phpcms remplace la page d'accueil
Pour utiliser phpcms pour créer un site Web d'entreprise, vous devez d'abord remplacer la page d'accueil statique de l'entreprise par une page d'accueil dynamique qui peut être modifiée en arrière-plan.
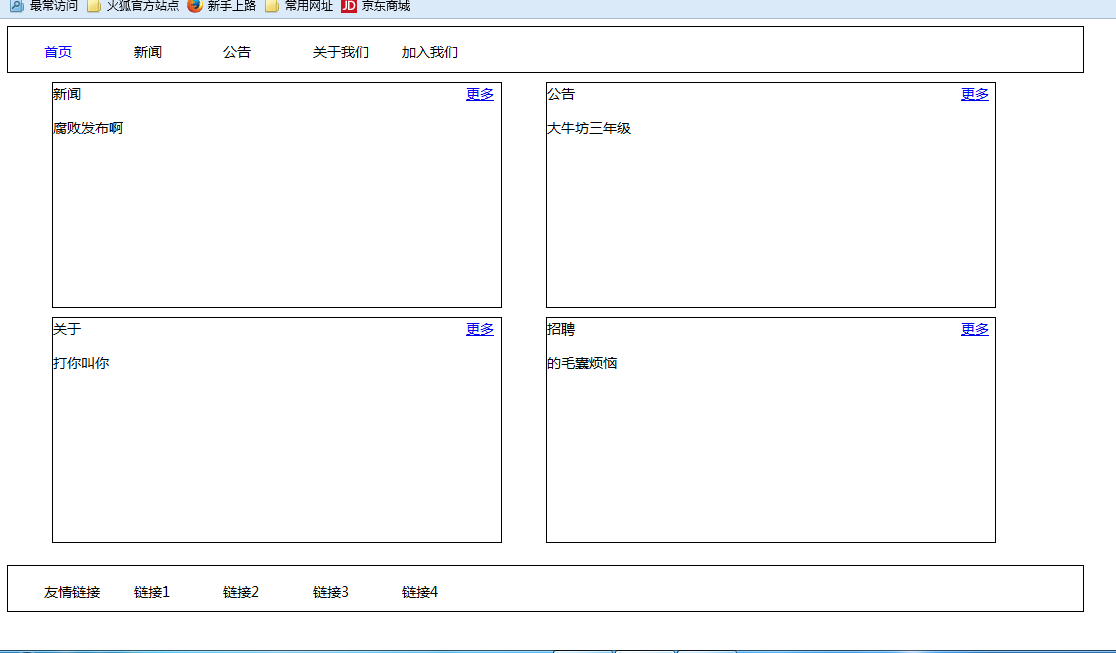
