
Photoshop est un logiciel que les ingénieurs front-end ne peuvent éviter. Le logiciel lui-même est très puissant, mais nous n'avons besoin d'utiliser cet outil que pour effectuer les travaux de découpe de base. Cet article débutera la première partie de la série de compétences Photoshop - préparation
Pourquoi devrions-nous couper l'image ? Cela nécessite de parler du processus du projet. Un processus de projet complet consiste à effectuer une analyse de la demande du marché, des prototypes de produits sont réalisés, l'interface utilisateur produit des dessins de conception basés sur le prototype du projet, le front-end crée des pages basées sur les dessins de conception, le back-end effectue un travail lié aux données et le site Web est mis en ligne après les tests.
Ce que nous appelons souvent le découpage consiste en fait à découper la conception de l'interface utilisateur dans les matériaux nécessaires à la page Web. Plus précisément, à quel endroit de la page Web avez-vous besoin de matériel ? Comprend principalement deux catégories :
【1】 balise en HTML
<img src="img/xx.jpg" alt="">
【2】Fond en CSS -image attribut
{background-image: url(../img/xx.jpg);}
Les ingénieurs front-end doivent effectuer certains paramètres d'initialisation avant d'utiliser Photoshop, principalement Y compris les 3 suivants
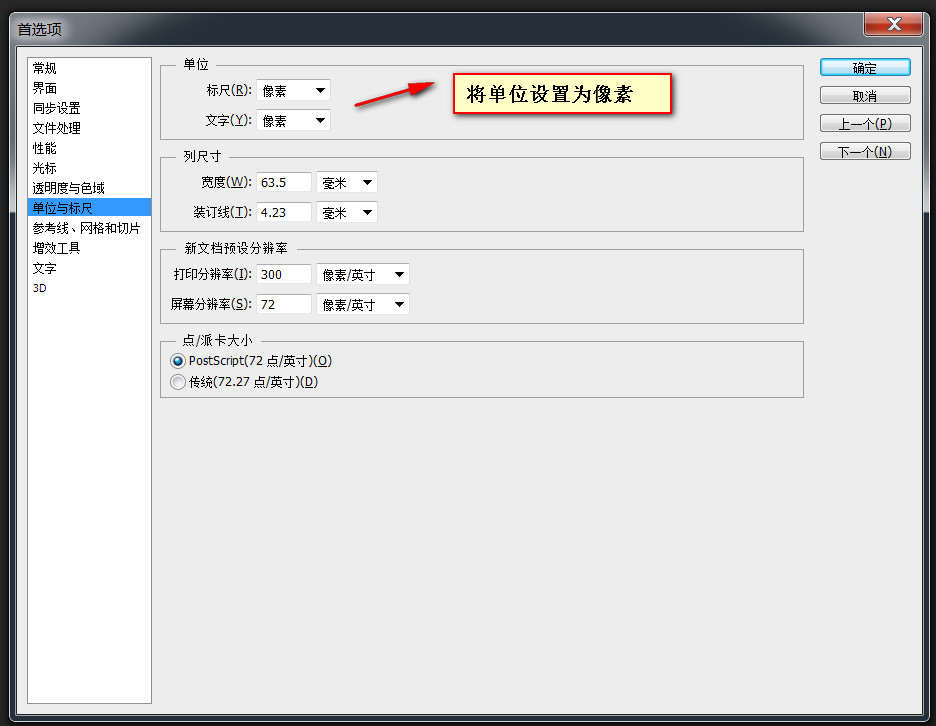
【1】Paramètres de préférence
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
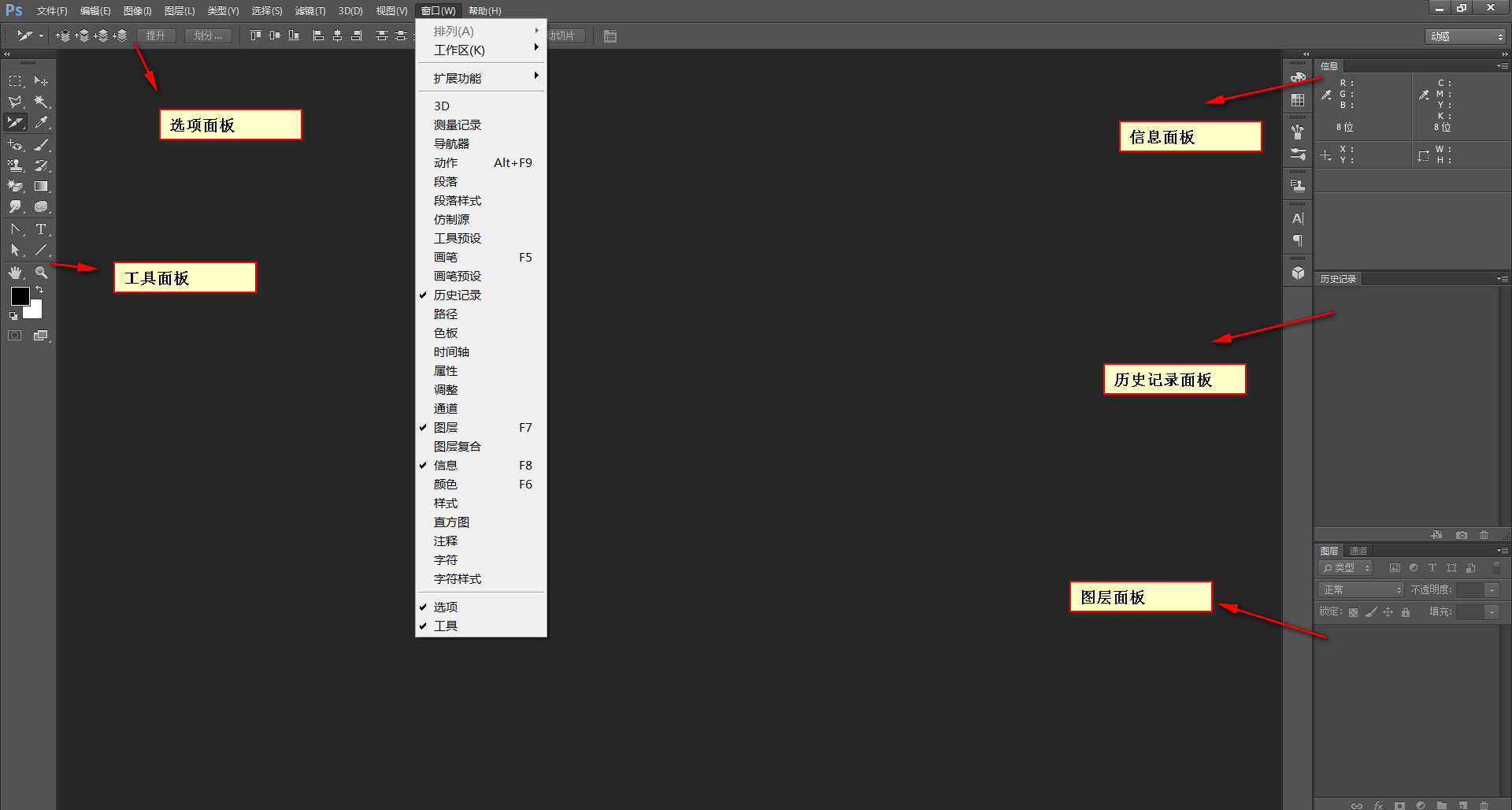
 【2】Paramètres du panneau (sous le menu de la fenêtre)
【2】Paramètres du panneau (sous le menu de la fenêtre)
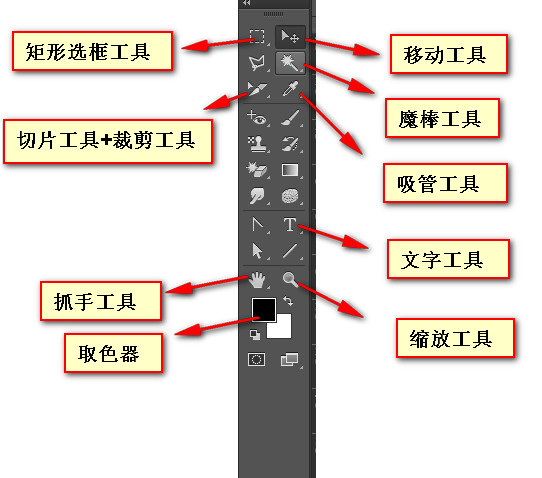
1. Outils (peut basculer entre une disposition à deux colonnes ou à une seule colonne)
2. Options (correspondance individuelle avec l'outil actuellement sélectionné)
3, Informations
4. Calque
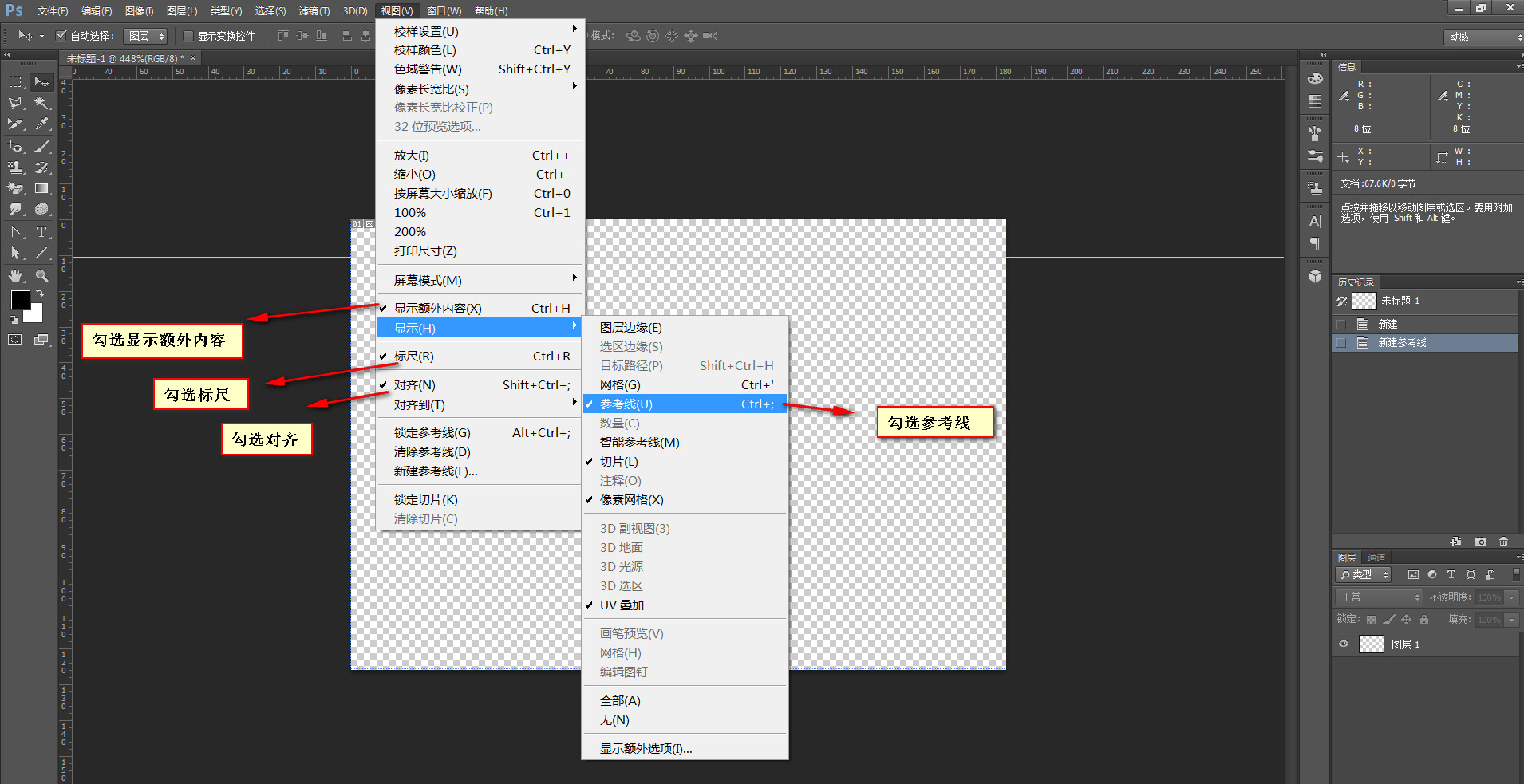
 1. Alignement
1. Alignement
2. Règle
3. Ligne de guidage

Outils communs
1. Zoom avant :
a, ctrl Plus
b, alt molette de défilement vers le haut
3. Afficher à 100% : ctrl 1
【6】Sélecteur de couleurs et outil pipette (sélection des couleurs)
1. Remplissez la couleur de premier plan : alt del
2. Remplissez la couleur d'arrière-plan : ctrl del
3, changez la couleur de premier plan et la couleur d'arrière-plan : 🎜> 【8】Outil manuel
La touche de raccourci réelle de l'outil manuel est la touche H. Cliquez sur la touche H. puis cliquez sur le bouton gauche de la souris sans le relâcher. L'image s'affichera à l'écran sous une forme adaptée à la taille de l'écran. Lorsque vous déplacez la souris et relâchez le bouton gauche, l'écran agrandit la zone d'image où se trouve la souris
Touches de raccourci En plus de ce qui précède Après les touches de raccourci mentionnées, certaines touches de raccourci couramment utilisées doivent être notées
 [1] Annuler ou avancer en une seule étape : ctrl z
[1] Annuler ou avancer en une seule étape : ctrl z
【3】Revenir à une certaine étape : Cliquez sur l'étape correspondante dans le panneau historique
【4】Désélectionner : ctrl d
【5】Transformer : ctrl t
【6】Enregistrer : ctrl shift alt s
【7】Fusionner les calques : ctrl e
【8】Tamponnez les calques que vous voir : ctrl shift alt e
[Remarque] Pour certains outils, vous devez appeler la taille de l'outil. Les touches de raccourci courantes sont le crochet gauche [et le crochet droit]
Plus avant-. Compétences d'ingénieur final dans Photoshop La première partie de la série d'utilisations intelligentes - préparation Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 numéro de série Photoshop CS5
numéro de série Photoshop CS5
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 Comment résoudre l'erreur 500
Comment résoudre l'erreur 500
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Comment configurer le serveur Web
Comment configurer le serveur Web
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 La différence entre tas et pile
La différence entre tas et pile