
1. Introduction
Sur les appareils tactiles, l'animation est le retour des gestes de l'utilisateur.
Dans tous les navigateurs, JS est exécuté dans un seul thread If There. sont des tâches asynchrones, telles que setTimeOut(), qui sont ajoutées à la file d'attente d'exécution puis exécutées lorsque le thread devient inactif.
Lorsque le code dans la minuterie est exécuté, les autres codes ne peuvent pas être exécutés. Autrement dit, les gestionnaires d'événements sont exécutés dans l'ordre de la file d'attente.
Pour ces raisons, nous devrions essayer d'éviter d'utiliser setTimeOut ( ) animation, vous pouvez utiliser la transition CSS pour obtenir le même effet, et l'expérience est meilleure.
2 Transition
La transition CSS peut être utilisée L'animation la plus simple. mis en œuvre. La puissance des transitions réside dans le fait qu’elles sont exécutées dans un thread distinct du thread d’exécution JS.
Utilisez des animations pour avoir une interface plus dynamique tout en permettant aux gestionnaires d'événements de fonctionner rapidement.
Une idée : toute propriété CSS pouvant être animée peut être animée à l'aide d'une transition.
Les modifications de la valeur d'une propriété CSS animée déclenchent une animation. Utilisez la propriété de transition CSS pour appliquer des transitions.
La syntaxe est la suivante :
transition : [propriété] [durée] [timing-function] [delay] ;
Toutes les valeurs sont facultatives.
Par exemple : transition : la couleur 1 s'atténue, spécifie une transition où le changement de couleur devient progressivement plus lent sur une seconde, bien que les transitions soient désormais devenues la. standard , mais il nécessite toujours un préfixe pour être utilisé dans les navigateurs avec le noyau WebKit
Aucun préfixe n'est requis dans les navigateurs IE, Opera et Firefox.
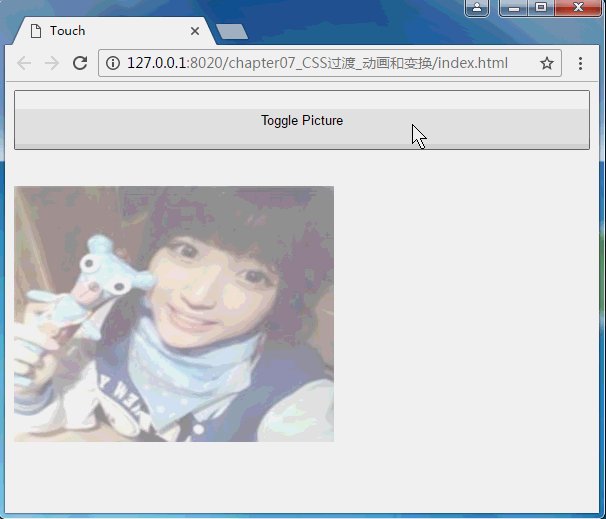
Regardez un morceau de code, un exemple de masquage et d'affichage d'une image lorsqu'un bouton est touché. Voici les effets de fondu d'entrée et de sortie :
<body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
}


Touch <body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
Le fichier CSS est le suivant :
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
} qu'est-ce que h5
qu'est-ce que h5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 Comment résoudre le délai d'expiration de la passerelle 504
Comment résoudre le délai d'expiration de la passerelle 504
 erreur_déclencheur
erreur_déclencheur
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?
 Solution contre le virus de l'exe de dossier
Solution contre le virus de l'exe de dossier