscreen doit être défini pour permettre au lecteur d'afficher la vidéo en plein écran.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. Intégrer l'en-tête et le pied de page
HTML5.1 vous permet d'intégrer l'en-tête dans un autre en-tête. et pied de page. Vous pouvez ajouter un en-tête ou un pied de page à l'élément d'en-tête s'ils se contiennent eux-mêmes dans le contenu du paragraphe. Cette fonctionnalité devient utile si vous souhaitez ajouter des balises d'élaboration telles que
Dans le code suivant, la balise
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. Images de largeur nulle
La nouvelle version de HTML vous permet d'ajouter zéro- images en largeur. Cette fonctionnalité peut être utilisée lorsque l'image n'a pas besoin d'être affichée à l'utilisateur. Si un élément img est utilisé pour autre chose que l'affichage d'une image, par exemple dans le cadre d'un service qui compte les pages vues, utilisez une valeur de 0 pour les attributs de largeur et de hauteur. Pour les images de largeur 0, il est recommandé d'utiliser des attributs vides.
<img src="theimagefile.jpg" width="0" height="0" alt="">
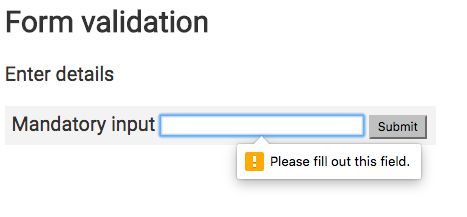
7. Formulaire de vérification

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...



