
Cet effet est principalement obtenu grâce aux événements d'entrée et aux changements dynamiques de la transformation CSS.
Pendant le processus de débogage réel, l'objet de détail rappelé après le déclenchement de l'événement bindinput du composant d'entrée contient l'attribut de curseur dans le simulateur, mais n'a pas l'attribut de curseur dans le périphérique réel (testé sur Android, mais pas sur iOS), et enfin sélectionnez la longueur de l'attribut value dans l'objet de détail pour synchroniser le nombre de chiffres saisis.
Il est préférable de ne pas ajouter de code qui modifie le CSS à l'événement bindfocus.
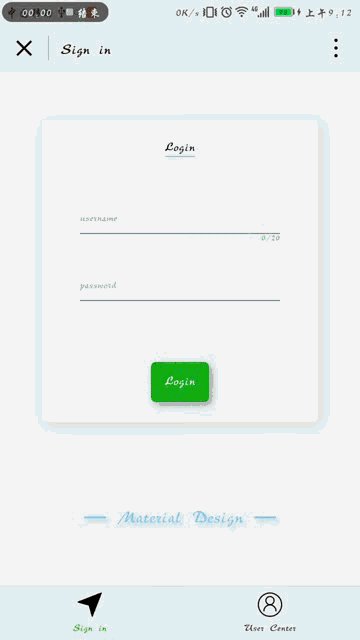
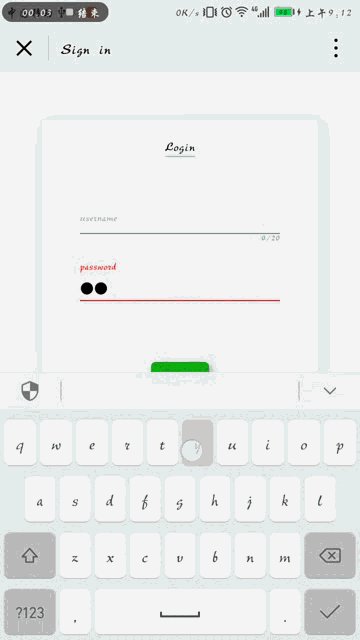
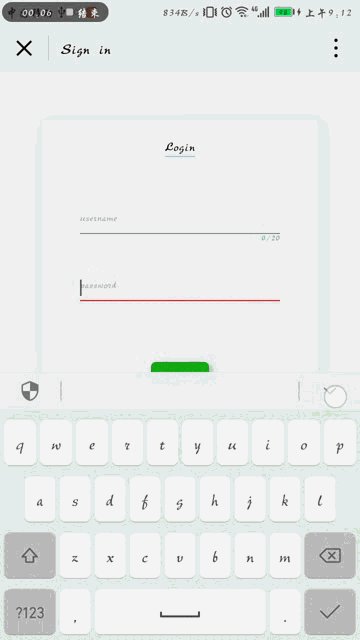
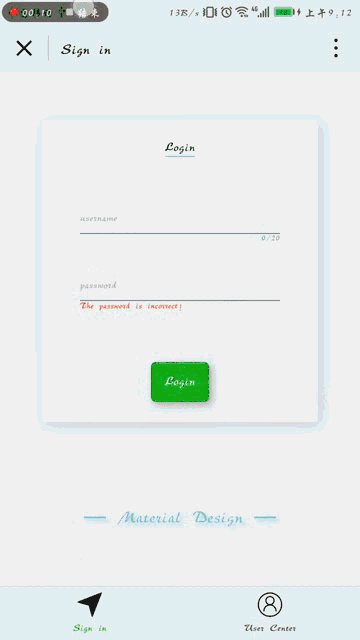
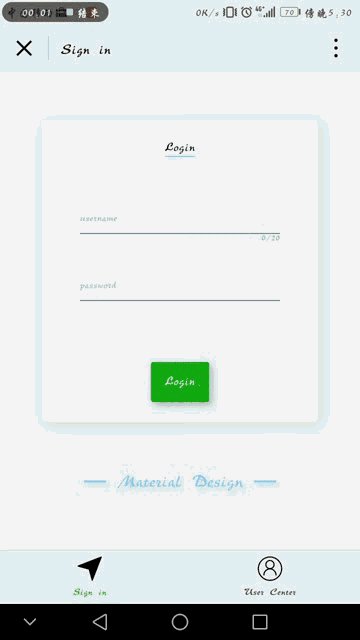
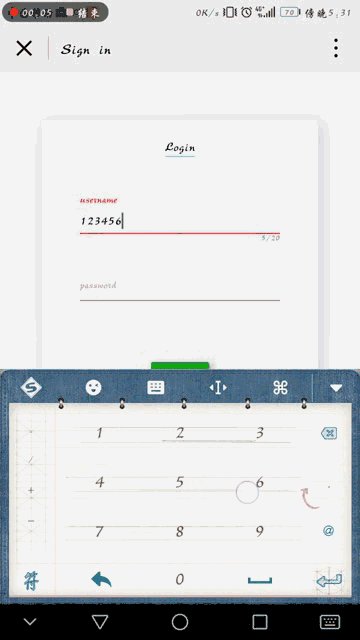
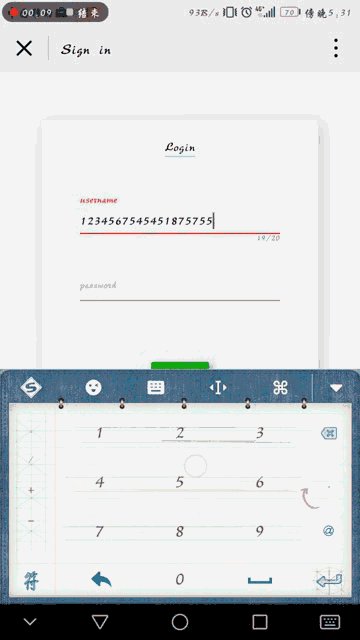
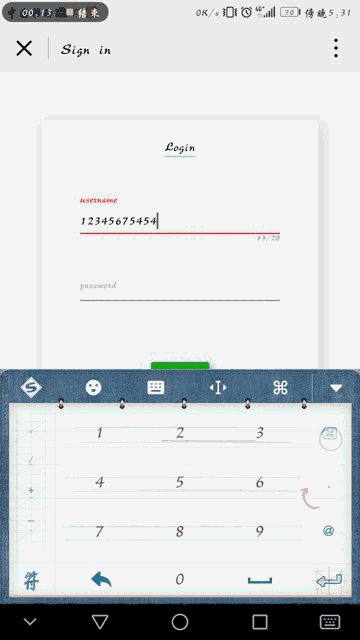
Image d'aperçu :


JS :
//index.js//获取应用实例var app = getApp()
Page({
data: {
v_username_border:'', //用户输入框底部border样式
v_pwd_border:'', // 密码输入框底部border样式
v_float_username:'', // 浮动文字字transform 样式
v_float_pwd:'',
num_current_un:0, // 当前输入的文本位数
sp_num_current_un:'', // 当前输入文本位数超过限制时的样式
isPwdError:false // 提交时 密码输入错误时的文本提示
},
onLoad: function () { console.log('onLoad')
}, // 用户名输入框获取焦点时事件回调
usernameFocus:function(e){ var that = this; console.log(e.detail)
}, // 用户名输入框输入时事件回调
