Choses sur la couleur en CSS (valeurs de couleur légales)
Il existe six façons principales de spécifier les couleurs en CSS :
1. Couleur hexadécimale
2. 🎜>3.Couleur RGBA
4.Couleur HSL
5.Couleur HSLA
6 Nom de couleur prédéfini/multi-navigateur
Les trois premiers. sont les plus courants et ceux que nous utilisons le plus, tandis que les trois derniers sont simplement « qu'est-ce que c'est pour les débutants ? mais! N'ayez pas peur, aujourd'hui nous allons parler de ces six petits membres en CSS.
1. Couleur hexadécimale La couleur hexadécimale est un membre relativement doux et adorable, et est appréciée par tous les navigateurs. Le favori, ses composants sont "#RRGGBB", où RR (rouge), GG (vert), BB (bleu). Mais il est également limité. Toutes ses valeurs doivent être comprises entre 0~9, A~F(a~f) et ne sont pas sensibles à la casse.
p{
background-color:#8e236b;
}
Voici quelques petits marrons de couleurs particulières :
- La valeur #ff0000 apparaît en rouge car la composante rouge est définie sur la valeur la plus élevée (ff), tandis que les autres paramètres sont 0
- (De même #00ff00 est vert, #0000ff est bleu)
- La valeur #000000 est noire
- La valeur #ffffff est blanche
2. Couleur RVB La couleur RVB est également un membre préféré de tous les navigateurs. Ce qui diffère de la couleur hexadécimale, ce sont les valeurs de couleur RVB. sont plus spécifiques. En raison de la plage de valeurs élargie, les couleurs affichées sont également plus riches. Sa désignation est RVB (rouge, vert, bleu). Chaque paramètre définit la luminosité de la couleur et la plage de valeurs est un nombre entier compris entre 0 et 255, ou une valeur entière en pourcentage comprise entre 0 % et 100 %.
Semblable au membre précédent, lorsqu'un de ses trois paramètres atteint la valeur la plus élevée, il apparaîtra comme la couleur unie de ce paramètre.
#word{
color:rgb(255,255,153);
}
Celui illustré ci-dessous est donné par papa Baidu avec RVB Code couleur hexadécimal

3. Couleur RGBA Ce membre est assez pointilleux. C'est un maître. qui « manque de respect aux personnes âgées » et se spécialise dans le ciblage des jeunes adultes. Seuls IE9, Firefox3, Chrome, Safari et Opera10 peuvent être favorisés. La seule différence entre celui-ci et celui ci-dessus est que son paramètre a un A supplémentaire : l'extension du canal alpha, qui spécifie la transparence de l'objet, donnant aux couleurs déjà nombreuses un canal distinctif supplémentaire et des couleurs plus naturelles.
Le paramètre alpha est un paramètre qui ne prend qu'une seule décimale, entre 0,0 (complètement transparent) et 1,0 (complètement opaque).
Ce qui suit est un tableau comparatif de l'ensemble précédent de paramètres RVB avec les mêmes paramètres RVB mais des paramètres A différents (je n'écrirai pas les styles redondants, je me concentrerai principalement sur l'effet)
p{
background: rgba(223,106,95,.3);
}

p{
background: rgba(223,106,95,.9);
}
Remarque : lors de l'écriture du paramètre alpha, le 0 avant le point décimal peut être omis directement.
4. Couleur HSL En parlant de ce membre, c'est incroyable, en tant que norme de couleur pour les rues industrielles. , ses couleurs incluent presque toutes les couleurs que les humains peuvent percevoir, et c'est l'un des systèmes de couleurs les plus utilisés actuellement. Un personnage aussi puissant est naturellement pointilleux. Seuls IE9, Firefox, Chrome, Safari et Opera 10 peuvent le prendre en charge.
HSL est un format de représentation apparu uniquement dans CSS3. Il représente la teinte, la saturation et la luminosité, et est représenté par des coordonnées cylindriques de couleur. Jetons un coup d'œil à l'explication de Baidu Dad.
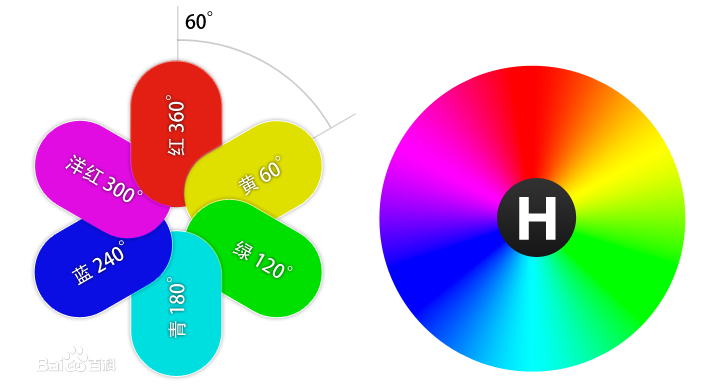
1.H(teinte) Teinte : 代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。大致按照红橙黄绿青蓝紫的顺序,定好大致颜色后再根据所在角度选取就好啦! 是不是不懂?上图你就明白了 当六种主色排列融合后,我们就能随便写角度选颜色啦~ 2.S(saturation)分量 指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。 3.L(lightness)分量 指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。 这里要注意的是S和L,S控制的是颜色的鲜艳度,值越大颜色越鲜艳;而L控制的是颜色的亮度,当值为50%的时候是正常亮度。只看最大最小值就能很明显的区分出二者的不同。 据张鑫旭大神所说,在取色器中,HSL颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用RGB很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。 十六进制颜色、RGB和HSL之间可以相互转化,过程比较复杂,在这我就不说了,有兴趣的可以查一下。 五、HSLA颜色 RGB有兄弟RGBA,那么HSL有姐妹HSLA自然也不奇怪。功能也跟前一对兄弟一样,A控制透明度,属性一切参照RGBA中的。这就不多说了。 六、预定义/跨浏览器的颜色名称 147是在HTML和css颜色规范预定义的颜色名称,是所有浏览器都支持的。147包括17种标准色(浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色) 和130多个其他。 结束语: 关于颜色的主要分类就是以上几种了,平时用的话没有什么太大区别,主要是表达形式的不同,其实也没有多难,结合图片看几遍就明白了。还有一些关于颜色的小知识暂时我还没有涉及到,所以就先写到这吧,如果有什么不好的请多包涵。 更多css里颜色的那些事儿(合法颜色值) 相关文章请关注PHP中文网! 


p{
background-color:hsl(120,65%,75%);
}p{
background-color:hsl(120,65%,75%,.5);
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






