
En utilisant l'API Canvas, vous pouvez créer de nombreuses applications : graphiques, graphiques et édition d'images. L'une des applications les plus merveilleuses consiste à modifier ou à écraser le contenu existant. La carte superposée la plus populaire est appelée carte thermique. Les cartes thermiques peuvent être utilisées sur les plans de la ville pour indiquer les conditions de circulation ou pour montrer l'activité des tempêtes.
Sur la carte, il vous suffit d'empiler la toile sur la carte pour l'afficher. En fait, il utilise une toile pour couvrir la carte , puis dessine différents niveaux de chaleur en fonction des données d'activité correspondantes.
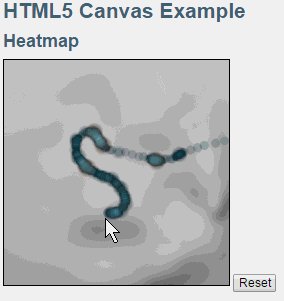
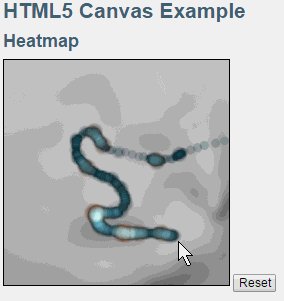
Un exemple est fourni ci-dessous.
<!DOCTYPE html>
<html>
<title>HTML5 Canvas Example</title>
<style type="text/css">
@import url("styles.css");
#heatmap {
background-image: url("mapbg.jpg");
}
</style>
<h1>HTML5 Canvas Example</h1>
<h2>Heatmap </h2>
<canvas id="heatmap" class="clear" style="border: 1px solid ; " height="300" width="300"> </canvas>
<button id="resetButton">Reset</button>
<script>
function log() {
console.log(arguments);
}
var points = {};
var SCALE = 3;
var x = -1;
var y = -1;
function loadDemo() {
document.getElementById("resetButton").onclick = reset;
canvas = document.getElementById("heatmap");
context = canvas.getContext('2d');
context.globalAlpha = 0.2;
context.globalCompositeOperation = "lighter";
function sample() {
if (x != -1) {
addToPoint(x,y)
}
setTimeout(sample, 100);
}
canvas.onmousemove = function(e) {
x = e.clientX - e.target.offsetLeft;
y = e.clientY - e.target.offsetTop;
addToPoint(x,y)
}
sample();
}
function reset() {
points = {};
context.clearRect(0,0,300,300);
x = -1;
y = -1;
}
function getColor(intensity) {
var colors = ["#072933", "#2E4045", "#8C593B", "#B2814E", "#FAC268", "#FAD237"];
return colors[Math.floor(intensity/2)];
}
function drawPoint(x, y, radius) {
context.fillStyle= getColor(radius);
radius = Math.sqrt(radius)*6;
context.beginPath();
context.arc(x, y, radius, 0, Math.PI*2, true)
context.closePath();
context.fill();
}
function addToPoint(x, y) {
x = Math.floor(x/SCALE);
y= Math.floor(y/SCALE);
if (!points[[x,y]]) {
points[[x,y]] = 1;
} else if (points[[x,y]]==10) {
return
} else {
points[[x,y]]++;
}
drawPoint(x*SCALE,y*SCALE, points[[x,y]]);
}
window.addEventListener("load", loadDemo, true);
</script>
</html>
Ce qui précède est le contenu de HTML5 10 __Utilisation de l'API Canvas pour créer une "carte thermique" Pour plus de contenu connexe. , veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que signifie Harmonios ?
Que signifie Harmonios ?
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Comment flasher le téléphone Xiaomi
Comment flasher le téléphone Xiaomi
 Comment utiliser la sous-intrigue dans Matlab
Comment utiliser la sous-intrigue dans Matlab
 Comment utiliser la commande find pour rechercher des fichiers sous Linux
Comment utiliser la commande find pour rechercher des fichiers sous Linux
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift