 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 La deuxième partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - Mesure
La deuxième partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - Mesure
La deuxième partie de la série sur l'utilisation habile de Photoshop pour les compétences d'ingénieur front-end - Mesure
Mots précédents
Une grande partie du travail effectué par les ingénieurs front-end utilisant Photoshop est en fait une mesure. Cet article est le deuxième article de la série d'utilisations intelligentes de Photoshop - mesure
Informations de mesure
Les informations qui doivent être mesurées à l'aide de Photoshop dans la production Web sont divisées en deux catégories, à savoir les informations sur la taille et les informations sur la couleur
【1】Informations sur la taille
Les informations sur la taille sont principalement mesurées via l'outil de sélection rectangulaire et le panneau d'information, y compris les éléments suivants :
1. Largeur, Hauteur
2. Remplissage, marges
3. Bordure
4. Positionnement
5. Taille du texte
6. Hauteur de la ligne
7. Position de l'image d'arrière-plan
[Remarque] Lors de la mesure, rendez la toile aussi grande que possible, afin que le résultat soit relativement plus précis
[2] Informations sur la couleur
Les informations sur la couleur sont principalement mesurées via le sélecteur de couleurs, y compris les éléments suivants :
1. Couleur de la bordure
2. Couleur de fond
3. Couleur du texte
Combat pratique
Ensuite, utilisons plusieurs mesures réelles pour expliquer en détail les points clés de l'utilisation de Photoshop pour mesurer
[Mesurer la largeur et la hauteur de l'image]
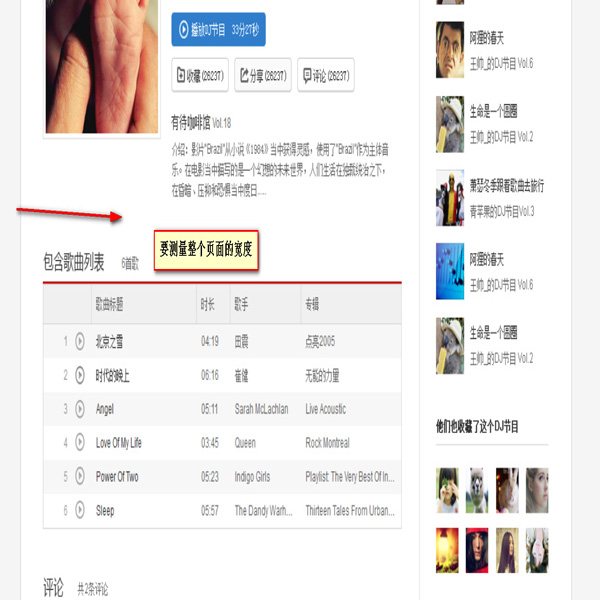
1. Mesurez la largeur et la hauteur d'une image ordinaire
Tout d'abord, utilisez l'outil de sélection rectangulaire pour sélectionner une grande zone, puis appuyez et maintenez la touche Alt, soustrayez l'excédent
 |
 |
 |
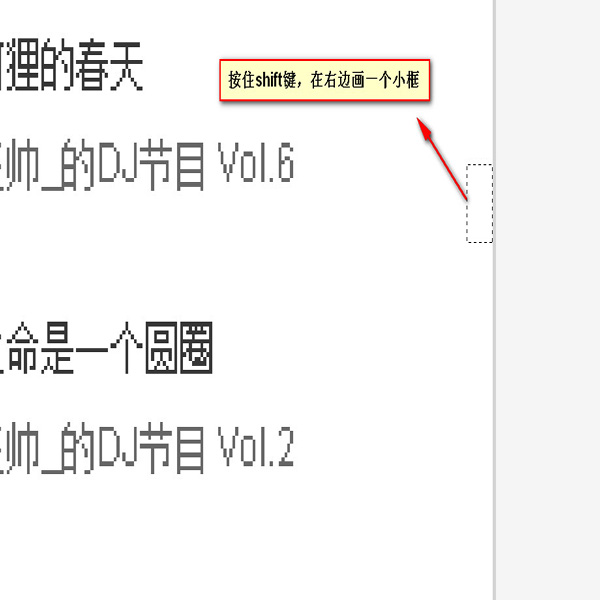
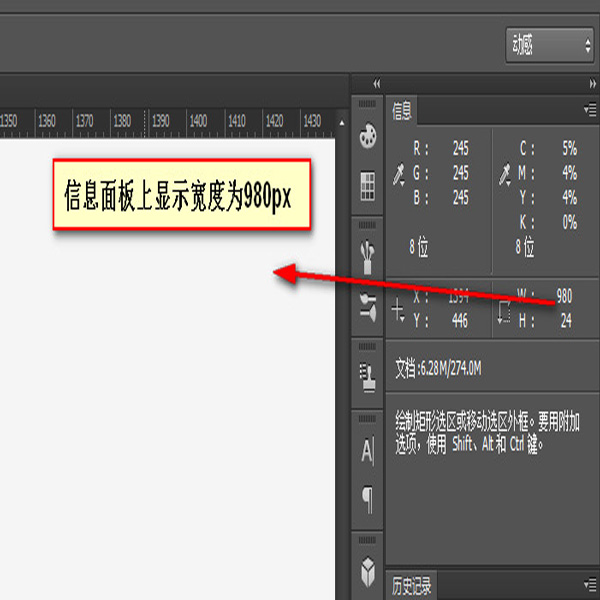
2. largeur et hauteur d'une grande zone qui dépasse 1 écran Tout d'abord, utilisez l'outil de sélection rectangulaire pour dessiner un petit rectangle à l'extrême gauche, maintenez la touche Maj enfoncée et dessinez un petit rectangle à l'extrême droite. Les informations de largeur sur le panneau d'information sont les informations de largeur de la zone à mesurer
 |
 |
 |
 |
[Mesurer la taille du texte, la ligne hauteur et couleur du texte]
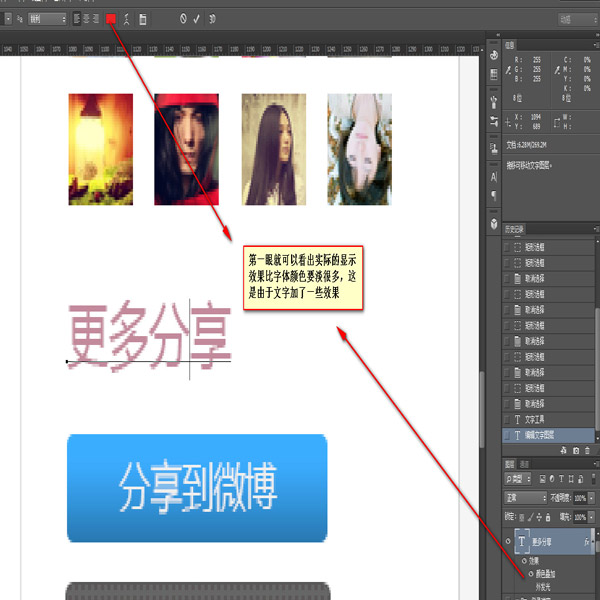
1. Lorsque le texte est un calque séparé
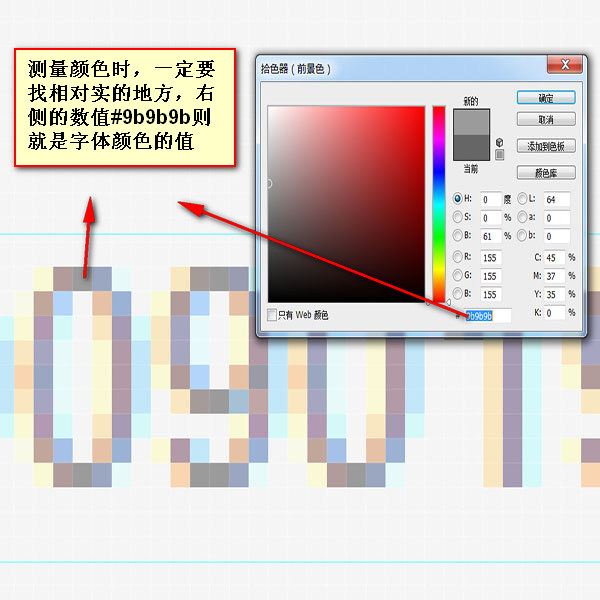
Vous pouvez obtenir des informations sur la taille du texte, la hauteur de la ligne et la couleur du texte via plusieurs panneaux sur le panneau des options
[Note]Si la couleur sélectionnée dans le panneau de couleur du texte ne correspond pas à la couleur affichée, cela peut être dû au fait que la couleur du texte a été traitée par d'autres effets. Dans ce cas, l'outil Pipette est toujours nécessaire pour le faire. absorber la couleur
 |
 |
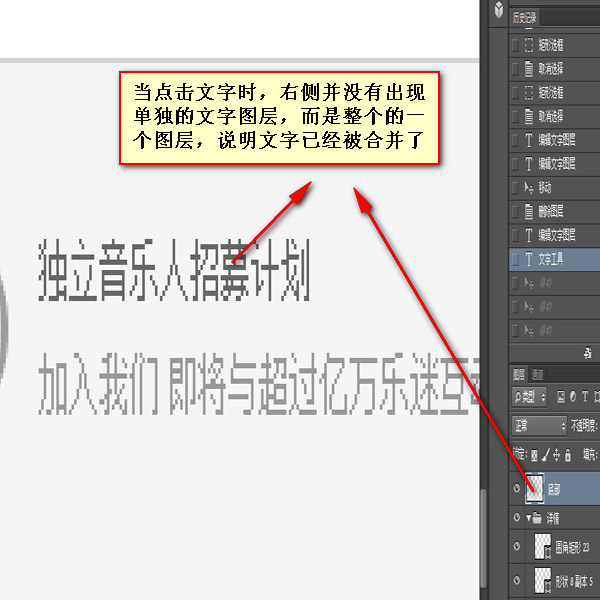
2. Lorsque le texte a été fusionné dans le calque, la situation est plus compliquée
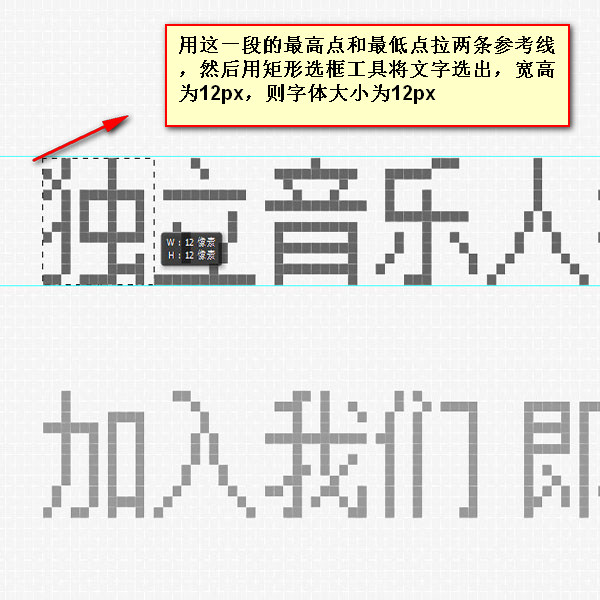
Taille de la police
Pour le texte dans différentes polices, les tailles de police peuvent être différentes. Généralement, le texte le plus grand d'une ligne est sélectionné pour la mesure, et le résultat est relativement précis
[Remarque] Il y a parfois un écart de 1 pixel à droite ou en dessous du texte
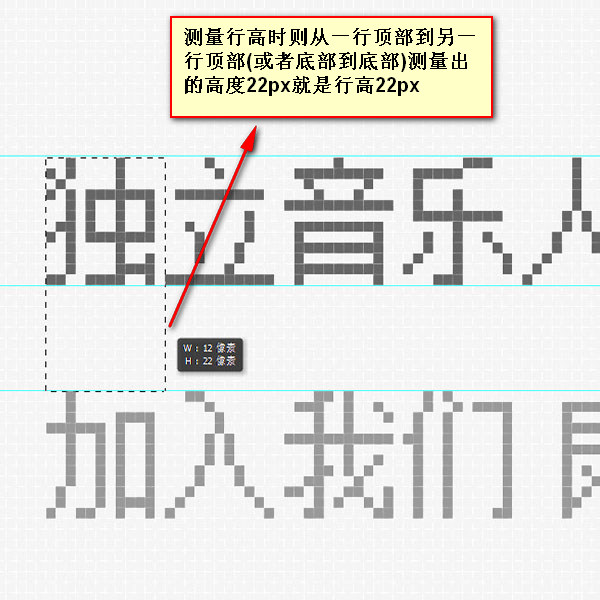
b . Hauteur de ligne
La mesure de la hauteur de ligne est en fait la mesure d'une ligne, du bas de la première ligne jusqu'au bas de la deuxième ligne
c. >
