
Le piège de l'applet WeChat est que js peut modifier dynamiquement le style. Nous ne pouvons pas facilement utiliser js ou jq pour le faire avec une seule ligne de code. Ou utilisez RemoveClass addClass pour modifier le style.
Ce qui suit est une méthode de modification dynamique des styles. Le principe est de lier les données puis de modifier dynamiquement les données pour obtenir des changements de style dynamiques. C'est un peu... ce genre de chose, bizarre. Mais nous ne pouvions rien faire. Si vous avez une meilleure méthode, vous pouvez la partager dans la zone de commentaires.
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
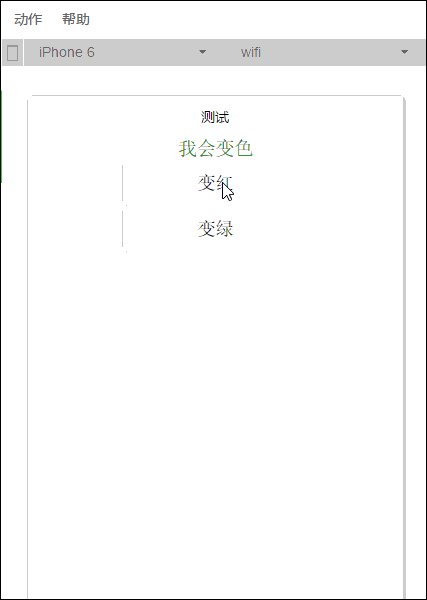
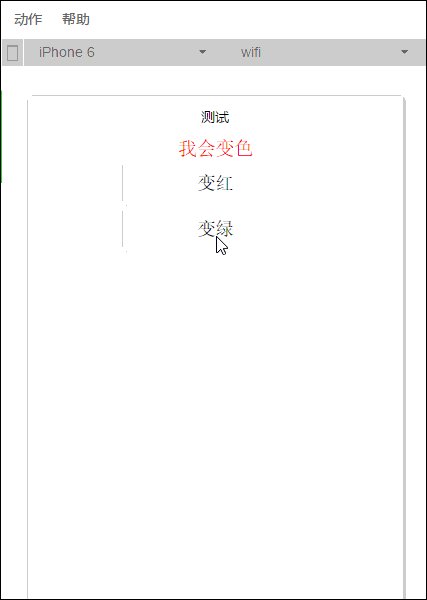
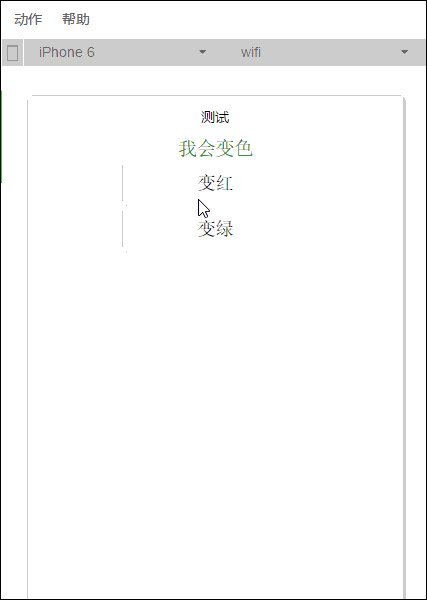
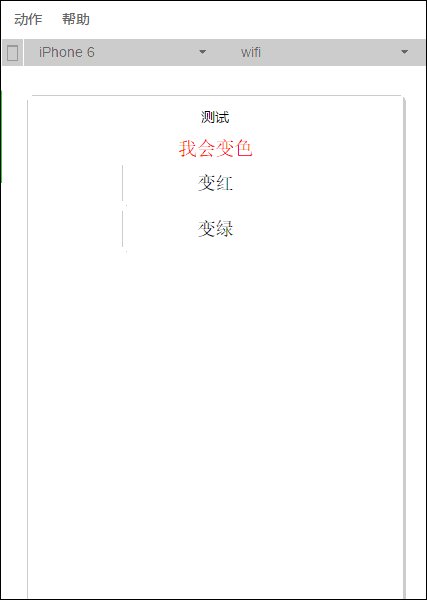
})Effet

Ce qui précède est le code d'implémentation du style de modification dynamique JS de l'applet WeChat présenté par l'éditeur. J'espère que cela vous sera utile si vous. Si vous avez des questions, laissez-moi un message et je vous répondrai à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles liés au code d'implémentation du style de modification dynamique JS de l'applet WeChat, veuillez faire attention au site Web PHP chinois !
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 utilisation de hdtunepro
utilisation de hdtunepro
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 Comment utiliser la largeur de marge
Comment utiliser la largeur de marge
 réalisation de pages web html
réalisation de pages web html
 Que sont les variables d'environnement
Que sont les variables d'environnement