Résumé de l'expérience d'entretien initial
Faites ce que vous devez faire aujourd'hui, partagez le gluten et progressez ensemble. Je transpire beaucoup, allez.
J'ai oublié certaines parties, donc j'écrirai ce dont je me souviens, cela peut être un peu déroutant.
La première partie du visage du chef d'équipe
1. La structure de l'URL
URI—Identifiant de ressource universel Identificateur de ressource universel
Web Chaque ressource disponible sur Internet, telle que les documents HTML, les images, les clips vidéo, les programmes, etc., est localisée par une URI
L'URI se compose généralement de trois parties
① Mécanisme de dénomination pour accéder aux ressources
② Stockage des ressources Nom d'hôte
③Le nom de la ressource elle-même, représenté par le chemin, en mettant l'accent sur la ressource.
URL—Uniform Resource Location Uniform Resource Locator
URL est une chaîne utilisée pour décrire les ressources d'informations sur Internet, principalement utilisées dans divers programmes clients et serveurs WWW Par programme, notamment la célèbre Mosaïque.
À l'aide des URL, un format unifié peut être utilisé pour décrire diverses ressources d'informations, notamment des fichiers, des adresses de serveur et des répertoires, etc.
L'URL se compose généralement de trois parties
①Protocole (ou méthode de service)
②L'adresse IP de l'hôte où la ressource est stockée (incluant parfois le numéro de port)
③L'adresse spécifique de la ressource hôte. Tels que les répertoires et les noms de fichiers, etc.
Exemple
URI = composition
URL = essai argumentatif, récit, poésie...
Ensuite
1. Lors de la description de la macro, l'enseignant demandera : Tout le monde a bien écrit dans la « composition » de l'examen d'aujourd'hui, mais ne dira pas que tout le monde a bien écrit dans « l'argumentation », bien que cela fait référence à la même chose.
2. En décrivant objectivement, vous direz à votre collègue de bureau : Ce que j'ai écrit aujourd'hui est de la « poésie », au lieu de dire que j'ai utilisé de la poésie pour écrire la composition d'aujourd'hui.
De même
Lorsque vous rédigez une spécification de document technique, vous direz qu'un certain paramètre doit être transmis à un URI, au lieu de dire qu'un certain paramètre doit être transmis une URI « chaîne de format d'URL ».

