
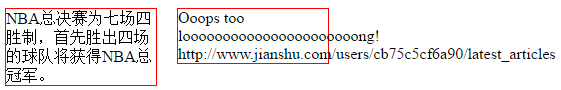
L'habillage du texte est en fait une fonctionnalité très courante mais discrète. Vous n’avez rien à définir, le navigateur enveloppera automatiquement la ligne. Par exemple, en anglais, le navigateur choisira d'enrouler les lignes avec des espaces à mi-largeur ou des traits d'union en fonction de la taille du conteneur. Par exemple, en chinois, le navigateur choisira d'envelopper le texte ou les signes de ponctuation. Mais parfois, lorsque vous rencontrez des mots ou des URL longs, le navigateur n'est pas si intelligent et le conteneur éclate, ce qui est moche, comme indiqué ci-dessous 
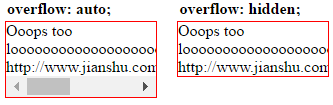
En partant du principe que la largeur du conteneur est de 150 pixels , ordinaire Pour du texte comme l'image de gauche, le navigateur est capable de passer automatiquement à la ligne. Cependant, lorsque l'image de droite rencontre des mots longs ou des URL, le navigateur ne peut pas le faire. Bien sûr, vous pouvez définir overflow:auto; pour le conteneur afin de permettre aux barres de défilement d'apparaître pour éviter d'éclater le conteneur. Ou simplement overflow:hidden ; pour masquer la partie excédentaire, voir l'image ci-dessous 
Mais j'ai toujours l'impression que le débordement n'est pas idéal, et qu'il devrait y avoir un attribut dédié aux sauts de ligne. Cet article présentera trois types de propriétés de retour à la ligne :
word-wrap
word-break
white-space
word-wrap
word-wrap peut réaliser un saut de mot et un saut de ligne. rupture. Le mot normal et le mot de rupture peuvent être définis. La valeur par défaut normal est égale à non défini, aucun autre détail ne sera donc donné. break-word permet les sauts de mots et les sauts de ligne. Comme le montre l'image de droite, après avoir défini word-wrap: break-word;, le processus d'exécution du navigateur : Il s'avère que le mot long ne peut pas être affiché. Selon les règles de saut de ligne par défaut, des espaces demi-largeur sont utilisés. pour rompre la ligne, il y a donc également un espace vide après Ooops, et le long mot que j'ai déplacé vers la deuxième ligne et j'ai constaté qu'il ne pouvait toujours pas être affiché, j'ai donc cassé le mot et l'ai enveloppé dans une nouvelle ligne. En conséquence, les mots longs et les URL ont été tronqués au milieu.

word-break
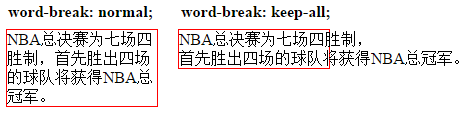
word-break peut définir la façon dont le navigateur enveloppe automatiquement les lignes. Peut être réglé sur normal, tout casser, tout garder. La valeur par défaut normal est égale à non défini, aucun autre détail ne sera donc donné. break-all définit le mode de saut de ligne du navigateur pour autoriser les sauts de mots en fonction de la taille du conteneur. Quelle est la différence avec word-wrap : break-word ci-dessus ? Regardez l'image ci-dessous, la ligne bleue.

