 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Série d'analyses des principes de l'algorithme PhotoShop - pixellisation - fragmentation
Série d'analyses des principes de l'algorithme PhotoShop - pixellisation - fragmentation
Série d'analyses des principes de l'algorithme PhotoShop - pixellisation - fragmentation
Continuant avec la popularité de l’article précédent, continuons à parler de quelques algorithmes légèrement plus simples.
Cet article parlera de l'algorithme de fragmentation. Postons d'abord quelques rendus :




C'est un filtre destructeur. La raison pour laquelle on utilise de belles femmes est que 90% des personnes qui créent des images sont des hommes, des hommes pervers.
Concernant le principe du filtre de fragments, les informations disponibles sur Internet sont les suivantes : Créer quatre copies de l'image décalées les unes par rapport aux autres, produisant un effet similaire à du ghosting.
Avec juste la phrase ci-dessus, nous pouvons commencer.
Analyse : En comparant les images ci-dessus, en particulier les yeux, on peut voir que l'image traitée devrait ressembler à un seul œil est devenue 4 yeux. Par conséquent, le réseau La déclaration ci-dessus. est fiable.
Alors où est le centre du décalage et quel est le nombre de décalages ? Dans quelles directions les 4 décalages sont-ils également très simples ? vérifier :
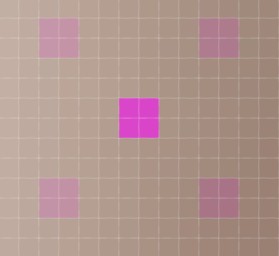
Les étapes spécifiques sont les suivantes : Ouvrez une image et remplissez une zone rouge de 2*2 pixels à un endroit où la couleur de l'image est relativement monotone (comme le bras de la beauté mentionnée ci-dessus), puis copiez le calque, appliquez un filtre de fragment au calque copié et ajustez la transparence du calque à 50 %. Vous pouvez obtenir l'image suivante en zoomant partiellement :
🎜>  Avec cet effet, vous pouvez facilement tirer la conclusion :
Avec cet effet, vous pouvez facilement tirer la conclusion :
Le centre du décalage est centré sur chaque pixel, et les quatre décalages sont symétriques par rapport au centre , avec une pente de 45 degrés sont uniformément disposés en cercle, avec des décalages horizontaux et verticaux de 45 degrés chacun et un décalage de 4 pixels.
Alors la question de savoir comment superposer se devine, il s'agit de faire la moyenne des valeurs accumulées après quatre décalages.
Sur la base de cette idée, j'ai écrit l'algorithme suivant :
private void CmdFragment_Click(object sender, EventArgs e)
{ int X, Y, Z, XX, YY; int Width, Height, Stride; int Speed, Index; int SumR, SumG, SumB;
Bitmap Bmp = (Bitmap)Pic.Image; if (Bmp.PixelFormat != PixelFormat.Format24bppRgb) throw new Exception("不支持的图像格式.");
Width = Bmp.Width; Height = Bmp.Height; Stride = (int)((Bmp.Width * 3 + 3) & 0XFFFFFFFC); byte[] ImageData = new byte[Stride * Height]; // 用于保存图像数据,(处理前后的都为他)
byte[] ImageDataC = new byte[Stride * Height]; // 用于保存克隆的图像数据
int[] OffsetX = new int[] { 4, -4, -4, 4 }; // 每个点的偏移量
int[] OffsetY = new int[] { -4, -4, 4, 4 }; fixed (byte* P = &ImageData[0], CP = &ImageDataC[0])
{ byte* DataP = P, DataCP = CP;
BitmapData BmpData = new BitmapData();
BmpData.Scan0 = (IntPtr)DataP; // 设置为字节数组的的第一个元素在内存中的地址