Utilisez l'outil Pipette Lors de l'absorption, veuillez noter qu'il y a de nombreux caractères irréguliers après avoir agrandi le texte, absorbez donc les parties avec des couleurs unies
 |
 |
 |
 |
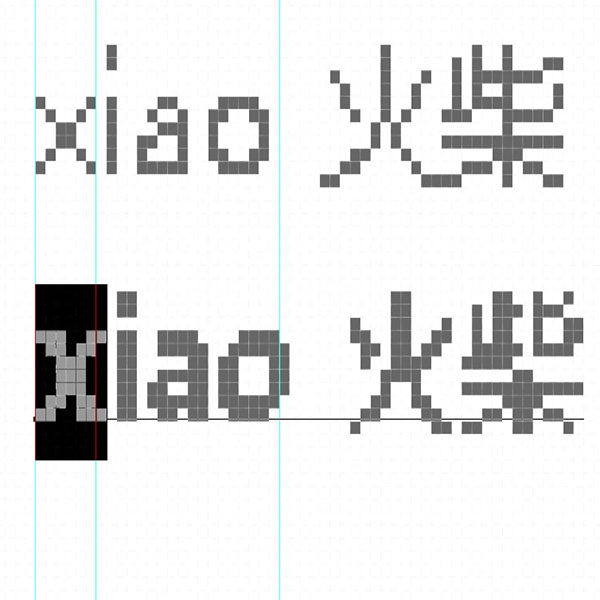
[Mesurez la taille des lettres, des chiffres et des symboles]
Tapez une lettre pour comparer. Ensuite, définissez la hauteur de ligne et la taille de la police pour qu'elles soient cohérentes, regardez les lettres et le nombre d'espaces au-dessus et en dessous, puis définissez la hauteur de ligne
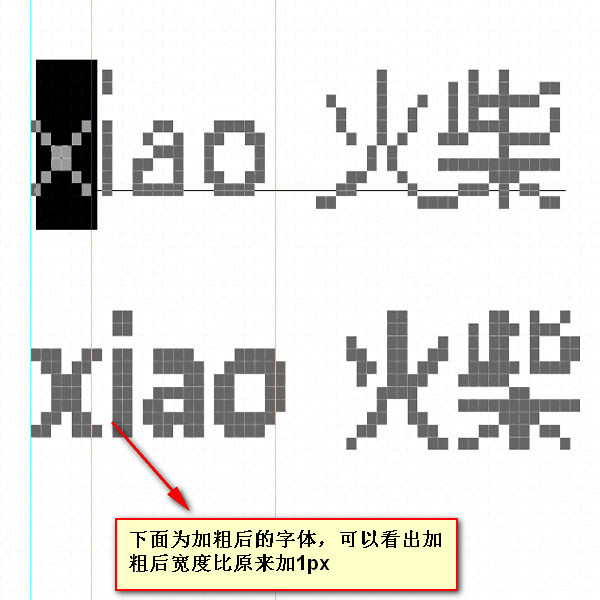
【Définir en gras】
Après avoir défini le gras, les lettres auront un pixel supplémentaire, mais elles seront toujours calculées en fonction de la taille de police d'origine. Après la mise en gras, la ligne verticale originale de 1 pixel devient 2 pixels
 |
 |
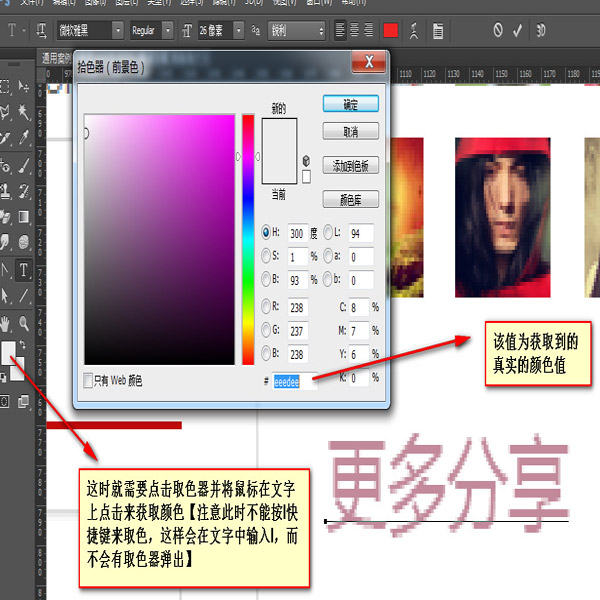
[Déterminer la couleur]
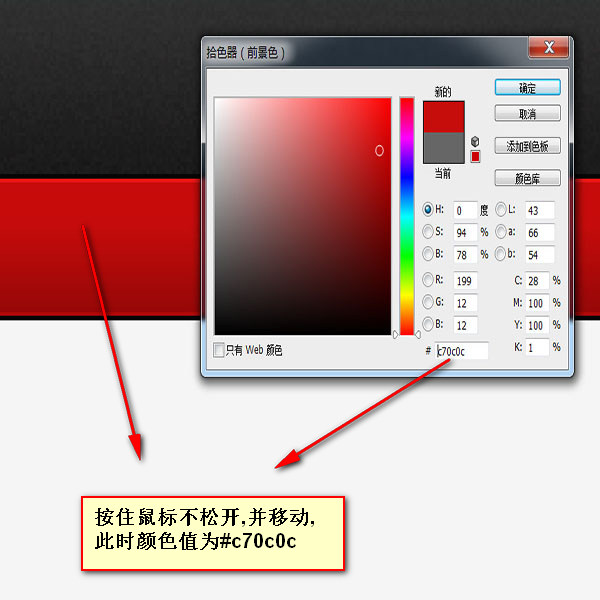
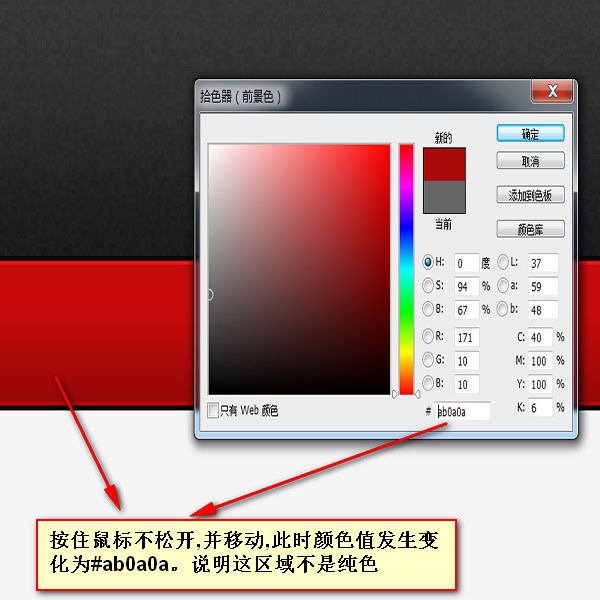
1. Déterminer une couleur unie
Lorsque l'œil nu ne peut pas déterminer si une zone est de couleur unie, vous pouvez utiliser l'outil de sélection de couleurs pour vous aider. Ouvrez l'outil de sélection de couleur, maintenez la souris enfoncée et déplacez-la. Lorsque la valeur de couleur change, ce n'est pas une couleur unie
