Explication détaillée de l'objet Vivid Array en javascript
Préface
L'objet Array en JavaScript est ce que nous appelons souvent un objet tableau. Il est principalement utilisé pour encapsuler plusieurs données de tout type et les gérer.
Les objets Array sont pris en charge par tous les principaux navigateurs.
Tout le monde sait que l'instance Array dispose de ces quatre méthodes : push, pop, shift et unshift. Tout le monde sait également que push pop implémente la pile et que shift push implémente la file d'attente. Nous ne discuterons pas ici du premier entré, dernier sorti ou du premier entré, premier sorti.
Mais cette question utilisera ces méthodes.
Question
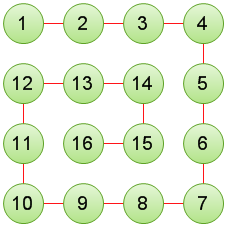
Le terme matrice spirale vous est peut-être familier dans le langage de base. C'est un tableau bidimensionnel. Quelles sont ses caractéristiques ? Veuillez regarder l'image ci-dessous : 
Ce qui précède est une matrice en spirale de l'extérieur vers l'intérieur. Sa règle d'arrangement est de partir de la périphérie et de faire le tour du cercle le plus intérieur. . Comme un serpent enroulé.
Analyse et réponses
Allons droit au but. Le test écrit en ligne pour le recrutement de l'école Tencent en septembre de cette année comporte une question à matrice spirale Réussissez le nombre donné. n et imprimez-le. La matrice spirale n*n n'a pas été créée par cette recrue à ce moment-là. Après un certain temps, j'y ai réfléchi sur l'ordinateur, puis j'ai soudain compris le mystère.
Bien que le blogueur n'ait pas enregistré le code à ce moment-là, j'ai d'abord défini un tableau bidimensionnel n*n pour obtenir le nombre de couches à enrouler. Par exemple, ce qui précède est composé de 2 couches, puis. bouclé plusieurs fois. Quatre boucles for sont utilisées en interne, qui servent à insérer du contenu dans le tableau bidimensionnel défini par le haut, le bas, la gauche et la droite. Le code spécifique ne peut pas être expliqué. De toute façon, la méthode est très stupide. n'est pas l'objet de cet article. Entrons dans le sujet de ce chapitre :
Je faisais des questions sur les guerres de codes il y a quelques jours et j'ai rencontré une question de matrice spirale. Elle nécessite d'écrire une fonction qui, étant donné une matrice deux. -paramètre de tableau dimensionnel, renvoie un tableau. L'ordre des éléments du tableau est celui du chemin de la matrice spirale.
Par exemple :
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
L'exemple ci-dessus montre clairement que la fonction getLinear est la « spirale » qui sera passé dans La matrice' est sortie dans l'ordre en utilisant un tableau unidimensionnel (je ne sais pas comment l'expliquer, de toute façon, il s'agit juste de tordre ce tableau bidimensionnel comme un serpent pour former un tableau unidimensionnel array)
La première fois que j'ai vu cette question, je me suis souvenu de la question du recrutement scolaire de Tencent, puis le blogueur a utilisé quatre boucles for similaires pour finir de l'écrire, puis l'a soumise. Ce site Web a une fonction où vous pouvez consulter les codes créés par d'autres après avoir répondu aux questions. Le blogueur a soigneusement cliqué sur la liste de réponses Wow, la première m'a profondément attiré. Même si je ne me souviens pas du code source écrit par d'autres, c'est à peu près comme ça :
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
Pour moi, un rookie, j'étais un peu confus au début, parce que c'était différent de ma pensée. Il m'a fallu du temps pour réaliser le mystère. C'est bien mieux que ce que j'ai écrit. Ce code n'a pas besoin de déterminer si le tableau entrant est un tableau n*n. Il peut analyser n'importe quel tableau tel qu'un tableau 2*3, etc.
Et le code est absolument concis et facile à comprendre pour ceux qui ont une certaine base.
Si vous êtes un peu confus, lisez simplement ci-dessous, mon explication graphique
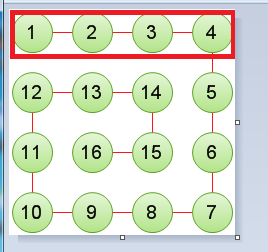
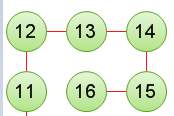
// 上 linear = linear.concat(item)
l'élément est le premier élément des deux- élément de tableau dimensionnel, qui est le premier tableau, supprimez-le du tableau et renvoyez-le, comme suit : 
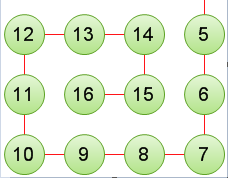
Après cette ligne de code, le tableau d'origine devient le suivant : 
Ensuite, nous devons ajouter 5 6 7 au tableau à renvoyer, qui est le dernier élément de chaque élément du tableau bidimensionnel que nous pouvons utiliser. pop pour l'obtenir :
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
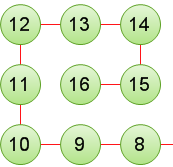
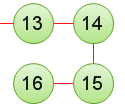
À ce moment, le tableau bidimensionnel d'origine devient le suivant : 
Ensuite, nous devons obtenir la dernière ligne 10 9 8 et l'inverser, extraire le tableau bidimensionnel du dernier tableau, puis l'inverser
// 下 linear = linear.concat(spiral.pop().reverse())
À ce stade, il s'avère que le tableau bidimensionnel ressemble à ceci : 
Obtenir celui de gauche est similaire à celui de droite, il suffit de changer pop en shift :
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
Le tableau bidimensionnel d'origine devient : 
À ce moment, un cercle est terminé, puis while détermine s'il faut entrer dans le cercle suivant.
Résumé
Ce qui précède est l'explication détaillée de l'objet Vivid Array en JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (. www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).