Créez d'abord une page d'accueil de site Web d'entreprise statique :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
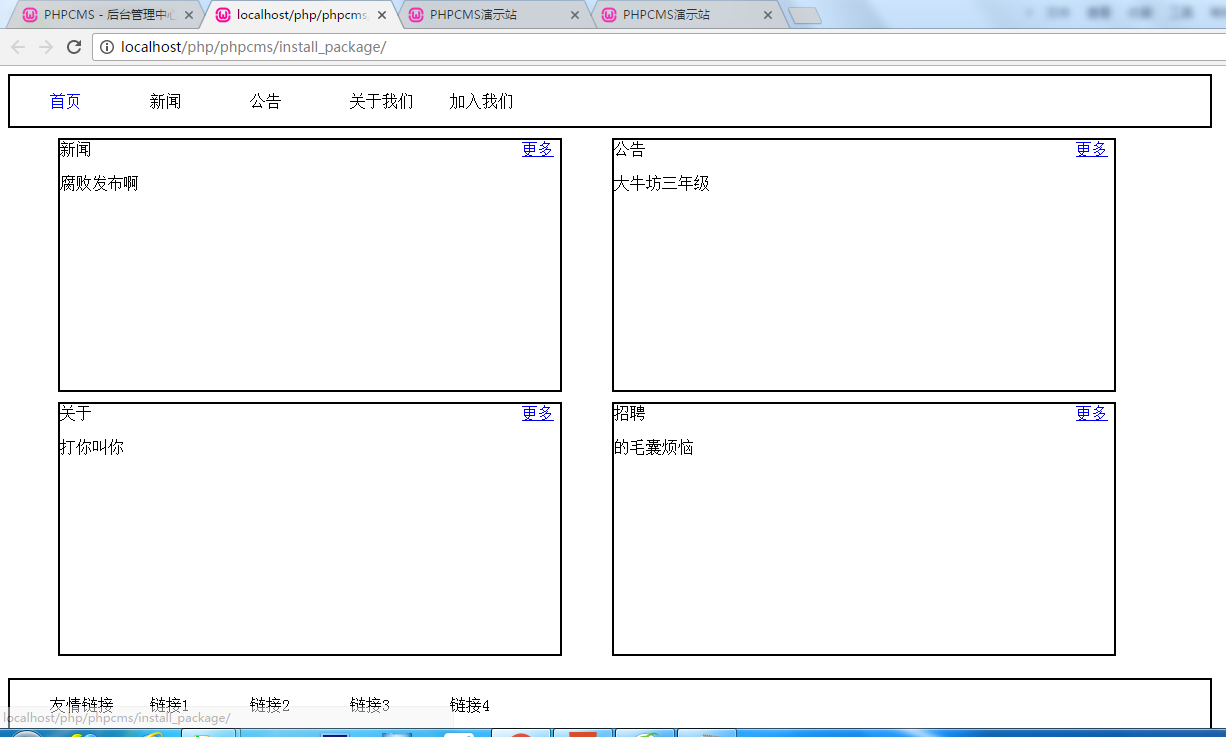
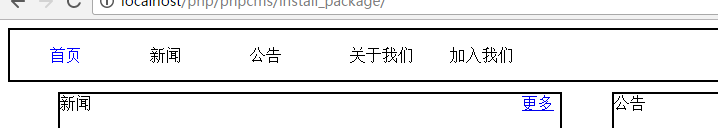
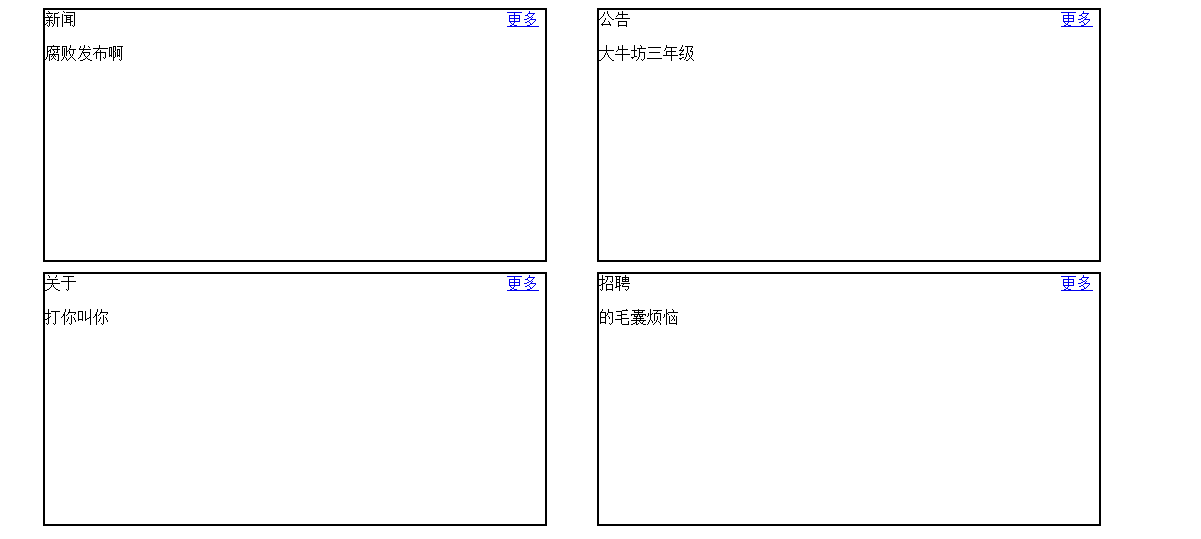
Effet de fonctionnement :