BmpData.Stride = Stride;
Bmp.LockBits(new Rectangle(0, 0, Bmp.Width, Bmp.Height), ImageLockMode.ReadWrite | ImageLockMode.UserInputBuffer, PixelFormat.Format24bppRgb, BmpData);
Stopwatch Sw = new Stopwatch(); // 只获取计算用时 Sw.Start();
System.Buffer.BlockCopy(ImageData, 0, ImageDataC, 0, Stride * Height); // 填充克隆数据
for (Y = 0; Y < Height; Y++)
{
Speed = Y * Stride; for (X = 0; X < Width; X++)
{
SumB = 0; SumG = 0; SumR = 0; for (Z = 0; Z < 4; Z++) // 累积取样点的取样和 {
XX = X + OffsetX[Z];
YY = Y + OffsetY[Z]; if (XX < 0) // 注意越界
XX = 0; else if (XX >= Width)
XX = Width - 1; if (YY < 0)
YY = 0; else if (YY >= Height)
YY = Height - 1;
Index = YY * Stride + XX * 3;
SumB += DataCP[Index];
SumG += DataCP[Index + 1];
SumR += DataCP[Index + 2];
}
DataP[Speed] = (byte)((SumB+2) >> 2); // 求平均值(Sum+2)/4,为什么要+2,就为了四舍五入。比如如果计算结果为108.6,则取像素109更为合理
DataP[Speed + 1] = (byte)((SumG + 2) >> 2);
DataP[Speed + 2] = (byte)((SumR + 2) >> 2);
Speed += 3; // 跳往下一个像素 }
}
Sw.Stop(); this.Text = "计算用时: " + Sw.ElapsedMilliseconds.ToString() + " ms";
Bmp.UnlockBits(BmpData); // 必须先解锁,否则Invalidate失败 }
Pic.Invalidate();}Algorithme, OffsetX et OffsetY sont respectivement les décalages des pixels du point d'échantillonnage. De même, puisque ce filtre implique des opérations sur le terrain, une sauvegarde des pixels est requise avant le traitement, mais les données de sauvegarde ne sont pas développées ici. Par conséquent, les coordonnées du point d'échantillonnage doivent être vérifiées dans le code interne pour voir s'il dépasse sa plage, s'il dépasse la plage, il est généralement dans la plage de l'algorithme de filtre d'image. Il existe trois méthodes de traitement :
(1) S'il dépasse, il est considéré comme sa valeur limite la plus proche, c'est-à-dire les pixels de bord répétés. Cette partie du code est la partie if...sinon if publiée ci-dessus. .
(2) Le rembobinage peut être décrit par le code suivant :
while (XX >= Width)
XX = XX - Width;while (XX < 0)
XX = XX + Width;while (YY >= Height)
YY = YY - Height;while (YY < 0)
YY = YY + Height;
if (XX >= 0 && XX < Width && YY >= 0 && YY < Height)
{
// 累加计算
}Les amis intéressés peuvent modifier le code et essayer.
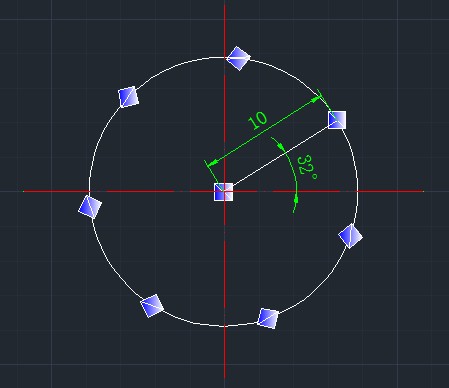
Dans l'extrait de code ci-dessus, DataP[Speed] = (byte)((SumB 2) >> 2); La raison de l'ajout de 2 à SumB est d'arrondir le résultat, ce qui est plus raisonnable. . Après test, le code ci-dessus est cohérent à 100 % avec l'effet du traitement PS. Cela montre que notre hypothèse est tout à fait correcte. Vous pouvez également étendre davantage l'algorithme : Réfléchissez davantage, pourquoi doit-il s'agir de 4 images fantômes ? Il doit s'agir d'un angle de 45 degrés. doit être 4 Le décalage horizontal et vertical des pixels. Je donne l'image ci-dessous pour que les lecteurs intéressés puissent se développer par eux-mêmes. Sur la photo, l'angle est de 32 degrés, le rayon est de 10 et le nombre de fragments est de 7, qui peut produire un effet similaire au suivant (vous pouvez utiliser mon Imageshop pour vérifier) : 
 Veuillez faire attention au site Web chinois PHP !
Veuillez faire attention au site Web chinois PHP ! 

