 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée du composant vidéo de l'applet WeChat
Explication détaillée du composant vidéo de l'applet WeChat
Explication détaillée du composant vidéo de l'applet WeChat
Cet article présente principalement des informations pertinentes sur l'explication détaillée du composant vidéo de l'applet WeChat. Les amis dans le besoin peuvent se référer aux
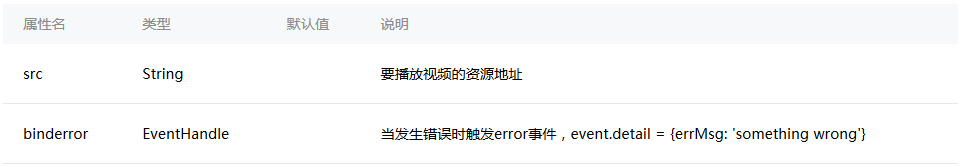
Attributs principaux :

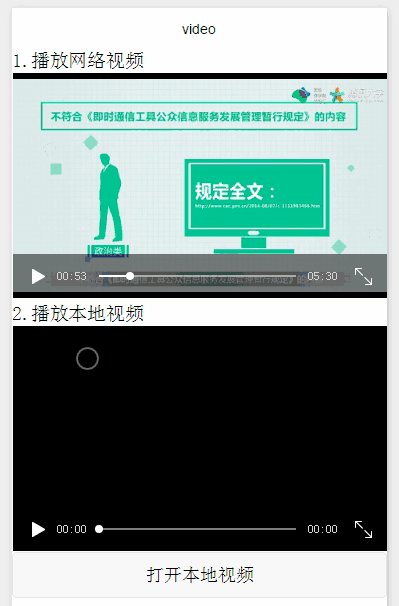
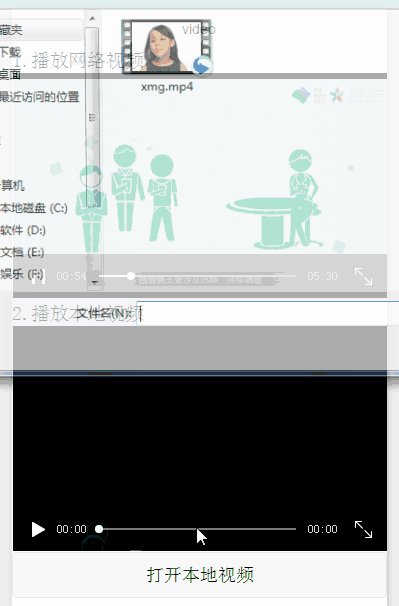
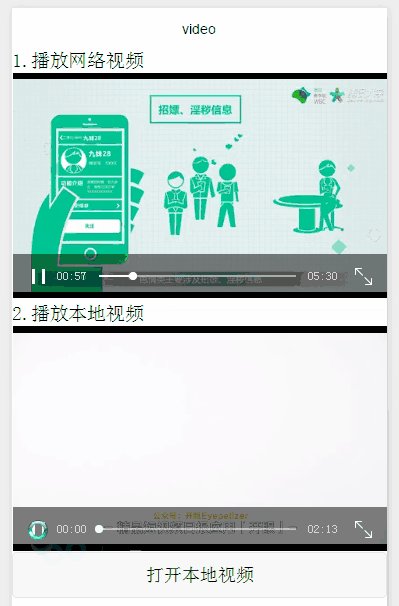
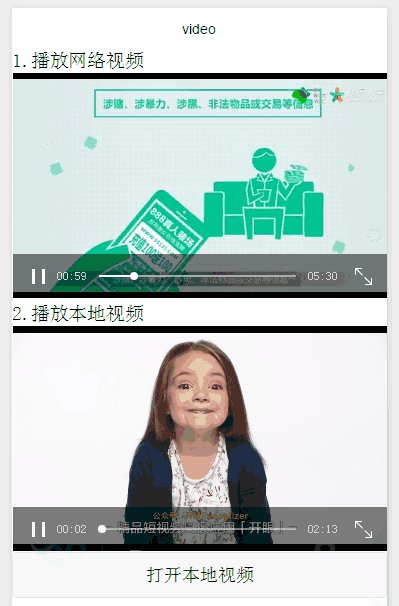
Image d'effet :

ml:
<View>1.播放网络视频</View>
<view >
<video style="width: 100%;height=400px;margin:1px;" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback"></video>
</view>
<View>2.播放本地视频</View>
<view style="display: flex;flex-direction: column;">
<video style="width: 100%;height=400px;margin:1px;" src="{{src}}"></video>
<view class="btn-area">
<button bindtap="bindButtonTap">打开本地视频</button>
</view>
</view>js :
Page({
data: {
src: ''
},
/**
* 打开本地视频
*/
bindButtonTap: function() {
var that = this
//拍摄视频或从手机相册中选视频
wx.chooseVideo({
//album 从相册选视频,camera 使用相机拍摄,默认为:['album', 'camera']
sourceType: ['album', 'camera'],
//拍摄视频最长拍摄时间,单位秒。最长支持60秒
maxDuration: 60,
//前置或者后置摄像头,默认为前后都有,即:['front', 'back']
camera: ['front','back'],
//接口调用成功,返回视频文件的临时文件路径,详见返回参数说明
success: function(res) {
console.log(res.tempFilePaths[0])
that.setData({
src: res.tempFilePaths[0]
})
}
})
},
/**
* 当发生错误时触发error事件,event.detail = {errMsg: 'something wrong'}
*/
videoErrorCallback: function(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour des explications plus détaillées sur les composants vidéo de l'applet WeChat et les articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)