usernameInput:function(e){ console.log(e.detail) this.setData({
v_username_border:'border-bottom:1px solid red',
num_current_un:e.detail.value.length
}) if(e.detail.value.length!=0){ this.setData({
v_float_username:'color:red ;transform: translateY(-18.5px)',
sp_num_current_un:'color:lightseagreen;'
}) if(e.detail.value.length>20){ this.setData({
sp_num_current_un:'color:orangered;'
})
}
}else{ this.setData({
v_float_username:'transform: translateY(0px)',
})
}
}, // // 用户名输入框失去焦点时回调
usernameBlur:function(e){ console.log("onBlur") this.setData({
v_username_border:'border-bottom:1px solid grey'
})
},
pwdFocus:function(e){ console.log('onFocus')
},
pwdInput:function(e){ this.setData({
v_pwd_border:'border-bottom:1px solid red',
isPwdError:false
}) console.log(e.detail) if(e.detail.value.length!=0){ this.setData({
v_float_pwd:'color:red ; transform: translateY(-18.5px)',
})
}else{ this.setData({
v_float_pwd:'transform: translateY(0px)',
})
}
},
pwdBlur:function(e){ console.log("onBlur") this.setData({
v_pwd_border:'border-bottom:1px solid grey; '
})
},// 登录按钮模拟表单提交 可用form组件代替
onLogin:function(e){ this.setData({
isPwdError:true
})
}
})Plus de mini-programmes WeChat pour articles liés à MaterialDesign - composants d'entrée, veuillez faire attention au site Web PHP chinois !
 Tutoriel PHP
Tutoriel PHP
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Qu'est-ce que Spring MVC
Qu'est-ce que Spring MVC
 JavaScript : vide 0
JavaScript : vide 0