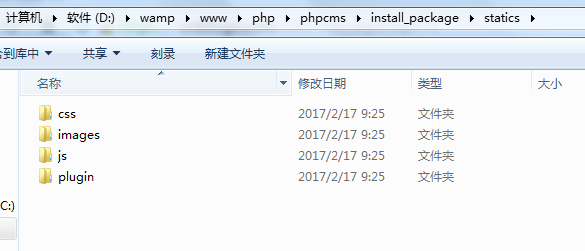
Importez tous les JS et CSS de la page Web dans des fichiers JS et CSS et placez-les dans les emplacements correspondants sous le dossier statics.

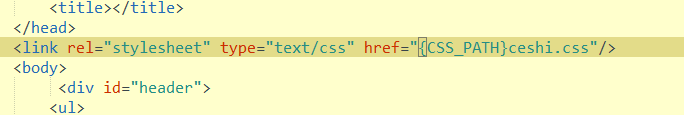
et modifiez l'adresse du fichier selon le format suivant :
Méthode de remplacement :
{CSS_PATH} représente le chemin de stockage CSS défini par CMS
{JS_PATH} représente le chemin de stockage JS défini par CMS
{IMG_PATH} représente le chemin de stockage d'image défini par CMS

1. Définissez le modèle à utiliser
Changez le modèle par défaut dans phpcms par le modèle que vous avez créé.
Créez un nouveau dossier anglais dans phpcms/install_package/phpcms/templates

Créez un dossier de contenu sous ce dossier

Changez le nom du fichier de la page Web .html créé en index.html et placez-le dans le dossier de contenu

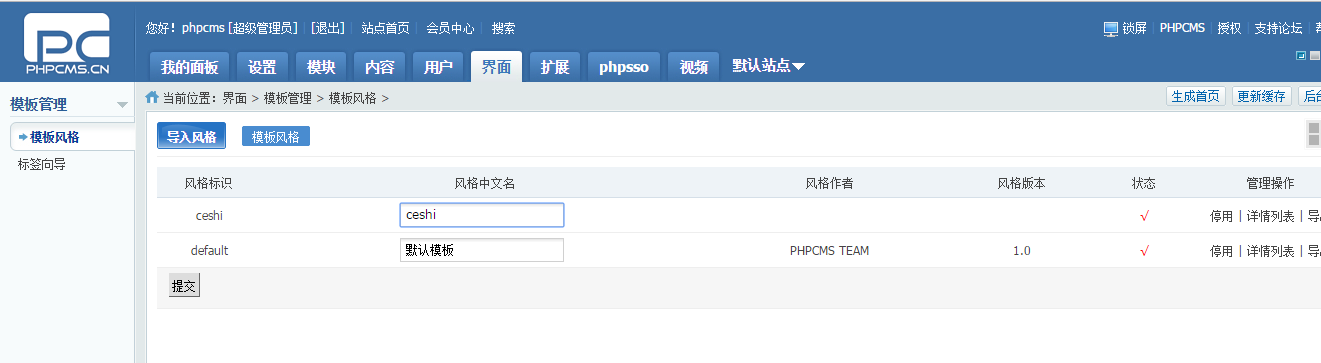
Connectez-vous à Dans le backend phpcms, vous pouvez voir le modèle nouvellement ajouté

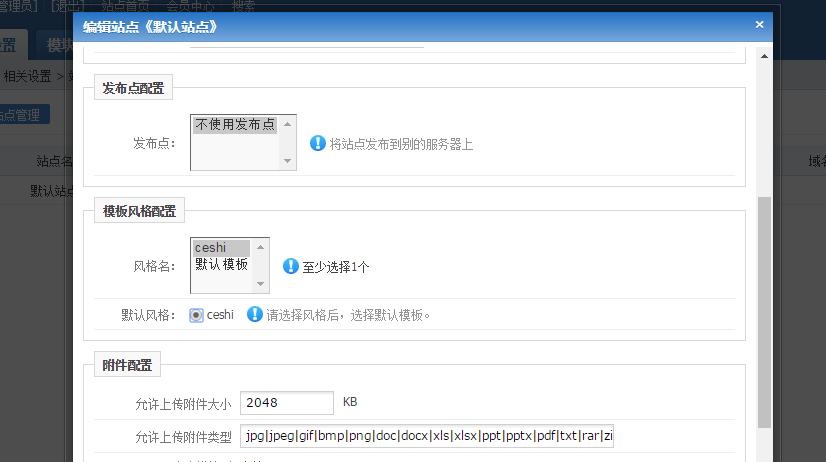
Paramètres->Sélectionnez le style de modèle dans la gestion du site et cliquez sur OK.

Mettre à jour le cache et générer la page d'accueil


À ce stade, cliquez sur la page d'accueil du site et vous verrez que le modèle a été modifié avec succès :

2. le modèle
Diviser le modèle en en-têtes Le code d'en-tête, le code de contenu et le code de queue
sont nouvellement créés sous le nom header.html footer.html La partie contenu est toujours conservée dans index.html <.>
Ajoutez le code {template "content" à la tête de index.html ","header"} pour importer header.htmlAjoutez le code {template "content","footer"} à la fin de index.html pour importer footer.html 3. Ajoutez une colonne Dans header.html Ajoutez d'abord un lien vers la navigation barre : Changement<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>Effet d'affichage :



