
Il s'agit du premier article de la série "Front-end Summary·Basics·CSS", qui résume principalement les connaissances de base en mise en page.
一、显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) & 块元素(block) 1.3 行内块元素(inline-block IE8+ IE6-7/tools) 1.4 flex(IE11+ IE10/-ms-) 1.5 none 二、位置(position) 三、补充 3.1 浮动(float) 3.2 层叠(z-index) 3.3 溢出(overflow) 3.4 resize(notIE)(CSS3) 3.5 分栏(column)(IE10+ notOperaMini)(CSS3)
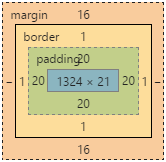
Regardez l'image pour comprendre le modèle de boîte

Le modèle de boîte comprend le contenu, le remplissage, la bordure et la marge. La hauteur que nous définissons pour l'élément est la hauteur du contenu. Ajoutez un remplissage à l'élément pour le faire paraître plus grand.
Ce qui suit est un exemple de démonstration d'un modèle de boîte. Pour afficher le modèle de boîte dans Google Chrome, vous pouvez utiliser le clic droit> Propriétés> Calculé pour l'afficher.
<p class="box-model">box-model</p>
.box-model {
border: 1px solid red;
padding: 20px;
}Modèle de boîte délimité par la bordure
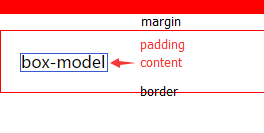
Parfois, nous ne voulons pas que la hauteur de l'élément change lors de l'ajout de rembourrage, donc pas propice à notre mise en page. Vous pouvez définir le modèle de boîte de l'élément sur un modèle de boîte délimité par une bordure (box-sizing : border-box;). Dans le mode bizarre d'IE, ce modèle de boîte est utilisé par défaut.
Voici un exemple.

<p class="box-model">box-model</p>
.box-model {
box-sizing: border-box; /* 设置成以边框为界的盒模型 */
border: 1px solid red;
height: 80px;
padding: 10px;
}Les éléments de bloc sont généralement utilisés pour la mise en page
L'élément block peut définir la largeur et la hauteur, et occupe une ligne par défaut. La largeur et la hauteur des éléments en ligne ne peuvent pas être définies et la largeur est déterminée par leur contenu.
Les éléments de bloc n'ont pas de hauteur par défaut et n'auront de hauteur que s'il y a du contenu. Les éléments en ligne n'ont ni hauteur ni largeur par défaut, ils ne seront là que s'il y a du contenu. Bien que la largeur et la hauteur ne puissent pas être définies pour les éléments en ligne, elles peuvent être définies une fois qu'elles ont été définies sur un positionnement absolu. (Le positionnement est discuté dans la section 2)