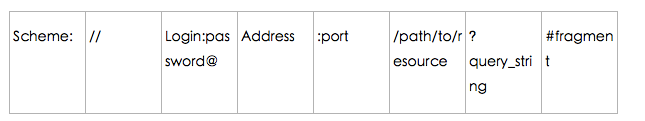
Schéma : // Partie protocole, se terminant par :, les protocoles courants incluent HTTP, HTTPS, etc.
-
// : Le symbole d'identifiant d'URL hiérarchique peut être compris comme séparant le protocole des informations ultérieures
Connexion : mot de passe@ : Les protocoles généraux d'authentification d'identité utiliseront le formulaire anonyme par défaut pour les données Get
Adresse : L'adresse du serveur existe généralement sous la forme d'un nom de domaine
port : Port du serveur Différents protocoles ont leur propre port par défaut number
/path/to/resource : le chemin du fichier pointe vers la seule certaine ressource
?query_string : chaîne de requête
/#fragment : Fragment ID Cette partie du contenu ne sera pas transmise au serveur et est généralement utilisée comme ancre pour la page. Le bouton de retour en haut en bas de la page est implémenté. en utilisant ceci
2. Récursion
Séquence de Fibonacci, j'ai pris des notes, mais je ne sais pas comment récursif et je ne connais pas la structure des données eh bien, mais ma méthode itérative va bien 1 1 2 3 5….
//递归的方法
function test(n){
if(n<2){
return 1;
}
return test(n-1)+test(n-2)
}
alert(test(9))//迭代的方法
function test(n){
var num1 = 1;
var num2 = 2;
var num3 = 0;
for(var i=0;i<n-2;i++){
num3 = num1 + num2;
num1 = num2;
num2 = num3;
}
}
alert(test(9))Je suis nerveux, la méthode 2 est écrite d'une manière différente
3. envoie une demande à la page après le chargement de la page, que s'est-il passé
Ce problème conduit au problème 1. Se creuser un trou
Le résumé précédent n'était pas en place. . Ensuite
le navigateur démarre le fil de discussion, trouve le serveur DNS en fonction du nom de domaine www/baidu.com et le résout en l'adresse IP correspondante. Par exemple, il est analysé dans : http://www.php.cn/:80/login.aspx
Une fois que le navigateur a analysé l'adresse IP, la deuxième étape consiste à analyser l'URL spécifiée est encapsulée HTTP et l'URL est encapsulée dans un message http Une fois que le navigateur a encapsulé l'URL dans un message HTTP, la troisième étape consiste à envoyer le message de requête HTTP au serveur
(Remarque : Comment le navigateur envoie-t-il le message de requête http au serveur ? Réponse : Le navigateur créera un objet Socket en interne, convertira le message de requête http en octets byet[], puis appellera la méthode Socket.Sent() pour envoyer ces données au serveur
Voici une autre question : Y aura-t-il des requêtes lors du rendu de la page ? Ma réponse : Peut-être
Je pense que cette réponse n'est pas fausse. Et si la page demandée l'est. 'hello world' sans css et images
En fait, il doit y avoir d'autres requêtes par exemple js, css, images, etc.
Comprendre la séparation du front-end et du back-. fin
J'ai parlé de ma propre situation, c'est-à-dire que le front-end et le back-end négocient l'interface, le front-end et le back-end collaborent au développement, le front-end écrit des données de déroutement, et enfin ajuste l'interface
Ce qui suit est une citation
Avec la séparation actuelle du front-end et du back-end, le rôle du serveur back-end ressemble davantage à un serveur API qu'il reçoit. demandes et ne les renvoie que sous forme de données. La manière de restituer et d'afficher les données est laissée à la couche de présentation frontale. Réaliser le découplage du front-end et du back-end
Modèle de boîte<🎜. >
J'ai parlé du modèle de boîte standard et du modèle de boîte étrange, ce n'est pas du bon sens6 Comprendre ou utiliser le framework MV* J'ai utilisé backbone, vue et j'en ai parlé. angulaire et réactif. 7. ModularitéJe ne l'expliquerai plus8. Parlez des outils de packaging utilisés dans les projets de votre entreprise (à quoi sert la bonne expérience) à la fois développeurs et utilisateurs ?) La société utilise antParlez-moi de l'utilisation récente de webpack pour d'autres projets, (1) Chargement à chaud (2) Compression et packaging de fichiers问了webpack的基本配置,自己回答的:entery和output,感觉好浅薄。还是用的少,了解少的缘故吧
webpack的常用配置
entry:{} //加载模块的入口点
output:{}//打包文件的路径和名称
module:{}//那些加载器来处理那些文件
resolve:{}//设置模块的一些细节
plugins:[]//系统插件和扩展插件
9.使用的vue其他生态库
使用了 vue-router、vue-resource,了解vuex
由此引出问题10,11,12
10.说说vue-router的原理,怎么实现路由的
平时做项目能正常跳转就可以了,没有想过路由怎么路由的,没答上来。。
SPA路由实现原理不知道面试官想得到的是不是类似这样的答案。
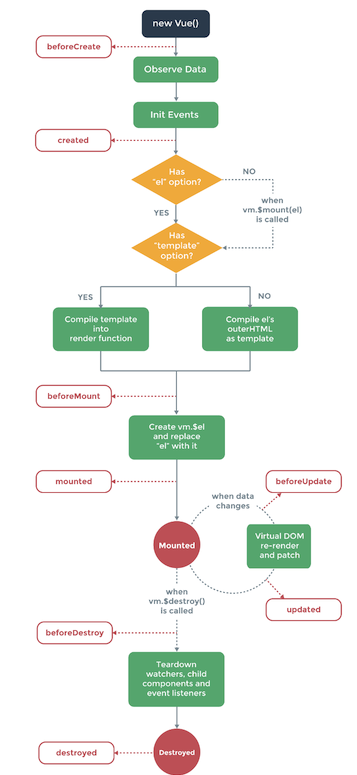
11.vue的生命周期