首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel framework est phpcms ?
Apr 20, 2024 pm 10:51 PM
Quel framework est phpcms ?
Apr 20, 2024 pm 10:51 PM
PHP CMS est un système de gestion de contenu open source basé sur PHP pour gérer le contenu de sites Web. Ses fonctionnalités incluent la facilité d'utilisation, des fonctionnalités puissantes, l'évolutivité, une haute sécurité et un open source gratuit. Il permet de gagner du temps, d'améliorer la qualité des sites Web, d'améliorer la collaboration et de réduire les coûts de développement. Il est largement utilisé dans divers sites Web tels que les sites Web d'actualités, les blogs, les sites Web d'entreprise, les sites Web de commerce électronique et les forums communautaires.
 Comment accéder à la page de détails dans phpcms
Jul 27, 2023 pm 05:23 PM
Comment accéder à la page de détails dans phpcms
Jul 27, 2023 pm 05:23 PM
Comment accéder à la page de détails dans phpcms : 1. Utilisez la fonction d'en-tête pour générer un lien de saut ; 2. Parcourez la liste de contenu ; 3. Obtenez le lien de la page de titre et de détails du contenu ;
 Guide d'intégration de connexion WeChat : Combat pratique PHPCMS
Mar 29, 2024 am 09:18 AM
Guide d'intégration de connexion WeChat : Combat pratique PHPCMS
Mar 29, 2024 am 09:18 AM
Titre : Guide d'intégration de la connexion WeChat : PHPCMS en action À l'ère d'Internet d'aujourd'hui, la connexion sociale est devenue l'une des fonctions essentielles d'un site Web. En tant que l’une des plateformes sociales les plus populaires en Chine, la fonction de connexion de WeChat est également utilisée par de plus en plus de sites Web. Cet article expliquera comment intégrer la fonction de connexion WeChat dans le site Web PHPCMS et fournira des exemples de code spécifiques. Étape 1 : Enregistrez un compte WeChat Open Platform Tout d'abord, nous devons enregistrer un compte de développeur sur WeChat Open Platform et demander les autorisations de développement correspondantes. Connectez-vous [Plateforme ouverte WeChat]
 Que signifie phpcms ?
Apr 20, 2024 pm 10:39 PM
Que signifie phpcms ?
Apr 20, 2024 pm 10:39 PM
PHPCMS est un système de gestion de contenu (CMS) gratuit et open source qui propose : open source, modularité, flexibilité, convivialité et support communautaire. Il peut être utilisé pour créer différents types de sites Web, notamment des sites Web d'entreprise, des sites Web de commerce électronique, des blogs et des forums communautaires. Les exigences techniques incluent : PHP 5.6 ou supérieur, base de données MySQL, MariaDB ou PostgreSQL et serveur Web Apache ou Nginx.
 Est-ce que phpcms n'est pas gratuit ?
Mar 01, 2023 am 10:24 AM
Est-ce que phpcms n'est pas gratuit ?
Mar 01, 2023 am 10:24 AM
phpcms n'est pas totalement gratuit. phpcms est un système cms open source, mais open source ne signifie pas gratuit. Il existe en deux versions : la version gratuite et la version commerciale. La version gratuite est limitée à un usage personnel non commercial, tandis que la version commerciale nécessite l'achat d'une licence par les particuliers. utilisez-le pour la recherche, et s’il s’agit d’une application commerciale, vous devez payer certains frais.
 Quelles versions de phpcms existe-t-il ?
Jun 14, 2023 pm 01:13 PM
Quelles versions de phpcms existe-t-il ?
Jun 14, 2023 pm 01:13 PM
Il existe deux versions bien connues de phpcms, à savoir : 1. phpCMS4, qui prend en charge les règles d'URL personnalisées. L'arrière-plan de gestion du site Web est beau et facile à utiliser, et dispose de nombreux plug-ins frontaux, qui peuvent étendre librement les fonctions. .phpCMS2008R1, qui prend en charge la gestion multilingue et multi-sites et le gestionnaire de pages est pratique, flexible, très léger et fonctionne rapidement.
 Quelle base de données phpcms utilise-t-il ?
Feb 21, 2023 pm 06:57 PM
Quelle base de données phpcms utilise-t-il ?
Feb 21, 2023 pm 06:57 PM
phpcms utilise la base de données MySQL. phpcms est un système de gestion de site Web open source PHP, développé en utilisant PHP+MYSQL comme base technique. PHPCMS V9 adopte la méthode POO pour créer le cadre d'exploitation de base. La version PHP prise en charge est PHP5 et supérieure, et la version MYSQL prise en charge est MySql 4.1 et supérieure.
 Comment changer le nom du site dans phpcms
Feb 24, 2023 am 09:29 AM
Comment changer le nom du site dans phpcms
Feb 24, 2023 am 09:29 AM
Comment modifier le nom du site dans phpcms : 1. Utilisez l'administrateur pour vous connecter à la page backend ; 2. Recherchez l'option "Paramètres" dans la barre de menu supérieure et cliquez dessus, puis recherchez "Gestion du site" dans le menu du à gauche ; 3. Recherchez l'élément qui doit être modifié, cliquez sur le lien Modifier à droite du nom de domaine du site. 4. Modifiez le nom du site dans la fenêtre contextuelle ;






