API HTML5 4__Canvas : dessiner des courbes et des transformations
L'un des points de départ du développement HTML5 est Canvas, grâce auquel des graphiques, des graphiques, des images et des animations peuvent être générés et affichés dynamiquement
Avant l'émergence de Canvas, les développeurs n'avaient besoin que d'utiliser l'API de dessin. dans le navigateur. Vous pouvez utiliser les plug-ins Adobe Flash et SVG (Scalable Vector Graphics), ou VML (Vector Markup Language), qui n'est pris en charge que par IE, ainsi que certaines compétences JS.
Canvas est essentiellement un canevas bitmap. Les graphiques dessinés dessus ne sont pas évolutifs et ne peuvent pas être mis à l'échelle comme les images SVG. De plus, les objets dessinés avec Canvas n'appartiennent pas à la pageStructure DOM ou tout autre espace de noms, ce qui est considéré comme un défaut, les images SVG peuvent être mises à l'échelle de manière fluide à différentes résolutions et prendre en charge la détection des clics. Bien que Canvas présente des défauts évidents, l'API Canvas présente deux avantages :
1. Il n'est pas nécessaire de stocker chaque primitive dans l'image dessinée en tant qu'objet et les performances d'exécution sont très bonnes .
2. Il est relativement simple d'implémenter l'API Canvas basée sur les excellentes API de dessin bidimensionnel existantes dans d'autres langages de programmation.
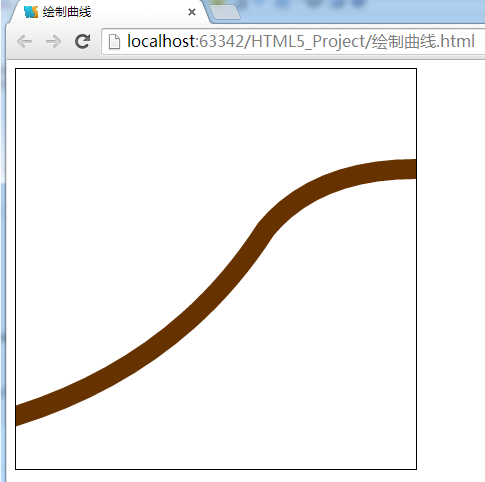
1. Introduisez d'abord le canevas pour dessiner des courbesRegardez le code
Effet d'exécution dans le
navigateur Chrome<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>绘制曲线</title>
<script language="javascript">
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(-10, 350);
context.beginPath();
//第一条曲线向右上方弯曲
context.moveTo(0,0);
context.quadraticCurveTo(170, -50, 260, -190);
// 第二条曲线向右下方弯曲
context.quadraticCurveTo(310, -250, 410, -250);
//使用棕色的粗线条来绘制路径
context.strokeStyle = '#663300';
context.lineWidth = 20;
context.stroke();
//恢复之前的canvas 状态
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</head>
<body>
<canvas height="400" width="400" id="trails" style="border: 1px solid;"/>
</body>
</html>2. Transformation
Une façon de dessiner des images sur un canevas est d'utiliser la transformation. En fait, la transformation est le meilleur moyen de mettre en œuvre des opérations complexes sur le canevas.
Vous pouvez comprendre la transformation comme ceci : pensez-y comme suit. une fonction émise par le développeur Une couche positive modifiée entre la commande et le résultat d'affichage du canevas,
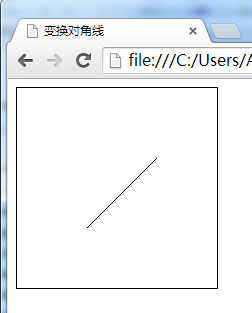
L'exemple suivant montre comment utiliser la méthode de transformation la plus simple--------------translate()
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<title>变换对角线</title>
<canvas id="diagonal" style="border: 1px solid;" width="200" height="200"> </canvas>
<script>
function drawDiagonal() {
var canvas = document.getElementById('diagonal');
var context = canvas.getContext('2d');
// 保存当前绘图状态
context.save();
//向右下方移动绘图上下文
context.translate(70, 140);
//以原点为起点,绘制与前面相同的线段
context.beginPath();
context.moveTo(0, 0);
context.lineTo(70, -70);
context.stroke();
// 恢复原有的绘图状态
context.restore();
}
window.addEventListener("load", drawDiagonal, true);
</script>
</html>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






