 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
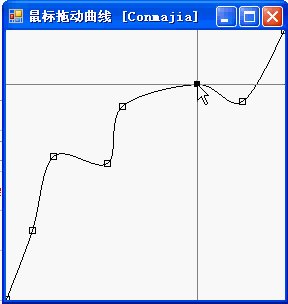
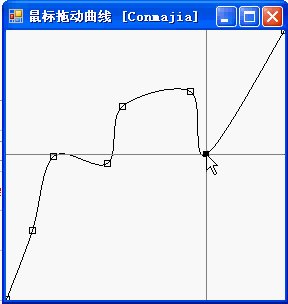
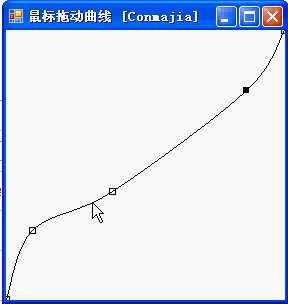
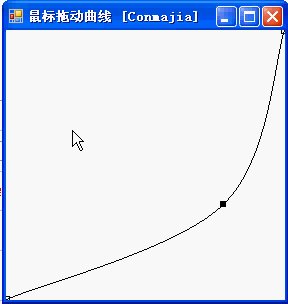
 Avec la courbe de nœud, la souris peut faire glisser le nœud pour ajuster la courbe, comme dans Photoshop.
Avec la courbe de nœud, la souris peut faire glisser le nœud pour ajuster la courbe, comme dans Photoshop.
Avec la courbe de nœud, la souris peut faire glisser le nœud pour ajuster la courbe, comme dans Photoshop.
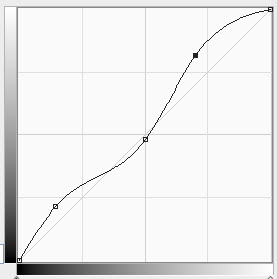
L'une des fonctions les plus couramment utilisées dans Photoshop est l'ajustement de la courbe, comme le montre la figure

Ajoutez, supprimez et faites glisser des nœuds de courbe avec la souris pour ajuster l'image paramètres. Dans son idée (seule la courbe elle-même est considérée ici, le stockage des données n'est pas inclus dans cette liste), cette fonction est relativement simple :
La courbe est représentée par un ensemble de Nœuds de points
Le fait de passer la souris sur le nœud avec la souris modifie en fait un seul point
Insérer et supprimer un point
-
Un nœud est une poignée, c'est juste un petit carré
Dessinez une courbe passant par tous les nœuds dans Paint DrawCurve
Dessinez un réticule pour représenter le nœud actuel
On appuie sur la souris pour déterminer s'il se trouve dans un nœud existant. Si c'est le cas, marquez-le, sinon ajoutez un nouveau nœud
. La souris est enfoncée et Déplacer, s'il y a un nœud, les coordonnées du nœud sont les coordonnées de la souris
Actualiser le dessin
Démonstration terminée du fonctionnement du programme (animation) :

Ce qui suit fait partie de l'exemple de code :
Nœud :
List<point> points;</point>
Dessiner les poignées des nœuds :
Rectangle getHandle(Point p)
{
Rectangle rect = new Rectangle(
p.X - 3,
p.Y - 3,
6,
6);
return rect;
}判断某点是否位于手柄区域:
bool isHandle(Point p)
{
foreach (Point pt in points)
{
if (isInside(p, getHandle(pt)))
{
downIndex = points.IndexOf(pt);
downPoint = pt;
current = pt;
return true;
}
}
return false;
}注意这个部分可以适当放大一下判断区域,这样便于鼠标操作(手柄太小,不易点击)。
Dessiner les poignées :
void drawHandle(Graphics g, Point p)
{
if (points.IndexOf(p) == downIndex)
g.FillRectangle(
Brushes.Black,
getHandle(p));
else
g.DrawRectangle(
Pens.Black,
getHandle(p));
}Dessiner des courbes :
void drawCurve(Graphics g)
{
g.DrawCurve(Pens.Black, points.ToArray());
}Le dessin de courbes utilise la méthode de dessin de spline cardinale de la classe Graphics, avec la tension par défaut de 0,5.
Tracer une ligne de positionnement croisée (fonction auxiliaire) :
void drawCrosshair(Graphics g, Point p)
{
g.DrawLine(
Pens.Gray,
0, p.Y,
clientRect.Width,
p.Y);
g.DrawLine(
Pens.Gray,
p.X,
0,
p.X,
clientRect.Height);
}Glisser la souris :
protected override void OnMouseMove(MouseEventArgs e)
{
mousePoint = e.Location;
if (mouseDown)
{
if (Current != null)
{
Current = mousePoint;
}
Refresh();
}
}Plus de courbes avec des nœuds, la souris peut faire glisser les nœuds pour ajuster la courbe , veuillez faire attention au site Web chinois PHP pour des articles similaires liés à Photoshop !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.





