
Il existe de nombreuses balises de base en HTML5. Aujourd'hui, nous allons présenter la balise list
La balise list peut organiser les éléments de texte sous la forme d'une liste dans la page Web. balises de liste : liste ordonnée, liste non ordonnée, liste personnalisée
comme :
<ul type=a>
<li>苹果</li>
<li>桃</li>
</ul>est appelée une liste non ordonnée, qui est affichée sous la forme a, b, c, etc. dans FireFox, et les autres navigateurs sont affichés sous forme de points ;
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>est appelé une liste ordonnée, affichée sous la forme 1,2,3, etc. ;
s'appelle une table personnalisée
Regardez le code
<!DOCTYPE>
<html >
<head>
<meta charset="gb2312" />
<title>演示列表标记</title>
</head>
<body>
水果<ul>
<li>苹果</li>
<li>桃</li>
</ul>
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>
<dt>色相</dt>
<dt>色相的相貌、名称</dt>
</body>
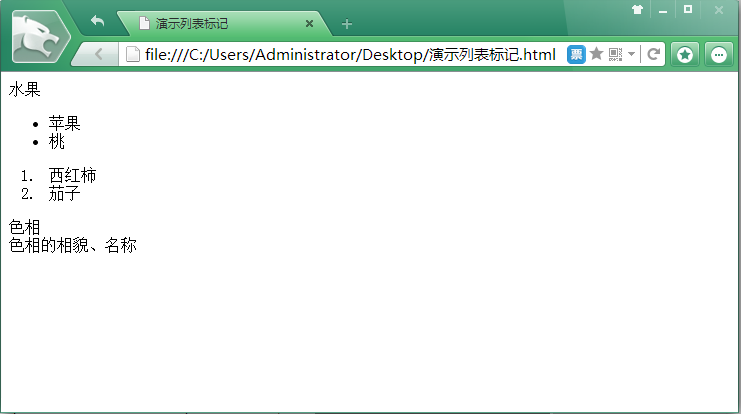
</html>Effet de fonctionnement


Ce qui précède est le contenu de la balise de liste HTML5 2__, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation du langage c const
utilisation du langage c const
 Excel génère un code QR
Excel génère un code QR
 Utilisation courante de Array.slice
Utilisation courante de Array.slice
 Comment résoudre les journaux Tomcat tronqués
Comment résoudre les journaux Tomcat tronqués
 Comment créer un wifi virtuel dans Win7
Comment créer un wifi virtuel dans Win7
 Qu'est-ce que la HD mobile
Qu'est-ce que la HD mobile
 Utilisation de la fonction printf en langage C
Utilisation de la fonction printf en langage C