 |
 |
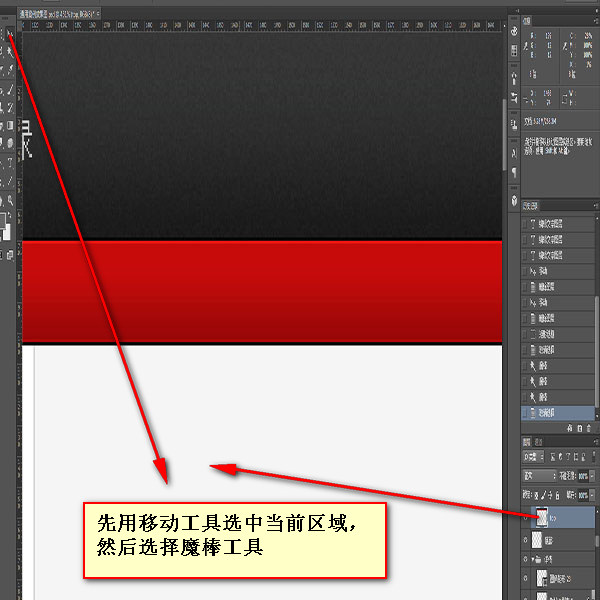
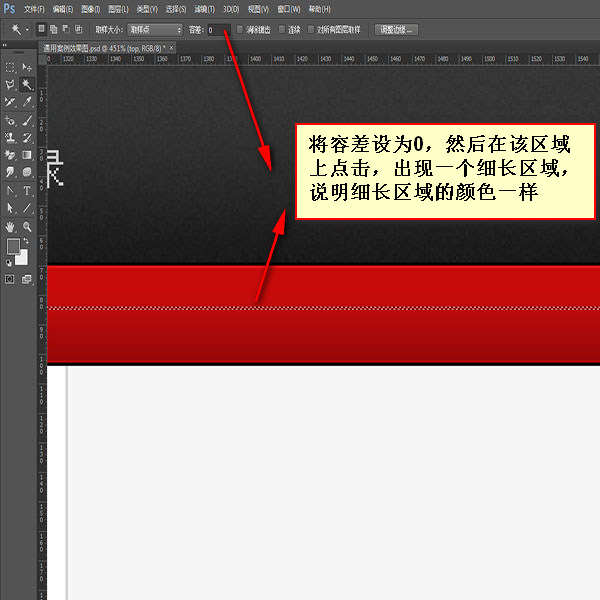
2. Déterminez le dégradé linéaire
.Sélectionnez d'abord le calque avec l'outil Déplacement, puis cliquez avec l'outil Baguette magique. Si toutes les bandes horizontales apparaissent, ce sera un dégradé linéaire de changements de couleur verticaux
 |
 |
 |
Notes [1] Lors de la mesure de l'image, mesurez la largeur de la zone de contenu. S'il y a un remplissage, soustrayez la valeur de remplissage [2] Lorsque le type de police est police, espace. Il fait la moitié de la taille du texte [3] Le signe de ponctuation des caractères chinois occupe la taille d'un caractère, et le signe de ponctuation des caractères anglais occupe la taille d'un demi-caractère [4] Le point deux-points de 1 pixel est Dans l'état anglais de la dynastie Song, le point deux-points de 4 pixels peut être le chinois de la dynastie Song ou le chinois et l'anglais de Microsoft Yahei [5] Si deux caractères sont trop proches ou même se chevaucher, il est probable qu'il s'agisse d'un espacement des lettres. Est-ce un nombre négatif [6] Si la précision du tracé de la ligne de référence n'est pas élevée, retirez d'abord la ligne de référence sans lâcher la souris, et puis maintenez la touche ctrl enfoncée pour déplacer la ligne de référence de 0,1 px Pour plus de compétences d'ingénieur front-end, la deuxième partie de la série sur l'utilisation intelligente de Photoshop - mesure Pour les articles connexes, veuillez faire attention. au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Les problèmes de «chargement» PS sont causés par des problèmes d'accès aux ressources ou de traitement: la vitesse de lecture du disque dur est lente ou mauvaise: utilisez Crystaldiskinfo pour vérifier la santé du disque dur et remplacer le disque dur problématique. Mémoire insuffisante: améliorez la mémoire pour répondre aux besoins de PS pour les images à haute résolution et le traitement complexe de couche. Les pilotes de la carte graphique sont obsolètes ou corrompues: mettez à jour les pilotes pour optimiser la communication entre le PS et la carte graphique. Les chemins de fichier sont trop longs ou les noms de fichiers ont des caractères spéciaux: utilisez des chemins courts et évitez les caractères spéciaux. Problème du PS: réinstaller ou réparer le programme d'installation PS.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.





