Disposition de la liste d'images div CSS (2)
Cet article suppose que vous avez lu mon dernier article sur la disposition de la liste d'images CSS (1). Ensuite, nous implémenterons une disposition de liste d'images plus complexe. Prenons le style suivant comme exemple

Pour plus de commodité, je ne liste que des exemples de disposition display:inline-block.
Comme introduit dans l'article précédent, la première étape consiste à définir une largeur pour l'élément li du conteneur parent
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
}Il y a des espaces entre les lignes et les colonnes de la liste d'images. utiliser Un conteneur p.content enveloppe le contenu. Définissez la largeur de .content à 80% du conteneur parent et remplissez environ 20px
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<p class="content">
...
</p>
</li>Notez que chaque image a un fond et une bordure blancs, nous pouvons ajoutez une autre couche de conteneurs à l'image
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<p class="content">
<p class="img-wrap">
<img src="1.jpg">
</p>
</p>
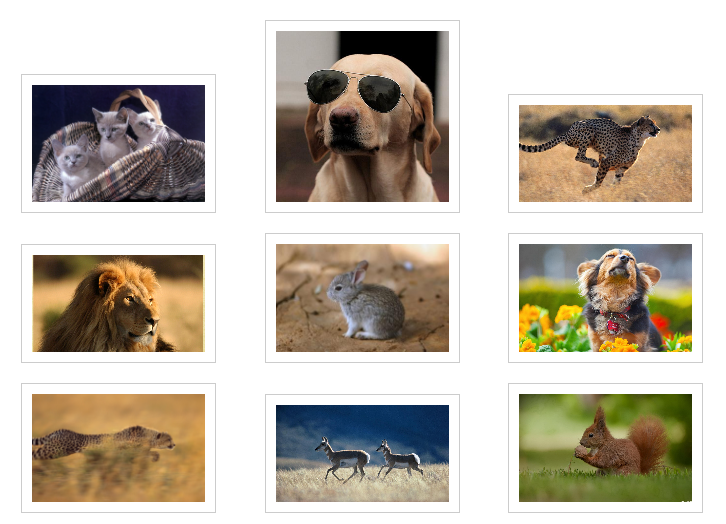
</li>L'effet est le suivant

Parce que la taille de nos matériaux d'image est trop différente, la hauteur semble inégal ensemble. Si l'alignement est requis, vous pouvez utiliser ; vertical-align: bottom dans le conteneur parent qui définit display: inline-block;. Ici, afin d'unifier la hauteur, nous devons ajouter une autre couche de p à la balise img pour limiter la hauteur.
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
</p>
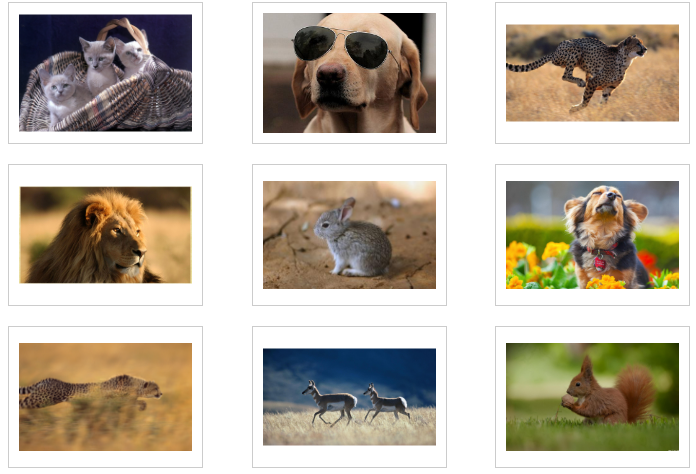
</li>L'effet est le suivant