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Les problèmes de «chargement» PS sont causés par des problèmes d'accès aux ressources ou de traitement: la vitesse de lecture du disque dur est lente ou mauvaise: utilisez Crystaldiskinfo pour vérifier la santé du disque dur et remplacer le disque dur problématique. Mémoire insuffisante: améliorez la mémoire pour répondre aux besoins de PS pour les images à haute résolution et le traitement complexe de couche. Les pilotes de la carte graphique sont obsolètes ou corrompues: mettez à jour les pilotes pour optimiser la communication entre le PS et la carte graphique. Les chemins de fichier sont trop longs ou les noms de fichiers ont des caractères spéciaux: utilisez des chemins courts et évitez les caractères spéciaux. Problème du PS: réinstaller ou réparer le programme d'installation PS.
 Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Questions et solutions fréquemment posées lors de l'exportation de PS en PDF: Problèmes d'intégration de la police: vérifiez l'option "Font", sélectionnez "intégrer" ou convertissez la police en courbe (chemin). Problème de déviation de couleur: convertir le fichier en mode CMYK et ajuster la couleur; L'exporter directement avec RVB nécessite une préparation psychologique pour l'aperçu et l'écart des couleurs. Problèmes de résolution et de taille des fichiers: choisissez la résolution en fonction des conditions réelles ou utilisez l'option de compression pour optimiser la taille du fichier. Problème d'effets spéciaux: fusionnez (aplatir) les couches avant de l'exportation, ou pesez les avantages et les inconvénients.
 Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
La carte PS est "Chargement"? Les solutions comprennent: la vérification de la configuration de l'ordinateur (mémoire, disque dur, processeur), nettoyage de la fragmentation du disque dur, mise à jour du pilote de carte graphique, ajustement des paramètres PS, réinstaller PS et développer de bonnes habitudes de programmation.
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.
 Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
La résolution du problème du démarrage lent Photoshop nécessite une approche à plusieurs volets, notamment: la mise à niveau du matériel (mémoire, lecteur à semi-conducteurs, CPU); des plug-ins désinstallés ou incompatibles; nettoyer régulièrement les déchets du système et des programmes de fond excessifs; clôture des programmes non pertinents avec prudence; Éviter d'ouvrir un grand nombre de fichiers pendant le démarrage.
 Comment résoudre le problème du chargement lorsque le PS ouvre le fichier?
Apr 06, 2025 pm 06:33 PM
Comment résoudre le problème du chargement lorsque le PS ouvre le fichier?
Apr 06, 2025 pm 06:33 PM
Le bégaiement "Chargement" se produit lors de l'ouverture d'un fichier sur PS. Les raisons peuvent inclure: un fichier trop grand ou corrompu, une mémoire insuffisante, une vitesse du disque dur lente, des problèmes de pilote de carte graphique, des conflits de version PS ou du plug-in. Les solutions sont: vérifier la taille et l'intégrité du fichier, augmenter la mémoire, mettre à niveau le disque dur, mettre à jour le pilote de carte graphique, désinstaller ou désactiver les plug-ins suspects et réinstaller PS. Ce problème peut être résolu efficacement en vérifiant progressivement et en faisant bon usage des paramètres de performances PS et en développant de bonnes habitudes de gestion des fichiers.
 Comment les plumes PS contrôlent-elles la douceur de la transition?
Apr 06, 2025 pm 07:33 PM
Comment les plumes PS contrôlent-elles la douceur de la transition?
Apr 06, 2025 pm 07:33 PM
La clé du contrôle des plumes est de comprendre sa nature progressive. Le PS lui-même ne fournit pas la possibilité de contrôler directement la courbe de gradient, mais vous pouvez ajuster de manière flexible le rayon et la douceur du gradient par plusieurs plumes, des masques correspondants et des sélections fines pour obtenir un effet de transition naturel.
 Comment tirer la ligne de référence verticale de PS
Apr 06, 2025 pm 08:18 PM
Comment tirer la ligne de référence verticale de PS
Apr 06, 2025 pm 08:18 PM
Tirez les guides verticaux dans Photoshop: Activer la vue du règlement (View & gt; souverain). Volez la souris sur le bord vertical de la règle, puis le curseur devient une ligne verticale avec des flèches doubles et maintenez et faites glisser la souris pour retirer la ligne de référence. Cliquez sur Supprimer en faisant glisser le guide ou en le plantant dans une croix.