块元素:p p ul li table form html5(header section footer)。 行内元素:a font(em strong i) img span。
Les éléments de bloc peuvent être transformés en éléments en ligne
Nous changeons généralement li into Créez une barre de navigation à l'aide d'éléments en ligne.
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
.nav li {
display: inline;
}Il n'y a qu'un seul élément de bloc par ligne
Cependant, il peut y avoir plusieurs éléments en ligne.
L'élément de bloc vide disparaîtra dans la mise en page
Lors du débogage de la page et que nous souhaitons afficher la position de l'élément dans la mise en page, nous ajoutons généralement une hauteur à l'élément.
Si le contenu de l'élément en ligne est vide, il disparaîtra dans la mise en page (vide n'est pas recommandé).
La compatibilité est prise en charge>=IE8, IE6-7 veuillez vous référer à Focus sur le développement frontal WEB.
Effacer l'espace entre deux éléments
L'espace entre deux éléments provient de l'espace entre les éléments et peut être éliminé en assemblant les éléments ensemble. Vous pouvez également utiliser des modèles pour les éliminer. Pour plus de discussions, veuillez consulter Zhihu.
<ul class="nav"> <li>首页</li><li> 文章</li><li> 留言</li> </ul>
Alignement des éléments dans des cas particuliers
Trois Li sont juxtaposés et réglés sur bloc en ligne. Lorsque display:none; est défini sur l'élément le plus à gauche, les deux autres li couleront au fond du conteneur. À ce stade, vous devez définir l'alignement supérieur (vertical-align:top;) pour ces deux li.
<ul class="nav" id="nav">
<li class="left"><p class="hidden">首页</p></li>
<li class="center"><p>文章</p></li>
<li class="right"><p>留言</p></li>
</ul>
.hidden {display: none;}
.left {height: 50px;}
.center,.right {vertical-align: top;}La compatibilité est prise en charge>=IE11, IE10 doit ajouter le préfixe privé du navigateur (-ms-).
Utiliser une disposition élastique
Si une disposition élastique est utilisée, la verticale claire flottante ne sera pas valide. Pour plus d’informations, veuillez consulter le blog de Ruan Yifeng.
display:flex; // 块元素用 display:inline-flex; // 行内元素用
Paramètres de mise en page flexibles
Ceux-ci seront utilisés comme manuel de référence pour l'instant.
flex-direction:row/row-reverse/column/column-reverse; // 方向 flex-wrap:nowrap/wrap/wrap-reverse; // 换行 flex-flow:direction/wrap; // 方向和换行的简写,默认为flex-flow:row nowrap; justify-content:flex-start/center/flex-end/space-between/space-around; // 主轴(默认为水平轴) align-items:flex-start/center/flex-end/baseline/stretch; // 交叉轴 align-contents:flex-start/center/flex-end/space-between/space-around/stretch; // 多条轴线的对齐方式(单条无效) order:number; // 顺序(默认为0) flex-grow:number; // 宽度有余时放大比例(默认为0) flex-shrink:number; // 宽度有余时缩小比例(默认为1) flex-basis:number/auto; // 分配多余空间前,项目占据的主轴空间(默认auto) flex:grow/shrink/basis; // grow shrink basis三个属性的缩写 align-self:auto/flex-start/center/flex-end/baseline/stretch;; // 单个项目的对齐方式,可覆盖align-items(默认auto)
L'axe principal (justifier-contenu) ne peut centrer que des éléments sur une seule ligne
Qu'en est-il de plusieurs lignes ? Nous pouvons imbriquer plusieurs lignes dans un p pour construire un seul élément de ligne.
Ce qui suit est un exemple de centrage horizontal et vertical.
<p class="parent">
<p class="child">
<p>两行都会</p>
<p>居中</p>
</p>
</p>
.parent {
display: flex; /* 使用flex布局 */
align-items: center; /* 交叉轴居中 */
justify-content: center; /* 主轴(默认为水平轴)居中 */
background: red;
height: 200px;
}Masquer les éléments
Les deux méthodes suivantes peuvent masquer des éléments, mais display:none effacera l'espace initialement occupé ; espace de mise en page.
visibility:hidden; // 隐藏元素 display:none; // 隐藏元素并清除原本占用的布局空间
Le positionnement absolu, relatif et fixe peut tous utiliser des éléments en haut, à droite, à gauche et en bas. Mais les significations exprimées sont différentes.
Effacer le positionnement de l'espace de mise en page (fixe absolu)
Le positionnement fixe (fixe) ne changera pas de position lorsque la souris défile. Cela fixe réellement une certaine position sur l'écran. La plus courante est la publicité dans le coin inférieur droit de la page Web.
L'origine du positionnement absolu (absolu) est le nœud parent du positionnement non par défaut (statique). Il peut s'agir d'un relatif fixe absolu. Si le nœud parent ne les possède pas, l'origine du positionnement est le corps. En utilisant l'un de ces deux positionnements, l'espace de mise en page initialement occupé par l'élément disparaîtra (sorti du flux documentaire).
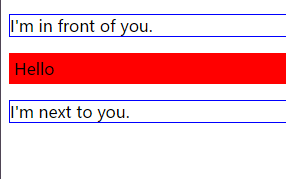
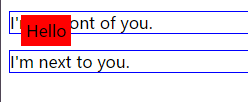
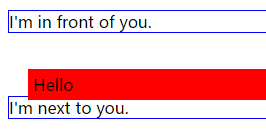
Ce qui suit est un exemple de positionnement absolu. L'image de gauche est la mise en page par défaut et l'image de droite est après avoir utilisé le positionnement absolu (l'espace de mise en page d'origine de l'élément est effacé).


