Disposition de la liste d'images div CSS (1)
Lors de la découpe d'images sur le front-end, vous rencontrez souvent une disposition des images, qui peut être peu familière aux débutants. Ensuite, je présenterai deux schémas de découpe d'images couramment utilisés utilisant une liste d'images avec 3 lignes et 3 colonnes :

disposition flottante
affichage : mise en page en bloc en ligne
Tout d'abord, parlons de la méthode de mise en page flottante
mise en page flottante
est très simple. Généralement, j'utiliserai la disposition ul li
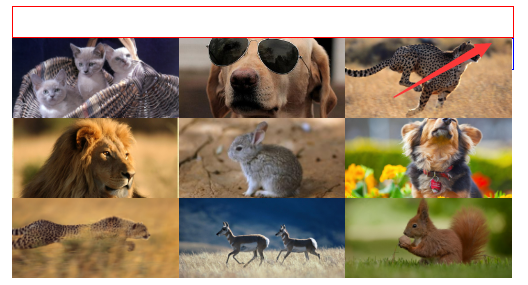
<ul> <li><img src="./images/1.jpg"></li> <li><img src="./images/2.jpg"></li> <li><img src="./images/3.jpg"></li> <li><img src="./images/4.jpg"></li> <li><img src="./images/5.jpg"></li> <li><img src="./images/6.jpg"></li> <li><img src="./images/7.jpg"></li> <li><img src="./images/8.jpg"></li> <li><img src="./images/9.jpg"></li> </ul>
, puis je définirai une largeur pour chaque élément li et je le ferai flotter vers la gauche. Ici, chaque ligne doit afficher 3 images, la largeur de chaque image peut donc être calculée en utilisant un pourcentage : 100/3=33,3 %.
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}La largeur de chaque balise img est fixée à 100%, occupant toute la largeur du li Afin d'éviter que l'image ne se déforme, la hauteur est adaptative
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
li img {
width: 100%;
}
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
height: 100px;/*当图片尺寸不一的时候,设置一个高度*/
overflow: hidden;/*超出隐藏*/
}
li img {
position: relative;
width: 100%;
top: 50%;/*li高度的一半*/
transform: translateY(-50%); /*再向上移动自身的50%*/
} .
.
.red{
width: 100%;
height: 30px;
border: 1px solid red;
}
.blue{
width: 100%;
height: 30px;
border: 1px solid blue;
}
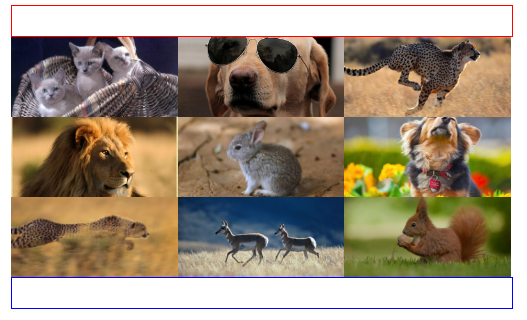
<p class="red"></p>
<ul>...</ul>
<p class="blue"></p>

.clearfix:after{
position: relative;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
clear: both;
}
<p class="red"></p>
<ul class="clearfix">...</ul>
<p class="blue"></p>
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
height: 100px;
/*当图片尺寸不一的时候,需要设置一个最大高度*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
}
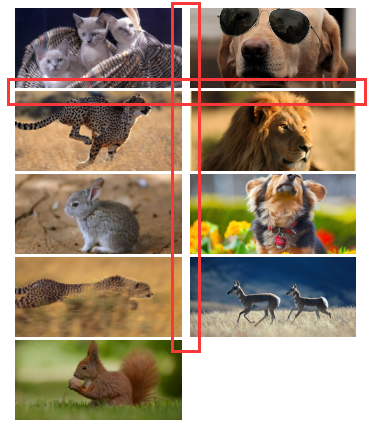
Notez qu'il y aura des écarts entre les éléments des blocs en ligne. Veuillez vous référer au blog de Zhang Xinxu pour plus de détails. Ici, nous utilisons la méthode font-size: 0; pour effacer les espaces entre les éléments
ul {
width: 100%;
margin: 0 auto;
font-size: 0;
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






