
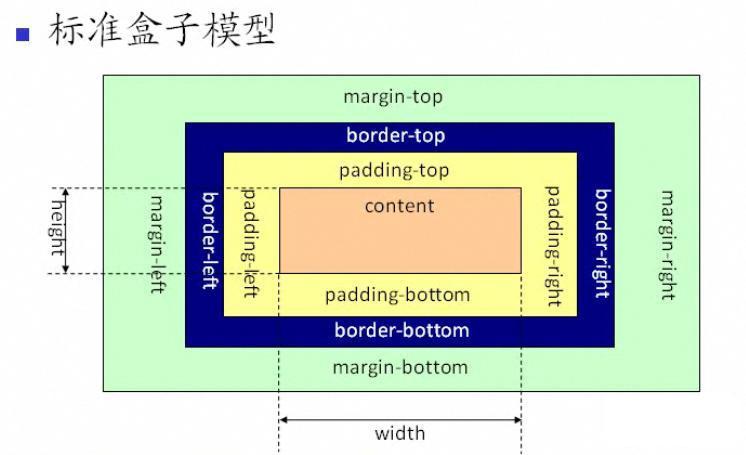
Pour effectuer rapidement une mise en page Web, vous devez avoir une compréhension claire des éléments de la mise en page afin de ne pas toujours commettre des erreurs dans les détails. Cet article explique d'abord en détail les facteurs liés à la mise en page comme base de la mise en page : éléments au niveau du bloc et éléments en ligne, modèle de boîte, positionnement précis, alignement des éléments et héritage de style. Le prochain article se concentre sur la description d’idées de mise en page rapides.
affichage : le bloc est caractérisé par le pliage. Oui, de manière générale, il peut contenir des éléments de niveau bloc et des éléments en ligne
Exception :
Les éléments P ne peuvent contenir que des éléments en ligne, pas des éléments de niveau bloc.
L'élément de bloc "form" est spécial. Il ne peut être utilisé que pour accueillir d'autres éléments de bloc.
display:inline n'affiche pas les sauts de ligne et ne peut contenir que des éléments en ligne.
Les éléments en ligne comme « span » n'ont pas leur propre espace indépendant. Ils dépendent d'autres éléments au niveau du bloc. Par conséquent, la définition d'attributs tels que la hauteur, la largeur et les marges intérieures et extérieures sur les éléments en ligne n'est pas valide. . En fait, les éléments en ligne que vous devez connaître sont span et un
, qu'il soit ou non. est un bloc ou en ligne. Une fois le flottant défini, la hauteur et la largeur peuvent être définies
répond à la souris. Si float:left est ajouté, la hauteur et la largeur peuvent être définies. Le bloc entier répond à la souris, mais c'est une horizontale. menu,
Set display:inline; cette propriété peut résoudre le fameux problème de double bordure flottante d'IE. ↓(Il semblerait que ce problème n'existe que dans IE6 ?)
http://www.zzzszy.com/a/2016/0927/896160.html
| élément de bloc | élément en ligne | ||||
|
* a - ancre* abbr - abréviation* acronyme - mot initial* b - gras (non recommandé) * bdo - remplacement du bidi* big - grande police * br - ligne pause* citer - référence* code - code informatique (obligatoire lors de la citation du code source)* dfn - définir le champ * em - accent * police - paramètre de police (non recommandé) * i - italique * img - image* saisie - zone de saisie* kbd - définir le texte du clavier * étiquette - étiquette du tableau * q - courte citation * s - trait de soulignement (non recommandé) * samp - définition exemple de code informatique* select - sélection d'éléments* petit - texte en petite police* span - conteneur en ligne couramment utilisé, définissant le bloc de zone de texte interne* strike - tiret * fort - accent gras * sub - indice * sup - exposant * textarea - saisie de texte sur plusieurs lignes box* tt - texte télex* u - souligner * var - définir des variables |
Les éléments variables déterminent si l'élément est un élément de bloc ou un élément en ligne en fonction du contexte. .
* applet - applet java
* bouton - bouton
* del - supprimer le texte
* iframe - cadre en ligne
* ins - texte inséré
* carte - bloc image (carte)
* objet - objet objet
* script - script client
Maintenir la largeur et la hauteur des éléments au niveau du bloc, mais ils peuvent également être combinés avec d'autres éléments en ligne comme les éléments en ligne Place sur une seule ligne.

