Applet HelloWorld WeChat
Il vaut mieux le faire une fois que le voir mille fois. Créons ensemble le HelloWorld le plus simple.
1. Téléchargez et installez les outils de développement de l'applet WeChat, chemin de téléchargement :
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Sélectionnez Windows 64, Windows 32 ou Mac selon votre type de système d'exploitation.
2. Créer un projet
⑴ Ajouter un projet
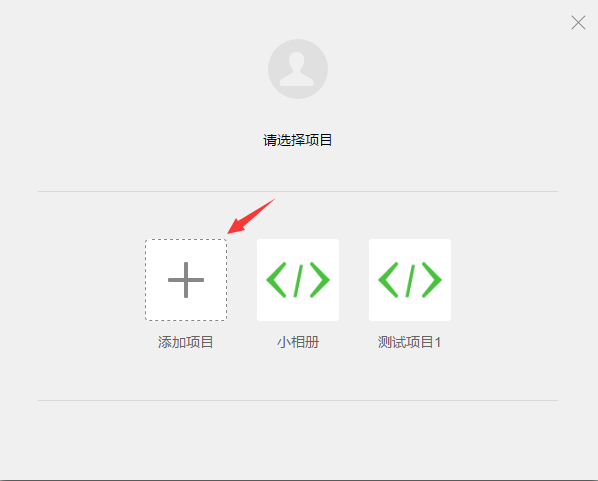
Cliquez sur le bouton "Ajouter un projet" pour créer un projet.

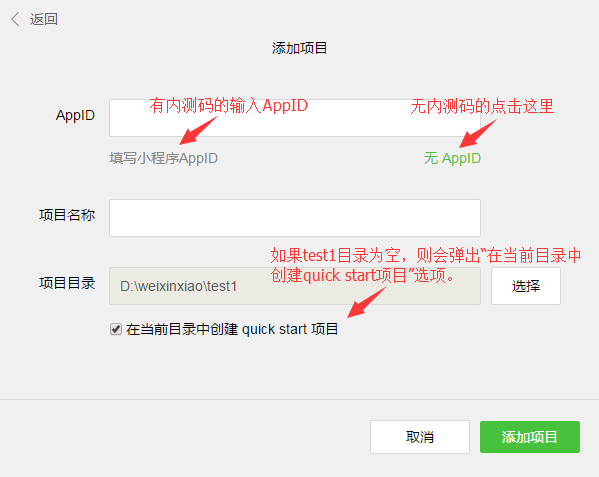
⑵ Description de plusieurs paramètres du projet
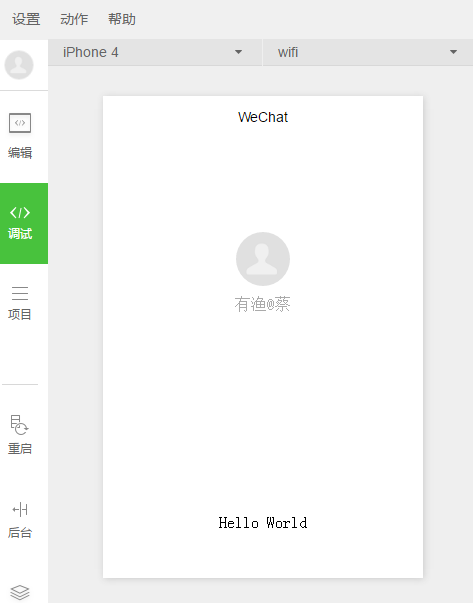
S'il n'y a pas d'AppID, sélectionnez No AppID (si vous l'écrivez au hasard, une erreur sera signalée , et vous ne pourrez peut-être pas accéder au projet). Si le « Répertoire du projet » que vous avez sélectionné est vide, veuillez cocher « Créer un projet à démarrage rapide dans le répertoire actuel » comme indiqué sur la figure. Écrivez simplement un nom de projet avec désinvolture, tel que « Projet de test ». Cliquez sur le bouton « Ajouter un projet » et l'applet WeChat la plus simple est terminée.


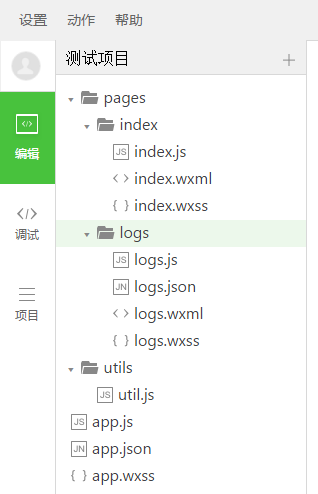
3. Description de la structure du code du projet

Cliquez sur les outils de développement à gauche Dans la navigation latérale "Editer", nous pouvons voir que le projet a été initialisé et contient du code simple. Ceux-ci incluent : app.js, app.json, app.wxss et 2 répertoires : pages, utils.
Parmi eux, les plus importants sont les trois fichiers app.js, app.json et app.wxss.
app.js : Ce fichier est le fichier d'entrée de l'ensemble du mini programme.
app.json : ce fichier est le fichier de configuration globale du mini programme, qui détermine le chemin du fichier d'échange, les performances de la fenêtre, la définition du délai d'expiration du réseau, etc.
app.wxss : C'est le fichier de style du mini programme. Vous pouvez le considérer comme du CSS en html.
C'est tout pour l'applet HelloWorld, et si ? C'est assez simple. Dans le prochain article, examinons de plus près la structure du code du mini-programme.
Pour plus d'articles liés à l'applet HelloWorld WeChat, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.