Le mot de rupture du retour à la ligne dans l'image de gauche suit la méthode de saut de ligne par défaut du navigateur, il y a donc un espace vide après "Oups aussi". explication ci-dessus, pas de répétition. Le break-all de word-break dans l'image de droite modifie la méthode de saut de ligne par défaut du navigateur, permettant au navigateur d'ignorer les espaces demi-largeur et de couper directement les lignes en fonction de la taille du conteneur. Par conséquent, lorsque des mots longs sont rencontrés. , le saut de mot est directement interrompu. En effet, word-break: break-all; économise davantage d'espace sur la page que word-wrap: break-word;.
keep-all ne permet pas la segmentation des mots. Dans le système anglais, cela équivaut à normal, ce qui équivaut à aucun réglage. Dans le cas du chinois, du japonais et du coréen, il y a une différence entre normal et garder-tout, voir l'image ci-dessous

Dans le cas du chinois, du japonais et du coréen, normal est toujours égal à aucun paramètre et le navigateur sélectionne le texte ou les sauts de ligne au niveau des signes de ponctuation. Mais après l'avoir configuré pour tout conserver, la segmentation des mots (même en chinois, japonais et coréen) ne sera plus autorisée, et les sauts de ligne ne pourront être effectués qu'en fonction d'espaces à demi-largeur ou de ponctuation, tout comme le système anglais.
white-space
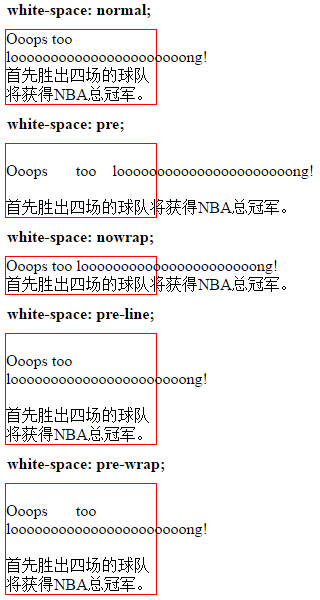
white-space définit les caractères d'espacement et de nouvelle ligne. La valeur par défaut peut être définie sur normal et les paramètres pre, nowrap, pre-line et pre-wrap peuvent être définis. L'effet est montré dans l'image ci-dessous

//Remplacez xxx par la valeur correspondante
Ooops trop looooooooooooooooooong !
La première équipe à remporter quatre matchs remportera le championnat NBA.
pre conservera les espaces et les caractères de nouvelle ligne, équivalents à la balise
Pour éliminer le caractère de nouvelle ligne dans la première ligne, il est courant de changer le côté HTML comme suit pour supprimer les lignes vides en excèsOoops aussi looooooooooooooooooooong !
La première équipe à remporter quatre matchs remportera le championnat NBA.//ou
Oups aussi looooooooooooooooooong !
La première équipe à remporter quatre matchs remportera le championnat NBA.
La différence entre nowrap et normal est qu'il ne s'enroulera pas automatiquement. Lorsque vous utilisez l'attribut text-overflow, vous devez coopérer avec white-space: nowrap; et overflow: Hidden; pour fonctionnerpre-line ignorera les caractères d'espacement en excès (pour afficher plusieurs caractères d'espacement, veuillez utiliser à la place de la barre d'espace), mais conserve le caractère de nouvelle ligne et s'enroulera automatiquement
La différence entre le pré-enveloppement et la pré-ligne est qu'il conservera les caractères d'espacement supplémentaires
Résumé
Lors de l'affichage du code source dans les balises, il sera très long lorsqu'il y a un attribut url, provoquant la rupture de la page (en particulier sur les appareils mobiles), vous pouvez utiliser white-space: pre-wrap; plus word-wrap: break-word; forcer les sauts de ligne à l'extérieur de la balise est overflow:hidden;Ajouter un retour à la ligne : break-word;Forcer aucun saut de ligne ne peut être un espace blanc : nowrap;Ajouter un saut de mot : keep-all;
Pour plus d'articles sur l'habillage de texte CSS3, veuillez faire attention au site Web PHP chinois !
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Comment acheter des pièces fil
Comment acheter des pièces fil
 Comment ouvrir les fichiers .dat
Comment ouvrir les fichiers .dat
 utilisation de la fonction ubound
utilisation de la fonction ubound
 vscode
vscode
 Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Comment ouvrir des fichiers HTML sur un téléphone mobile
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier