
L'éditeur suivant vous proposera un article sur l'utilisation des balises sémantiques pour écrire votre HTML compatible avec IE6, 7 et 8. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et lui donner une référence. Suivons l'éditeur et jetons un coup d'œil
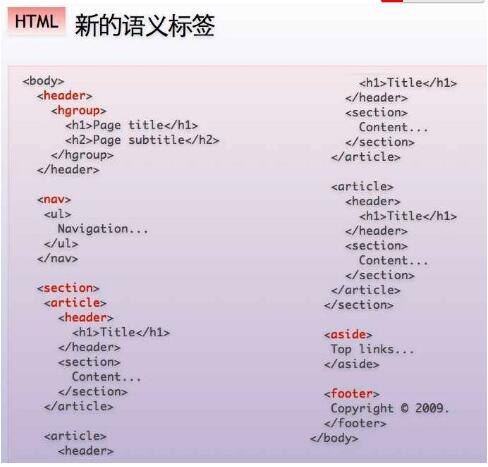
HTML5 ajoute plus de balises sémantiques, telles que l'en-tête, le pied de page, la navigation…. …Lorsque nous écrivons la page, nous n'avons plus besoin d'utiliser la méthode de mise en page suivante :
<p class="header">这是头部</p> <p class="content">这是中间内容区</p> <p class="footer">这是底部</p>
mais pouvons utiliser cette méthode pour la mise en page :
<header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
Mais IE ne prend pas en charge forward, donc si nous voulons qu'il prenne en charge IE6, 7 et 8, nous devons ajouter un peu de code en js et css, comme suit :
document.createElement("header");
document.createElement("content");
document.createElement("footer");
css :
header,content,footer{display:block}
Ce qui précède signifie personnaliser une étiquette comme en-tête et la configurer pour bloquer l'affichage, comme suit Joindre le code complet :
用语义化标签去写你的HTML,兼容IE6,7,8 <header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
Parlons de quelque chose sans rapport. Pourquoi avons-nous besoin d'écrire du HTML sémantiquement ?
Tout d'abord, le code est facile à lire. Lorsque d'autres consultent votre code, ils peuvent le comprendre en un coup d'œil ; deuxièmement, il est avantageux pour les robots des moteurs de recherche d'ignorer en grande partie le balisage utilisé. performances et concentrez-vous uniquement sur le balisage sémantique.
Alors dépêchez-vous et commencez à écrire votre HTML avec des balises sémantiques en plus, ce n'est pas difficile, non ?
Annexe 1 :

L'article ci-dessus utilise des balises sémantiques pour écrire votre HTML et est compatible avec IE6, 7 et 8. C'est tout l'éditeur a partagé avec vous. Le contenu est complet, j'espère qu'il pourra vous donner une référence, et j'espère aussi que tout le monde soutiendra le site Web PHP chinois.
Utilisez plus de balises sémantiques pour écrire votre HTML Compatible avec IE6, 7 et 8. Pour les articles connexes, veuillez faire attention au site Web PHP chinois !