Notez qu'il n'est généralement pas recommandé de définir la hauteur et la largeur directement sur l'élément img, car si la taille de l'image n'est pas fixe, cela provoquera une déformation de l'image. Vous pouvez adopter la méthode de largeur fixe et de hauteur adaptative (ou de hauteur fixe et de largeur adaptative). Ensuite, placez un conteneur sur la couche externe de l'élément img, fixez la largeur et la hauteur et réglez-le sur overflow: Hidden;.
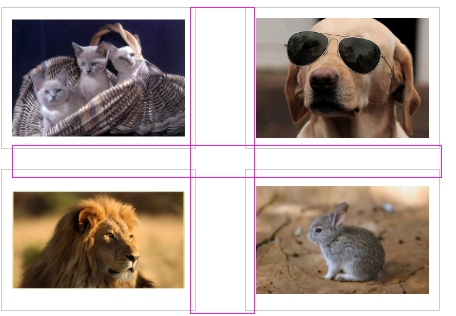
Parfois, l'interface utilisateur vous demandera d'avoir strictement le même espacement entre les lignes et les colonnes

L'espacement entre les lignes et les colonnes ici est différent, pourquoi~
Ensuite, vous devez modifier le style de .content, ne pas définir la largeur, utiliser le remplissage pour représenter l'espace environnant et définir l'attribut box-sizing sur border-box.

D'accord, parfait~
Ajoutez ensuite le titre
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
<p class="title">图片标题</p>
</p>
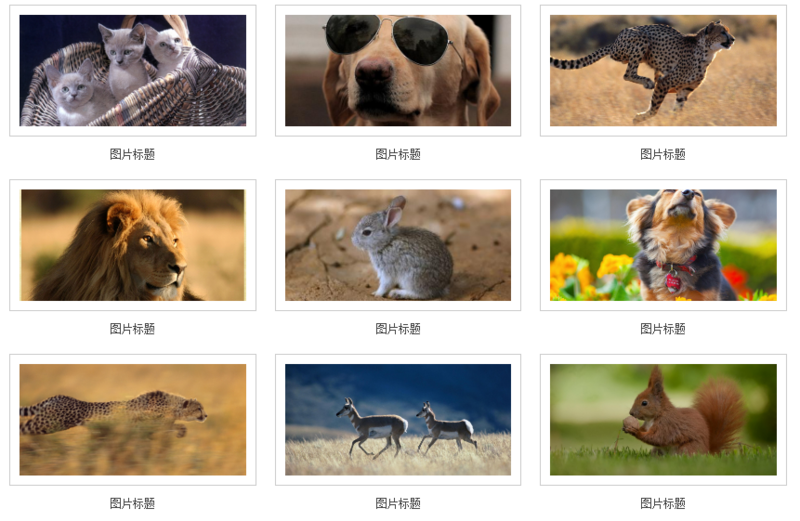
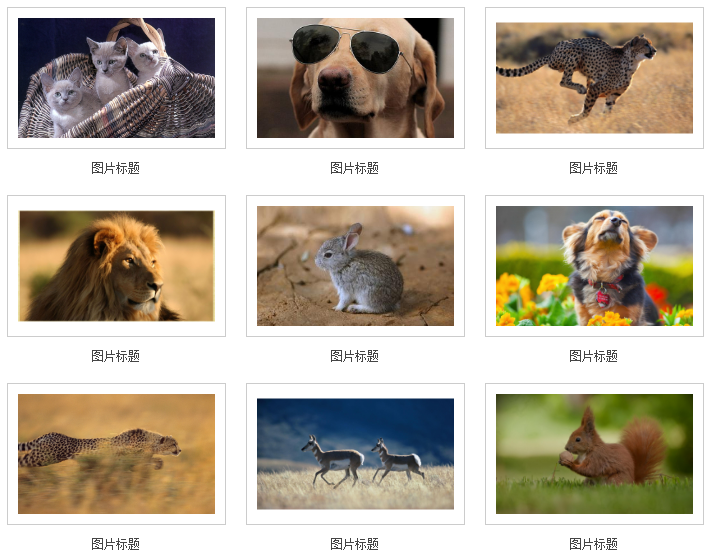
</li>L'effet est comme indiqué ci-dessous

Plus de disposition de liste d'images CSS div (2) Pour les articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