12.vue组件通信
父子组件通信的机制,传递数据使用prop属性
动态Prop
用 v-bind 动态绑定 props 的值到组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件。
<p> <input v-model="parentMsg"> <br> <child v-bind:my-message="parentMsg"></child> </p> <child :my-message="parentMsg"></child>
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
通常有两种改变 prop 的情况:
prop 作为初始值传入,子组件之后只是将它的初始值作为本地数据的初始值使用;
prop 作为需要被转变的原始值传入。
13.说说JSONP的实现原理
JSONP : JSON with Padding
(1)script标签 src属性可以访问外部资源
(2)用script标签加载资源是没有跨域问题的
在资源加载进来之前定义好一个函数,函数接受一个参数,函数中包含 实现逻辑(要做什么事)
通过script标签加载远程文件资源,当远程文件被加载进来时,执行当前定义好的函数,数据就是函数传入的参数
14.职业规划
求职定位,到底想干啥?
第二部分领导面
每一点都非常深入。
1.css盒模型
标准盒模型和怪异盒模型不再重复
box-sizing属性:content-box:标准盒模型,border-box:怪异盒模型
行内元素同样具有盒模型
A.任何元素都可以设置border
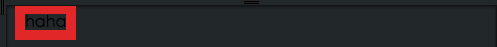
<!-- 行内元素可以设置border 设置宽高无效--> <span style="border:10px solid red;width:100px;height:100px">haha</span>

B.行内元素设置padding,margin 上下是无效的,左右是有效的
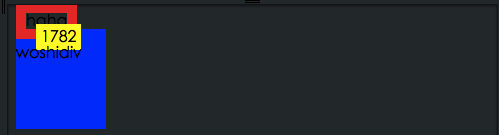
<!-- 行内元素设置padding、margin--> <p style="width:90px;height:100px;background:blue;"> <span style="background:yellow;padding:5px;margin:20px;">1782</span> <p> woship </p> </p>

行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
黄色内边距5px
左边黄色距离蓝色20px
上下虽然显示padding,但是padding并没有影响其他元素
2.position定位
(1)position的属性有哪些?默认的是什么?
默认值:static
属性有5个分别是:relative、absolute、fixed、inherit、static
(2)例子考察
父元素p :width:500px;height:200px;position: static|absoluta|relative|fixed。 position分别取值,子元素怎么定位?
子元素p:width:200px;height:200px;position:absolute
<!-- 父元素默认static--> <p style="background:red;width:500px;height:60px;"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br> <!-- 父元素默认relative--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br/> <!-- 父元素默认fixed--> <p style="background:gray;width:500px;height:60px;position:fixed"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <!-- 父元素默认absolute--> <p style="background:red;width:500px;height:60px;position:absolute"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p>

发现:子元素绝对定位,按照除了属性为 static以外的第一个父元素定位。所以父元素设置为:absolute、relative、fixed,子元素定位表现一致;
(3)例子考察(事实证明,面试官这道题也错了)
如果子元素设置margin、border、padding呢?子元素左上角的点以margin、border、还是padding定位
<p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:fixed;left:0px;top:30px;"> </p> </p> <br/> <!-- 最原始--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;"> </p> </p> <br/> <!-- 最原始:添加margin--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;margin:10px;"> </p> </p> <br/> <!-- 最原始:添加padding--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;padding:10px;"> </p> </p> <br/> <!-- 最原始:添加botder--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;border:10px solid yellow;margin:5px;"> </p> </p>

