
html5 m'a toujours semblé très mystérieux avant que je l'apprenne. Récemment, j'ai obtenu des résultats grâce à l'apprentissage et à la recherche de HTML5, et j'aimerais les résumer et les partager avec vous.
Comme nous le savons tous, il existe deux types de développement d'applications : l'un est l'application native et l'autre est l'application Web, qui est une application accessible via un navigateur.
html5 a sa place unique à l'ère de l'Internet mobile. Bien qu'il présente de nombreux avantages, il ne peut pas remplacer complètement l'application native. Bien que le coût de développement de l'application native soit élevé, sa bonne expérience utilisateur et son API existent. la chaîne écologique, etc. maintiendra sa prospérité à long terme. Les deux APP se compléteront et coexisteront. Le coût de l'apprentissage du HTML5 n'est pas élevé. L'essence du H5 est le HTML. Les programmeurs qui ont fait du développement Web peuvent le maîtriser avec un peu d'étude.
La recherche principale ici est de résoudre le problème de la lecture vidéo en appliquant html5. Adobe a négligé l'Internet mobile en raison d'erreurs stratégiques. Les terminaux mobiles ne prennent pas bien en charge le flash, en particulier les terminaux Apple ne prennent pas en charge le flash (les ordinateurs et ordinateurs portables Apple prennent en charge le flash). La plupart des applications sur PC utilisent Flash et
le streaming multimédia peut offrir une bonne expérience interactive. Afin de lire et d'afficher des vidéos sur des appareils mobiles, nous avons étudié HTML5 en profondeur et utilisé HTML5 pour lire des vidéos directement sans plug-ins, et pouvons également les lire sur plusieurs plates-formes.
1. Avantages techniques du HTML5
1 Concernant la lecture vidéo sans plug-ins, vous pouvez la regarder en cliquant dessus
2 Multiplateforme, facile à mettre à jour, facile à maintenir, et le coût de développement est bien inférieur à celui de l'application native
3 Bon support pour le mobile, prise en charge des gestes, stockage local et relecture vidéo, etc. Vous pouvez rendre votre site Web mobile via H5.
4 Code plus simple, meilleure interaction
5 Prise en charge du développement de jeux
2. Lecture vidéo HTML5
Le côté PC utilise toujours Flash, mais le côté mobile utilise la méthode HTML5 pour le faire. .
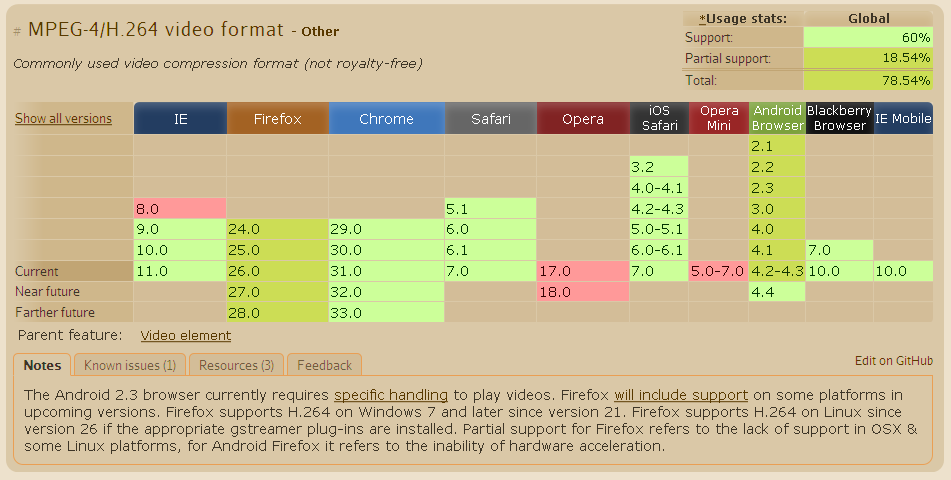
La balise vidéo de html5 ne prend en charge que trois formats : mp4, webm et ogg. Actuellement, les dernières versions de tous les navigateurs grand public prennent en charge html5 (sauf Opera)
H.264 occupe 80 % du marché vidéo. Si vous utilisez la vidéo pour des applications mobiles, il est recommandé de la compiler au format 264, qui présente un bon taux de compression élevé et une qualité d'image élevée.
H.264 est une nouvelle norme de codage vidéo numérique formulée conjointement par le Joint Video Group (JVT) établi conjointement par deux organisations. Il s'agit à la fois du H.264 de l'ITU-T et du MPEG-4 Advanced Part 10 de l'ISO/IEC. Codage vidéo (AVC). Par conséquent, qu'il s'agisse de MPEG-4 AVC, MPEG-4 Part 10 ou ISO/IEC 14496-10, tout fait référence à H.264.
3. DÉMO du code HTML5
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>测试移动终端</title>
</head>
<body>
<p id="a"><p>这是安卓手机</p></p>
<p id="b"><p>这是苹果手机</p></p>
<p id="c"><p>这是ipad</p></p>
<p id="d"><p>这是电脑</p></p>
<p style="width:700px;margin:auto;">
<!--播放器代码开始-->
<p class="playContent">
<p class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</p>
<p class="proLines">
<p id="origin" class="arial">00:00:00</p>
<p class="line">
<p class="isPlayLine">
<p class="currentCircle">
</p>
</p>
</p>
<p id="duration" class="arial"></p>
</p>
<p class="playBars">
<p class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></p>
<p class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></p>
<p class="nextBar"><img src="Images/next.jpg" border="0" id="next"></p>
<p class="voiceContent">
<p class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</p>
<p class="voiceline">
<p class="voicekuai"></p>
</p>
</p>
</p>
</p>
<!--播放器代码结束-->
</p>
</body>
</html>4. Développement HTML5
Prise en charge du navigateur HTML5
Absolument la plupart des navigateurs prennent en charge le HTML5. (sauf opera mini) 
Source de données : http://www.php.cn/
Support vidéo mp4
Mainstream tous supportent mp4 (sauf opera)

Ce qui précède est le contenu de la solution de lecture vidéo html5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 Quelles sont les pièces inscrites ?
Quelles sont les pièces inscrites ?
 mise à jour automatique de Windows
mise à jour automatique de Windows
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment créer un wifi virtuel dans Win7
Comment créer un wifi virtuel dans Win7