 interface Web
interface Web
 js tutoriel
js tutoriel
 JavaScript implémente le déplacement d'éléments pour les aligner sur la grille (en se déplaçant d'une distance fixe à chaque fois)
JavaScript implémente le déplacement d'éléments pour les aligner sur la grille (en se déplaçant d'une distance fixe à chaque fois)
JavaScript implémente le déplacement d'éléments pour les aligner sur la grille (en se déplaçant d'une distance fixe à chaque fois)
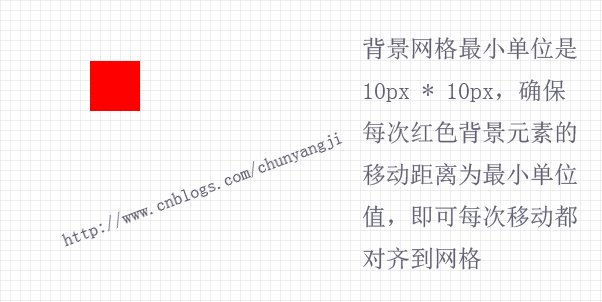
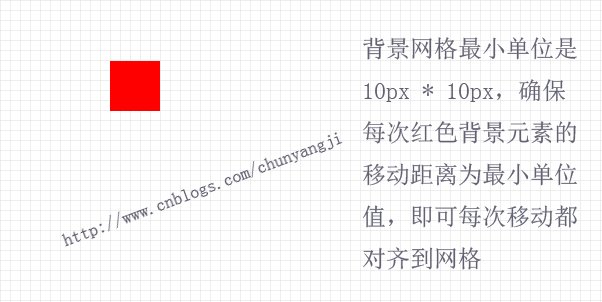
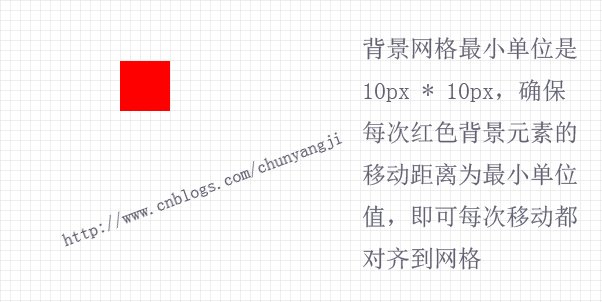
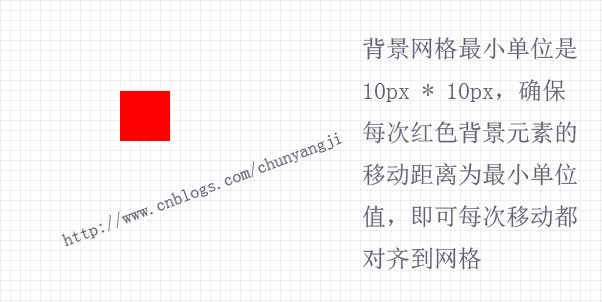
Ces derniers jours, j'ai travaillé sur une fonction supplémentaire pour faire glisser des éléments, qui consiste à s'aligner sur la grille. En fait, cela signifie déterminer la position initiale de l'élément, puis déplacer l'élément sur une distance fixe. à chaque fois en le faisant glisser. Permet d'aligner les éléments dans la grille. Tout d'abord, regardons les rendus, puis expliquons les détails en détail 
J'ai fait un gif Vous pouvez voir que chaque élément se déplace en fonction de la distance unitaire minimale. Et à chaque fois les éléments sont alignés sur la grille.
Expliquez d'abord les idées et les détails basés sur la démo, et le code de la démo sera donné plus tard.
1. Déterminez l'unité minimale de chaque mouvement de l'élément (10px et 10px dans la démo), c'est-à-dire que chaque déplacement horizontal ou vertical est de 10px. Poser une couche d'arrière-plan de grille nous aide à mieux voir l'effet (chaque grille de la démo mesure également 10 px * 10 px).
2. Afin de voir l'effet plus clairement, la largeur et la hauteur de l'élément (toutes deux sont des multiples de 10px) et la position par défaut (également un multiple de 10px) sont initialisées. Par exemple : la largeur et la hauteur de l'élément sont 50px * 50px, et la position initiale de l'élément est 0xp * 0px. L'avantage est que lors du chargement initial, l'élément peut être assuré de couvrir un nombre entier de petites grilles (c'est-à-dire 5 * 5 petites grilles), et il n'y aura pas de couverture incomplète de la grille. Cet article vise en fait à éviter que les utilisateurs ou les personnes souffrant de troubles obsessionnels compulsifs n'aient à s'inquiéter autant. Il s'agit en fait d'une simple opération visant à embellir la position de placement. Les amis qui comprennent n’ont pas besoin d’être aussi délibérés, il suffit de comprendre.
3. La chose la plus importante est de savoir comment déterminer quand se déplacer sur une distance fixe. Il y a une chose à comprendre à propos de cet effet de démonstration : le mouvement de la souris et le mouvement de l'élément correspondent, mais ils ne sont pas équivalents en temps réel (bien sûr, si vous ne considérez pas la plus petite unité et faites simplement glisser l'élément, puis définissez la position de l'élément à la position de la souris, à ce stade, on peut comprendre que le mouvement de la souris et le mouvement de l'élément sont équivalents en temps réel). Revenons à la description de la démo, lorsque la souris se déplace sur la page Web, elle se déplace pixel par pixel (vous pouvez observer la position du mouvement de la souris via console.log(e.pageX)). L'élément se déplace tous les 10 pixels. C’est la clé de notre compréhension et la clé de toute la démo.