Positionnement relatif : fait référence au positionnement par rapport à d'autres positions d'éléments définies dans le flux de documents.
static (valeur par défaut) : Si vous utilisez la valeur par défaut, les index top, left, right, bottom.z définis pour l'élément en CSS ne prendront pas effet.
relatif : Déplacement par rapport à l'élément lui-même.
Positionnement absolu : rompra avec le flux normal de documents et n'occupera plus d'espace.
absolu : Positionnement absolu par rapport à un élément parent qui n'est pas statique Si la position de l'élément parent n'est pas précisée, le positionnement absolu sera absolu par rapport à l'ensemble du document HTML. Il sera affiché en premier dans les éléments positionnés et les éléments flottants du flux de documents normal.
fixe : Positionné par rapport à la fenêtre du navigateur, l'élément reste toujours à une certaine position sur l'écran, quelle que soit la manière dont la page Web défile.
Flotteur : flotteur
Hors flux de documents - Position par rapport à la taille de l'élément parent. Si la largeur de l'élément parent est de 100 et celle des deux éléments enfants de 200 respectivement, il sera toujours affiché sous forme de hiérarchies supérieure et inférieure au lieu de gauche et de droite.
Boîte extérieure - sera affichée en premier dans les éléments de positionnement du flux de documents normal. Boîte intérieure - plus faible que les éléments de niveau bloc, plus forte que les éléments en ligne
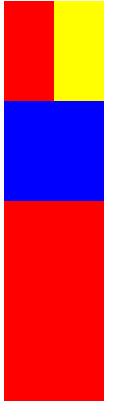
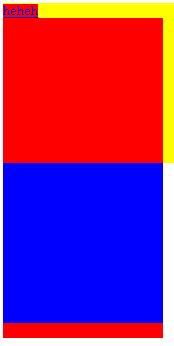
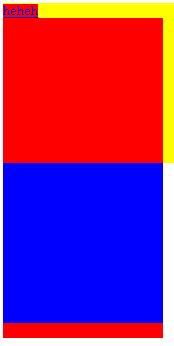
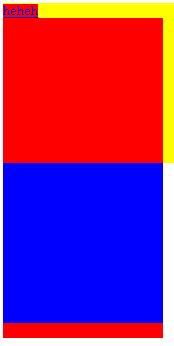
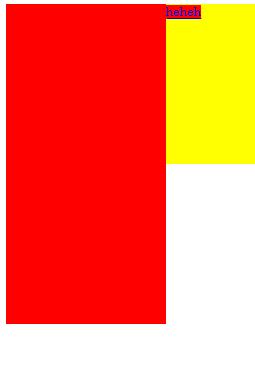
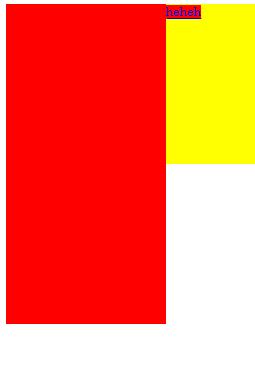
代码结构如下(粗略展示)<p>黄色块正方形 <p>红色块</p> <p>红色块</p></p><p>蓝色块正方形</p>
Les jaunes et bleus sont les flux de documents externes, et les rouges sont les deux flux de documents internes du bloc jaune.


 La boîte extérieure est un flux de documents externe, et la boîte intérieure a son propre flux de documents n'interfèrent pas les uns avec les autres, mais le flux de documents externe (et non son propre élément parent) sera affiché en premier sur le flux de documents interne.
La boîte extérieure est un flux de documents externe, et la boîte intérieure a son propre flux de documents n'interfèrent pas les uns avec les autres, mais le flux de documents externe (et non son propre élément parent) sera affiché en premier sur le flux de documents interne.
éléments en ligne et Priorité des éléments flottants :
Dans le flux de documents normal, les éléments



 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 lien du serveur émule
lien du serveur émule
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 La différence entre fprintf et printf
La différence entre fprintf et printf