RunJS上边分享的代码
3.BFC(块级格式化上下文)
-
清除遮挡
<p class="left"></p> <p class="right"> </p> .left { width: 100px; height: 100px; background: red; float: left; } .right { height: 200px; background: yellow; overflow:hidden;//属性清楚遮挡 }Copier après la connexion 关闭浮动
-
解决垂直双边距问题
<p style="background:gray;width:300px;height:300px;overflow:auto"> <p style="background:green;margin-top:10px;float:left;width:20px;height:20px"> </p> <p style="background:red;width:50px;height:50px;margin-top:40px;"></p> </p>
Copier après la connexion
BFC的作用
http://www.php.cn/
4.flex(css3新特性)
<p class="container">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>
.container {
display: flex;
flex-flow: row;
width:300px;
height:100px;
background:gray;
justify-content:space-around
}
.box {
width: 20px;
background:yellow;
height:20px;
}
flex参考1
flex参考2
在线例子:http://www.php.cn/
5.JS原型和原型链
个人觉得讲的很好的js原型、原型链
原型链
function Foo(){
}
var a = new Foo();//new的操作做了什么
var a = new Object()
a.__proto__ = Foo.prototype
Foo.call(a)6.闭包
闭包:当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
function a(){
var i=0;
function b(){
alert(i);
}
return b;
}
var c = a();
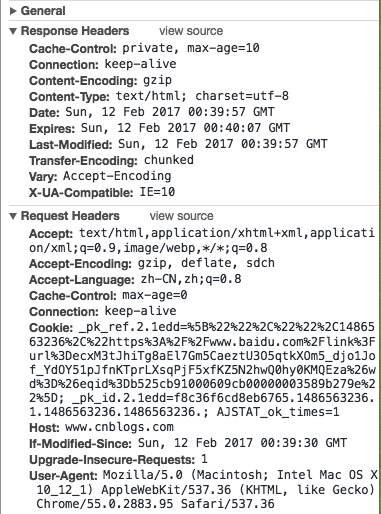
c();7.http
请求头字段和状态码

http状态码
8.数组去重算法(时间/空间复杂度)
数组去重
时间复杂度空间复杂度也不会啊。
X.说说你做前端的优势
除了技术,这个也问?感觉没啥优势,优势是移动端经验相对多一点

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Golang peut-il être utilisé comme frontal ?
Jun 06, 2023 am 09:19 AM
Golang peut-il être utilisé comme frontal ?
Jun 06, 2023 am 09:19 AM
Golang peut être utilisé comme frontal. Golang est un langage de programmation très polyvalent qui peut être utilisé pour développer différents types d'applications, y compris des applications frontales. En utilisant Golang pour écrire le front-end, vous pouvez vous débarrasser d'un front-end. série de problèmes causés par des langages tels que JavaScript. Par exemple, des problèmes tels qu'une mauvaise sécurité des types, de faibles performances et un code difficile à maintenir.
 Collection de questions d'entretien sur le cadre Golang
Jun 02, 2024 pm 09:37 PM
Collection de questions d'entretien sur le cadre Golang
Jun 02, 2024 pm 09:37 PM
Le framework Go est un ensemble de composants qui étendent les bibliothèques intégrées de Go, fournissant des fonctionnalités prédéfinies (telles que le développement Web et les opérations de base de données). Les frameworks Go populaires incluent Gin (développement Web), GORM (opérations de base de données) et RESTful (gestion des API). Le middleware est un modèle d'intercepteur dans la chaîne de traitement des requêtes HTTP et est utilisé pour ajouter des fonctionnalités telles que l'authentification ou la journalisation des requêtes sans modifier le gestionnaire. La gestion des sessions maintient l'état de la session en stockant les données utilisateur. Vous pouvez utiliser gorilla/sessions pour gérer les sessions.