Après avoir compris les idées ci-dessus, combinées avec le code et les commentaires, laissez-moi vous expliquer à nouveau :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
margin:0px;
padding:0px;
}
p{
margin:0px;
padding:0px;
}
</style>
<script src="js/jquery-1.11.2.js"></script>
</head>
<body>
<p style="height: 600px;background: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPiAgIC
A8ZGVmcz4gICAgICAgIDxwYXR0ZXJuIGlkPSJncmlkIiB3aWR0aD0iMTAiIGhlaWdodD0iMTAiIHBhdHRlcm5Vbml0cz0idXNlclNwYWNlT25Vc2UiPiAgICAgICAgICAgIDxwYXRoIGQ9Ik0gMTAgMCBMIDAgMCAw
IDEwIiBmaWxsPSJub25lIiBzdHJva2U9IiNkZGRkZGQiIHN0cm9rZS13aWR0aD0iMSIgb3BhY2l0eT0iMSIgLz4gICAgICAgIDwvcGF0dGVybj4gICAgPC9kZWZzPiAgICA8cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ
2h0PSIxMDAlIiBmaWxsPSJ1cmwoI2dyaWQpIiAvPjwvc3ZnPg==)">
<p id="bk" style="width:50px;height:50px;background: red;position: absolute"></p>
</p>
</body>
<script>
$(function(){
var orgX,orgY,eleX,eleY,hasMove=false;
$("#bk").on("mousedown",function(e){
orgX= e.pageX; //记录鼠标的水平位置
orgY= e.pageY; //记录鼠标的垂直位置
eleX=$(this).offset().left; //记录元素的水平位置
eleY=$(this).offset().top; //记录元素的垂直位置
hasMove=true; //鼠标按下时标明当前元素可以拖拽标识
});
$(document).on("mousemove",function(e){
if(hasMove){ //当元素可以拖拽时执行操作
//新位置计算方法为元素的上次位置加上新的位移量
var left=eleX+Math.round( ( e.pageX - orgX ) / 10 ) * 10;
var top= eleY+Math.round( ( e.pageY - orgY) / 10 ) * 10;
//更新位置信息
$("#bk").css({
top:top,
left:left
});
}
}).on("mouseup",function(e){
hasMove=false; //鼠标松开时设置元素不可拖拽
});
})
</script>
</html>
Le code ci-dessus donne plus détails Commentaires, parmi lesquels, le code le plus critique est
Math.round( ( e.pageX - orgX ) / 10 ) * 10;
Ce code sert à calculer le nouveau déplacement de l'élément, en soustrayant la position de l'élément à partir de la dernière position de la souris La position de la souris lorsqu'elle est enfoncée est divisée par l'unité minimale de 10, arrondie pour obtenir une valeur entière, puis multipliée par l'unité minimale de 10. Vous pouvez obtenir la distance unitaire que l'élément doit parcourir. Si vous ne comprenez pas cela, vous pouvez exécuter le code et y réfléchir vous-même. (Bien sûr, vous pouvez également utiliser les méthodes de plafond et de sol de Mach).
Ce qui précède est l'implémentation JavaScript du déplacement d'éléments pour les aligner sur la grille (en se déplaçant d'une distance fixe à chaque fois). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www). .php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Annotation de cadre de délimitation redondant multi-grille pour une détection précise des objets
Jun 01, 2024 pm 09:46 PM
Annotation de cadre de délimitation redondant multi-grille pour une détection précise des objets
Jun 01, 2024 pm 09:46 PM
1. Introduction Actuellement, les principaux détecteurs d'objets sont des réseaux à deux étages ou à un étage basés sur le réseau de classificateurs de base réutilisé du Deep CNN. YOLOv3 est l'un de ces détecteurs à un étage de pointe bien connus qui reçoit une image d'entrée et la divise en une matrice de grille de taille égale. Les cellules de grille avec des centres cibles sont chargées de détecter des cibles spécifiques. Ce que je partage aujourd'hui est une nouvelle méthode mathématique qui alloue plusieurs grilles à chaque cible pour obtenir une prédiction précise et précise du cadre de délimitation. Les chercheurs ont également proposé une amélioration efficace des données par copier-coller hors ligne pour la détection des cibles. La méthode nouvellement proposée surpasse considérablement certains détecteurs d’objets de pointe actuels et promet de meilleures performances. 2. Le réseau de détection de cibles en arrière-plan est conçu pour utiliser
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Étapes pour configurer la grille de caméra sur iPhone
Mar 26, 2024 pm 07:21 PM
Étapes pour configurer la grille de caméra sur iPhone
Mar 26, 2024 pm 07:21 PM
1. Ouvrez le bureau de votre iPhone, recherchez et cliquez pour accéder à [Paramètres], 2. Cliquez pour accéder à [Caméra] sur la page des paramètres. 3. Cliquez pour activer le commutateur sur le côté droit de [Grille].
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