<p class="border">I'm in front of you.</p>
<p class="parent">Hello</p>
<p class="border">I'm next to you.</p>
.border {
border: 1px solid blue;
}
.parent {
position: absolute;
left: 20px;
top: 20px;
background-color: red;
padding: 5px;
}保留布局空间的定位(relative)
元素原本占用的布局空间依旧保留在文档流中。

相对定位(relative)相对原有位置定位。把上例中的absolute改成relative即可看到效果。使用这种方法,元素原本占用的布局会保留。
默认定位
默认定位为static。
巧用relative+absolute定位
父级采用relative,子代采用absolute。则子代的定位原点变为父级元素的左上角。
刚开始做页面的时候,还不知道浮动用了之后得清除,只气的想要砸键盘。现在好多了,知道了点技巧。更多技巧请见Tomson。
清除浮动(.clear)
这种方法需要在浮动元素后面添加一个空的节点,然后写上clear属性。兼容IE6需要添加zoom:1;。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p class="clear"></p> <!--用来清楚浮动的空元素-->
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.clear {
clear: both;
zoom:1; /* IE 6 */
}清除浮动(overflow:hidden;)
使用这种方法意味着,浮动元素得有一个父元素,并给父元素添加overflow:hidden;属性。
<ul class="nav">
<li>首页</li>
<li>文章</li>
<li>留言</li>
</ul>
<p>我是另外一行</p>
.nav li {
background-color: red;
float: left;
list-style-type: none;
}
.nav {
overflow: hidden;
}文字环绕
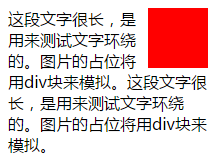
浮动元素的另外一个妙用是实现文字环绕。

<p class="article">
<p class="photo"></p>
<p>这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。这段文字很长,是用来测试文字环绕的。图片的占位将用p块来模拟。</p>
</p>
.article {
width: 200px;
}
.photo {
width: 60px;
height: 60px;
background-color: red;
float: right;
}层叠可以控制元素的上下放置关系。值越大越上面。

<p class="z zOne"></p>
<p class="z zTwo"></p>
.z {
position: absolute;
top: 200px;
left: 200px;
width: 60px;
height: 60px;
background-color: red;
opacity: .5; /* 设置透明度为0.5 */
}
.zTwo {
top: 220px; /* 和第一个块错开以看到效果 */
left: 220px;
background-color: blue;
opacity: .5;
}当页面内存在多个业内选项卡的时候,从一个没有右边滚动条的页面达到一个有滚动条的页面,将会产生页面跳动。解决办法是默认设置显示右边的滚动条。
overflow-x:visibility;
定义用户是否可调整当前元素的边框大小。
resize: horizontal(水平)/vertical(垂直)/both/none/inherit;
兼容性是IE>=10,不支持opera mini。更多请见菜鸟教程。

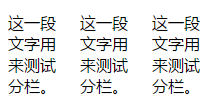
<p>这一段文字用来测试分栏。这一段文字用来测试分栏。这一段文字用来测试分栏。</p>
p {
width: 200px; /* 把段落的宽度设短一点,便于效果的展现 */
column-count: 3; /* 设定需要分几栏 */
column-gap: 20px; /* 设定两栏间隔 */
}这一节主要参考了学习CSS布局,阮一峰的博客,Tomson,专注WEB前端开发,菜鸟教程,知乎和我在看的一本书《CSS设计指南》。
第一次写前端方面的长文章。写了改,改了写,然后继续改,又继续写。如此循环往复,只为让用词用句更加恰当一些。文中有什么不恰当的地方,还望指出。
更多前端总结·基础篇·CSS布局 相关文章请关注PHP中文网!
 Commandes communes OGG
Commandes communes OGG
 Quelles sont les bibliothèques couramment utilisées dans Golang ?
Quelles sont les bibliothèques couramment utilisées dans Golang ?
 Introduction à la signification d'une syntaxe invalide
Introduction à la signification d'une syntaxe invalide
 je dis
je dis
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 comment ouvrir le fichier php
comment ouvrir le fichier php
 css
css